목차
-
Auto Close Tag
-
Auto Rename Tag
-
Auto Import
-
Code Spell Checker
-
Color Highlight
-
Color Info
-
CSS Modules
-
CSS Navigation
-
CSS Peek
-
DotENV
-
Doxygen Documentation Generator
-
ESLint
-
Figma for VS Code
-
Git Graph
-
Git History
-
GitHub Actions
-
Github Copilot
-
Github Pull request and Issues
-
Github Theme
-
GitLens
-
GraphQL: Syntax Highlighting
-
GraphQL: Language Feature Support
-
Highlight Matching Tag
-
Image preview
-
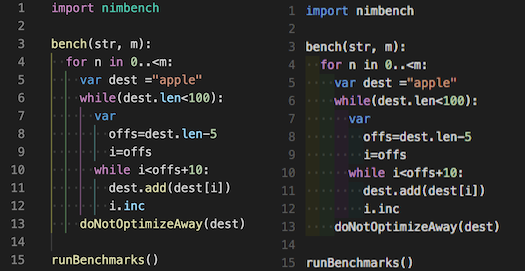
indent-rainbow
-
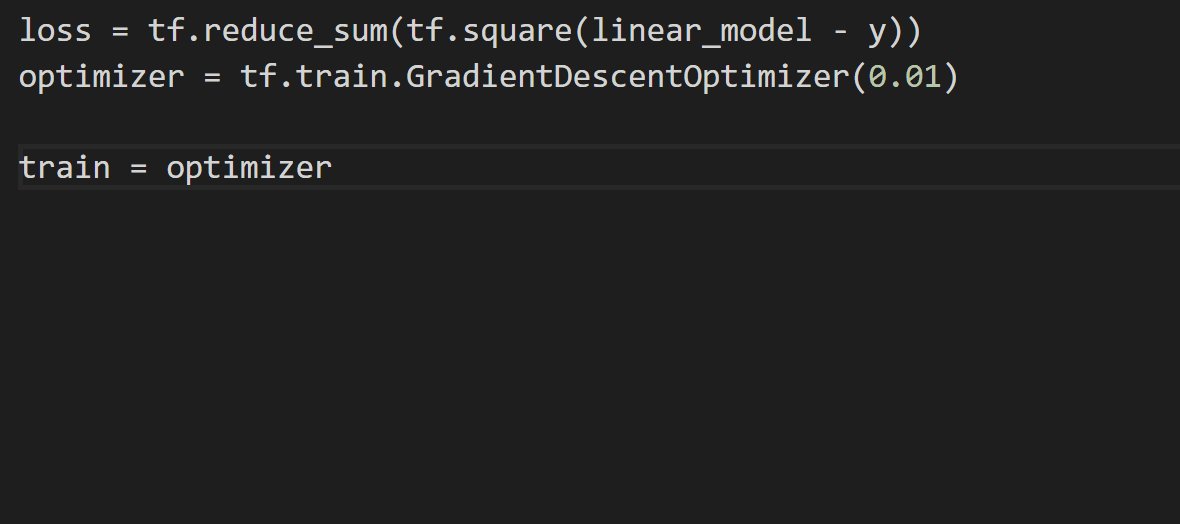
IntelliCode
-
IntelliCode API Usage Examples
-
JavaScript Debugger (Nightly)
-
JSON to TS
-
markdownlint
-
Material Icon Theme
-
npm Intellisense
-
Path Intellisense
-
Prettier - Code formatter
-
Pretty TypeScript Errors
-
px to rem
-
Sass
-
Stylelint
-
SVG
-
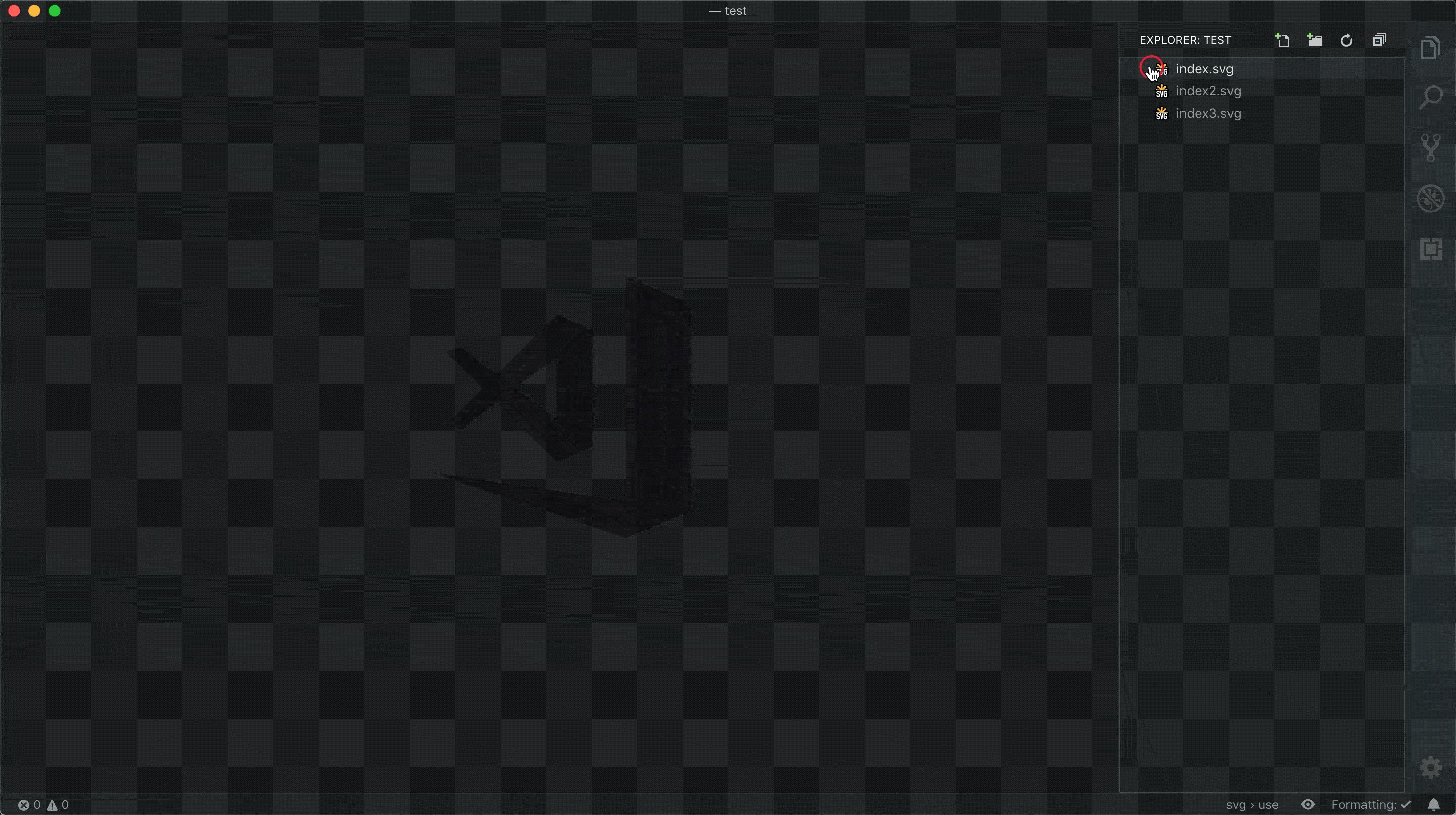
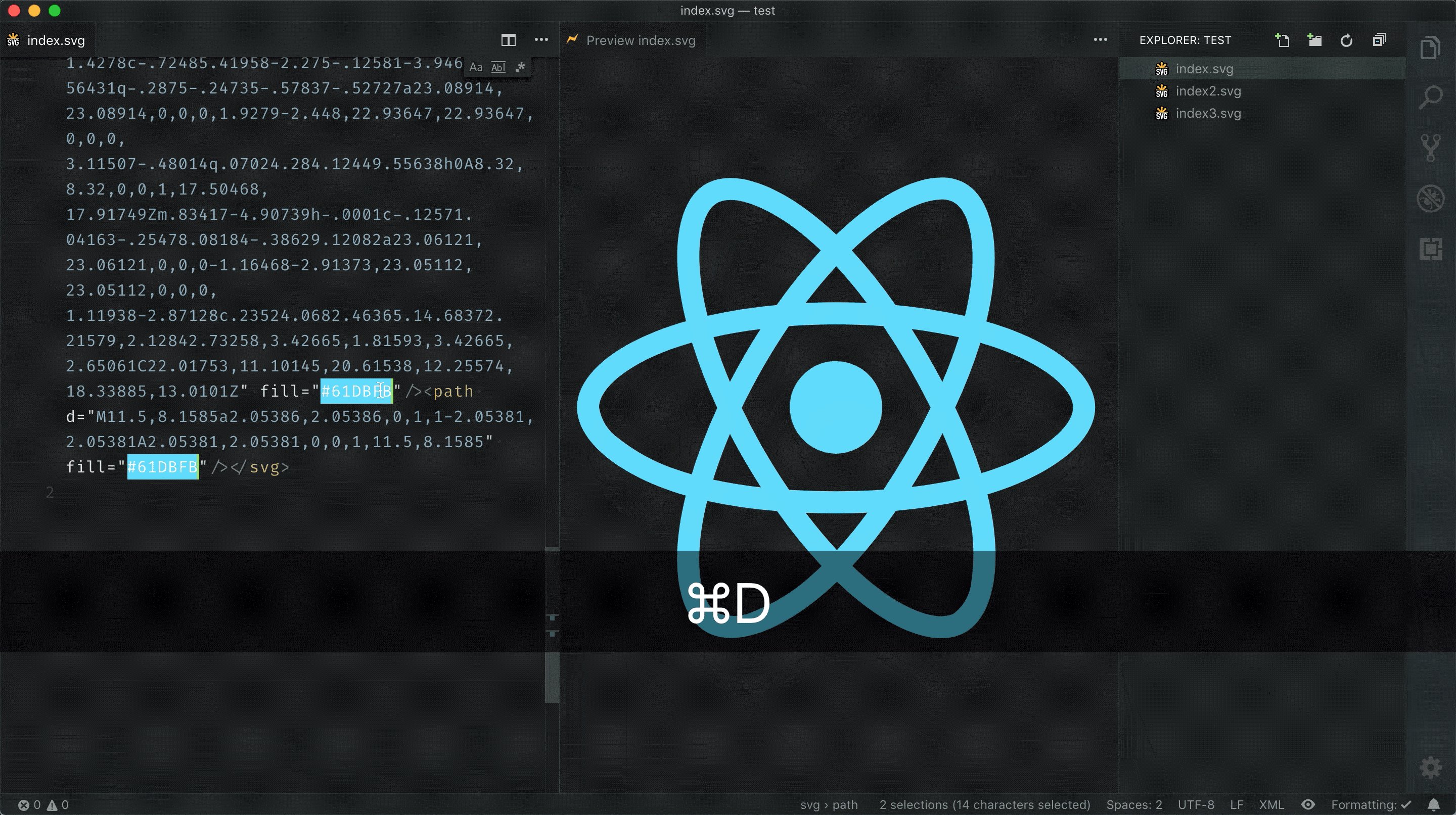
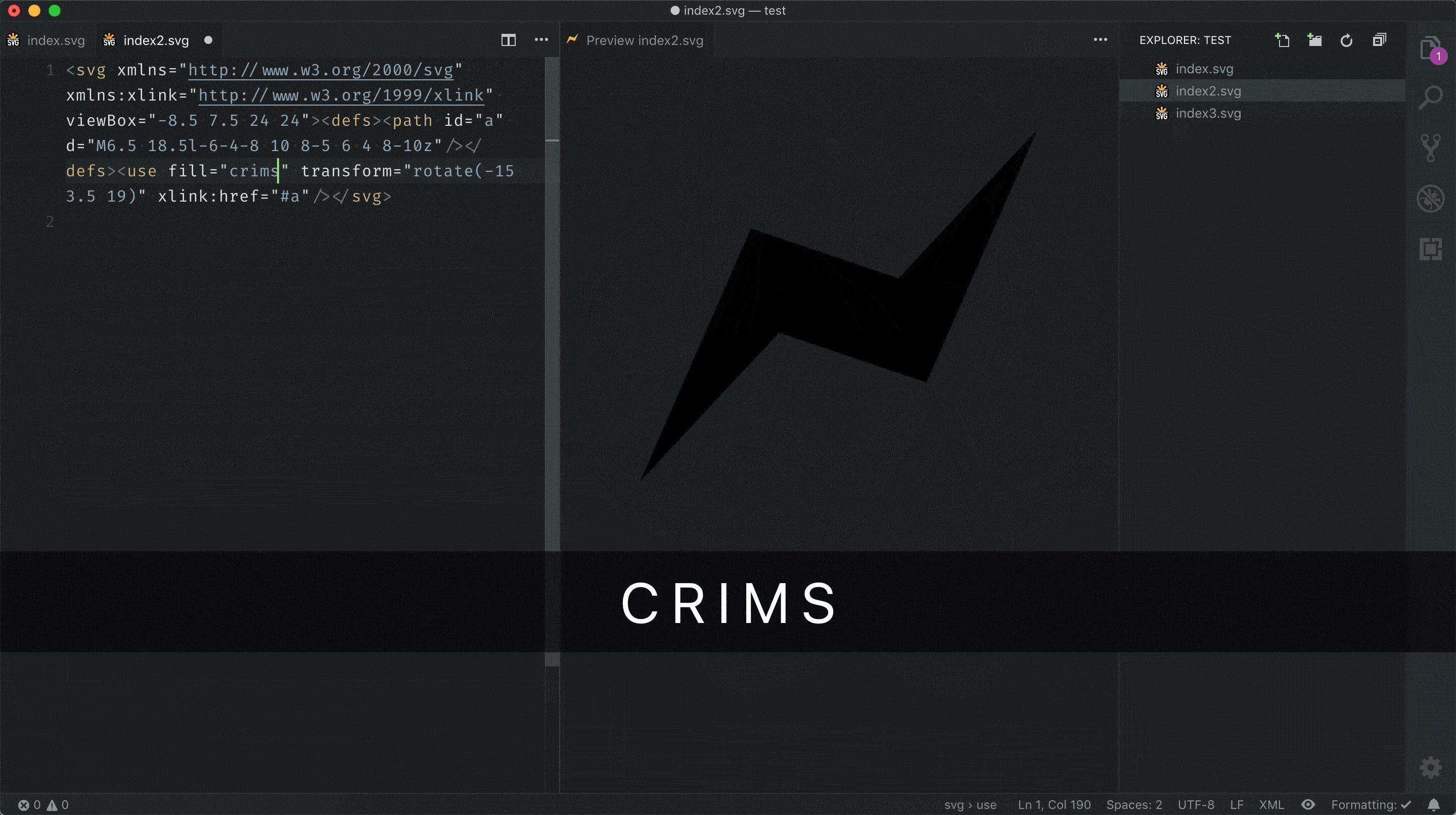
Svg Preview
-
Thunder Client
-
TODO Highlight
-
Turbo Console Log
-
Version Lens
-
VSCode Git Commit Message
-
vscode-styled-components
-
WSL
MS에서 개발한 VS Code(VisualStudio Code)라는 Text Editor로 게임 개발, 웹 개발, 앱 개발을 시작한지 꽤 오랜 시간이 지났다.
처음에는 확장 프로그램없이 하다가 이제는 확장 프로그램이 없으면 답답할 지경이다.
나름 본인이 그 동안 사용하면서 실제 편리하고 사용하면 괜찮은 확장 프로그램들을 정리하면서 소개하고자 한다.
추천 기능들은 알파벳 순서대로 정리하였다.
Auto Close Tag

- 전면 HTML 태그를 닫을 때 후면의 HTML 태그가 자동으로 생성되는 편리한 기능을 제공한다.
- 단, 타입스크립트에서 제네릭을 선언할 때 태그로 잘못 인지하여 자동으로 후면을 생성하는 단점이 있다.

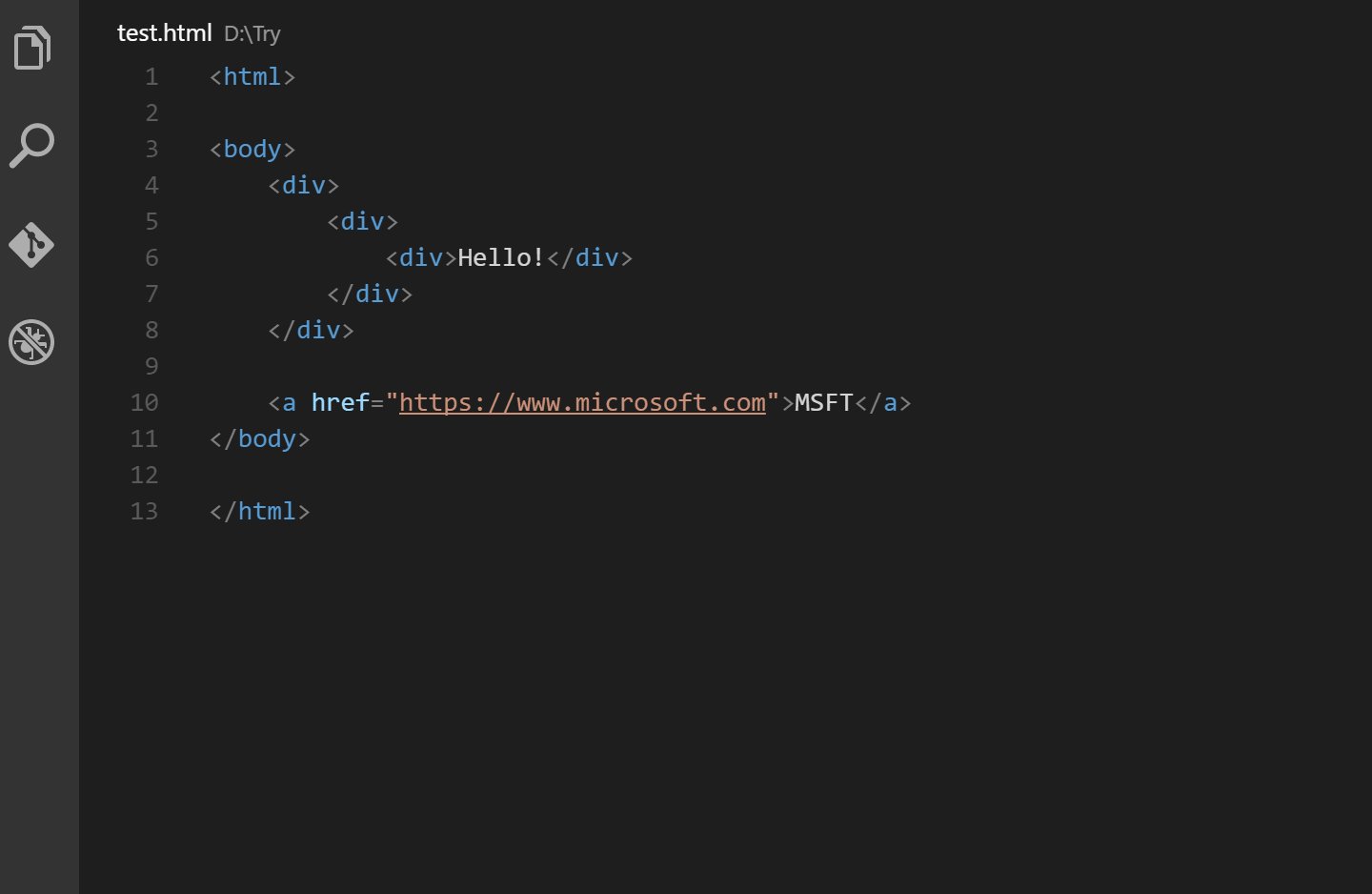
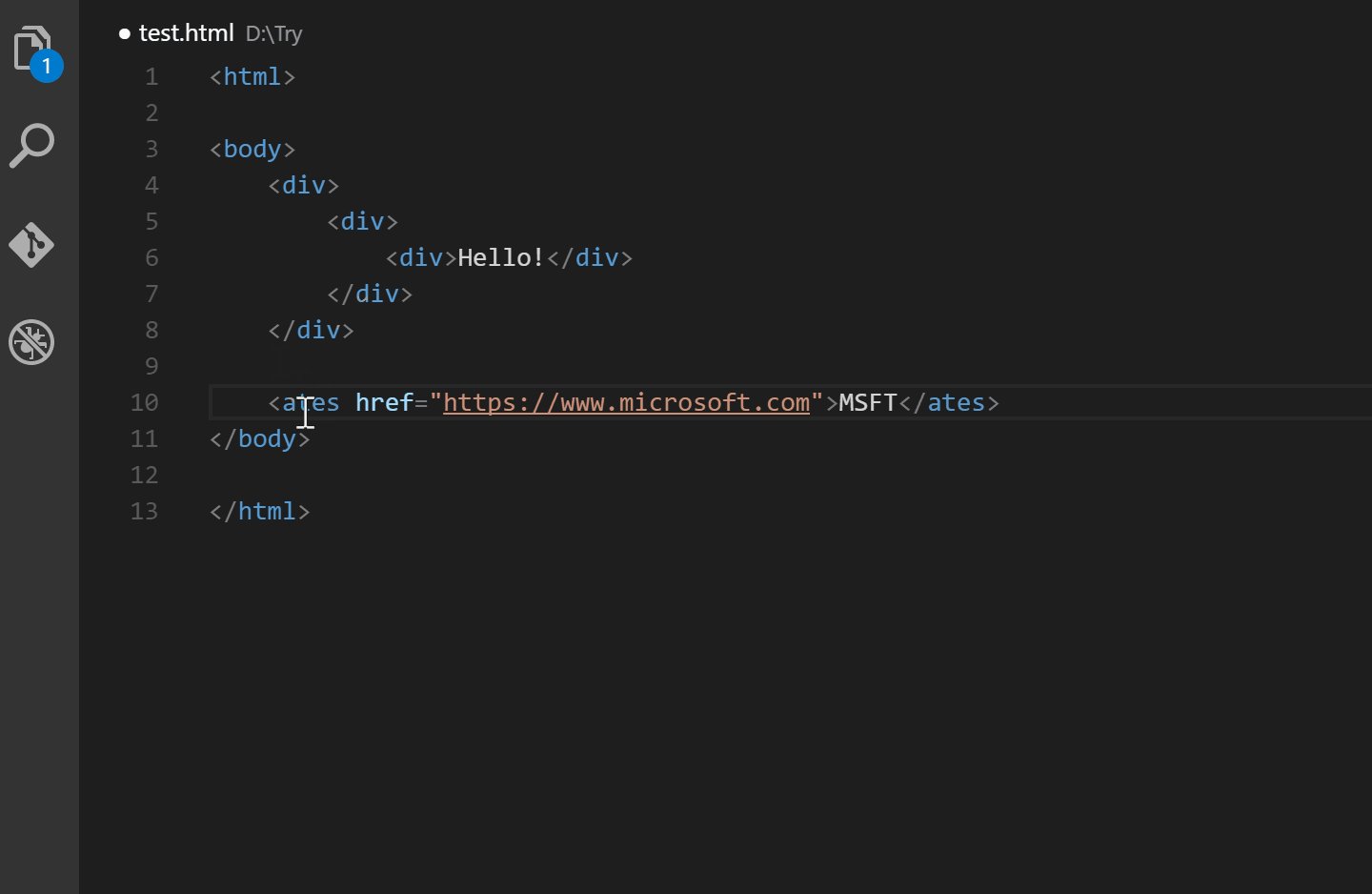
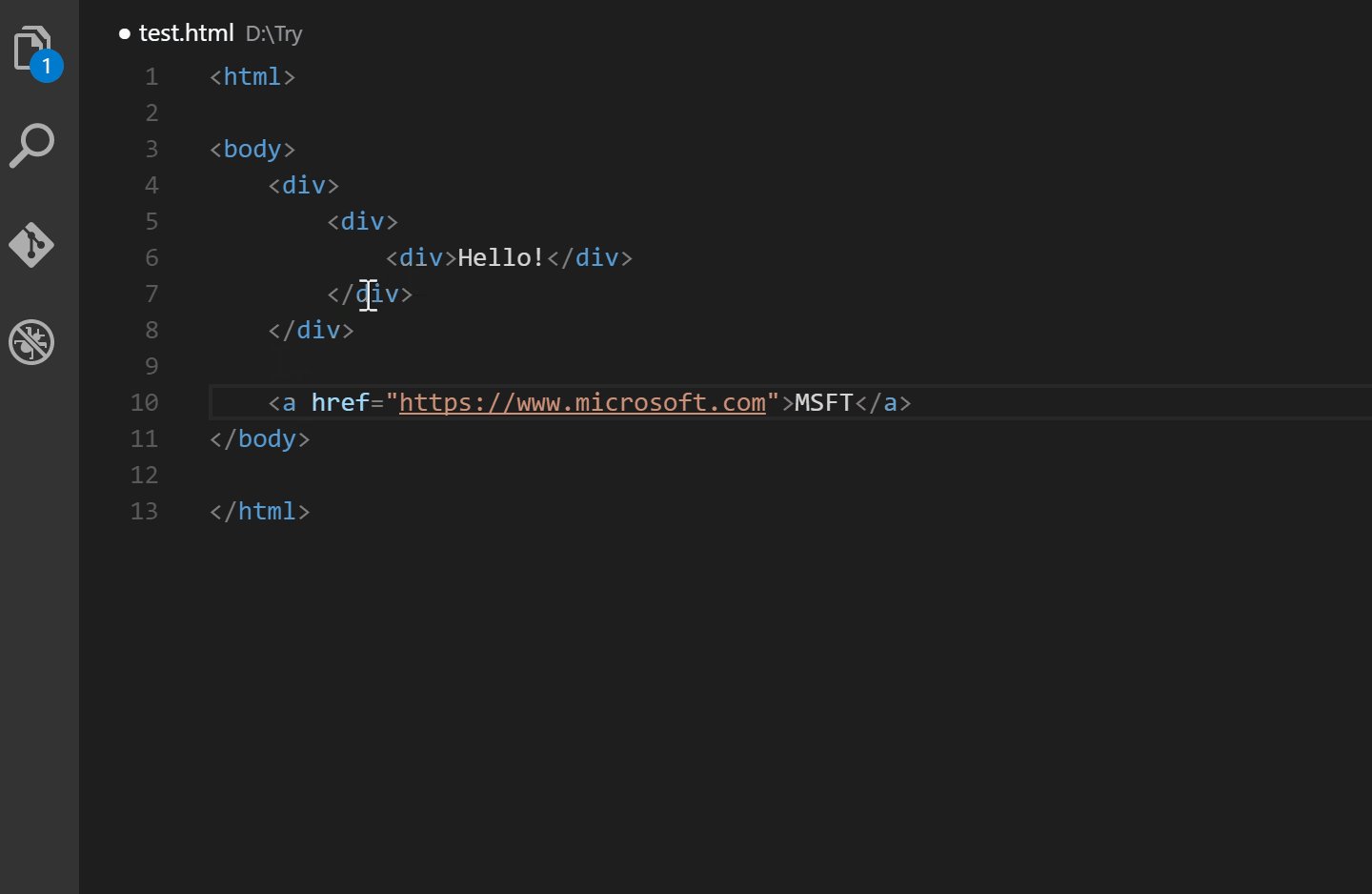
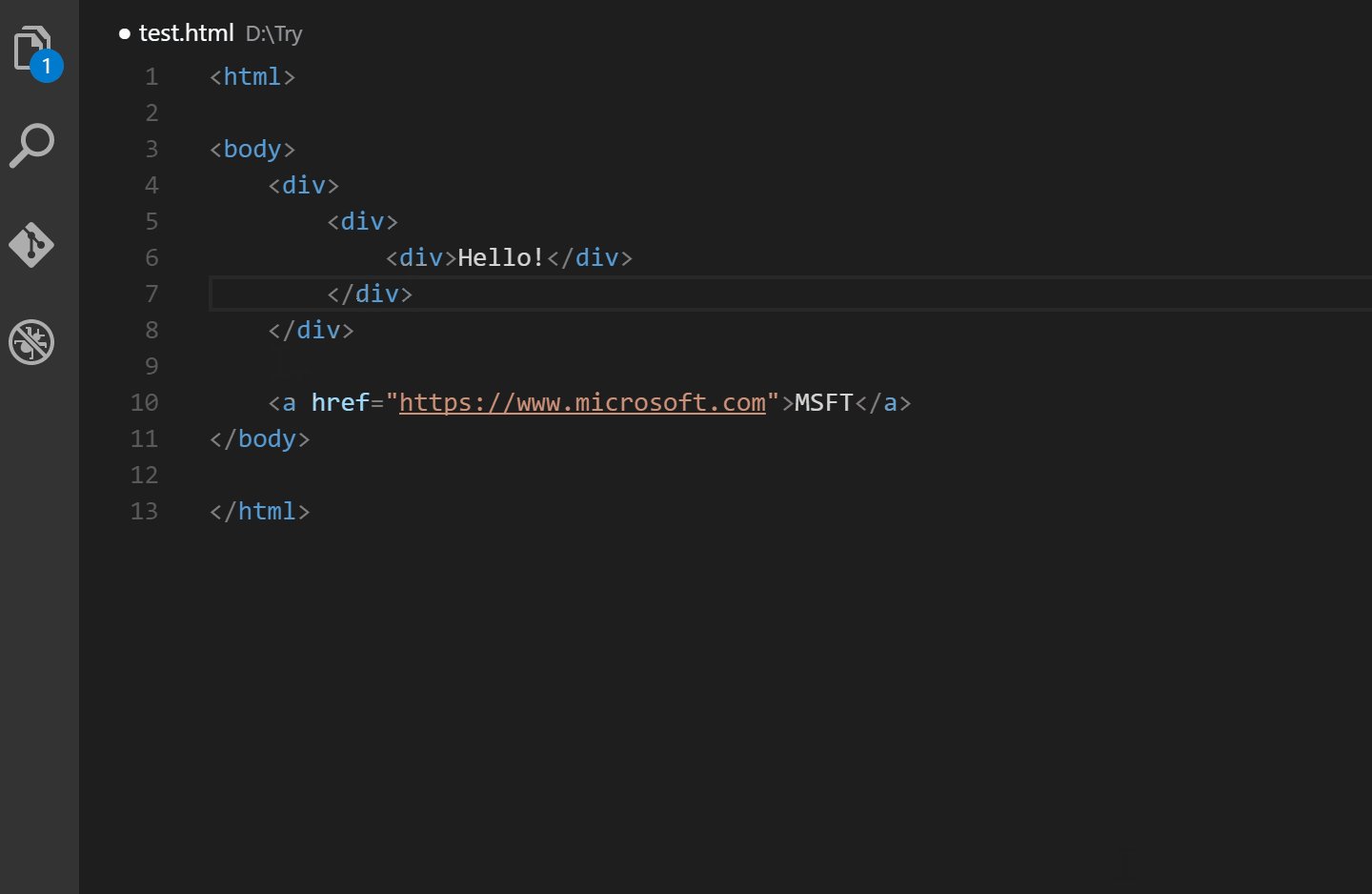
Auto Rename Tag

- HTML 태그는 전면, 후면으로 두 개의 태그가 내용을 감싸고 있는데 전면 태그의 이름을 수정하면 후면 태그도 자동으로 수정되는 기능을 제공한다.
- 단, 가끔마다 VSC의 특유 버그인지 제대로 전면, 후면이 동기화가 안될 때가 있다.

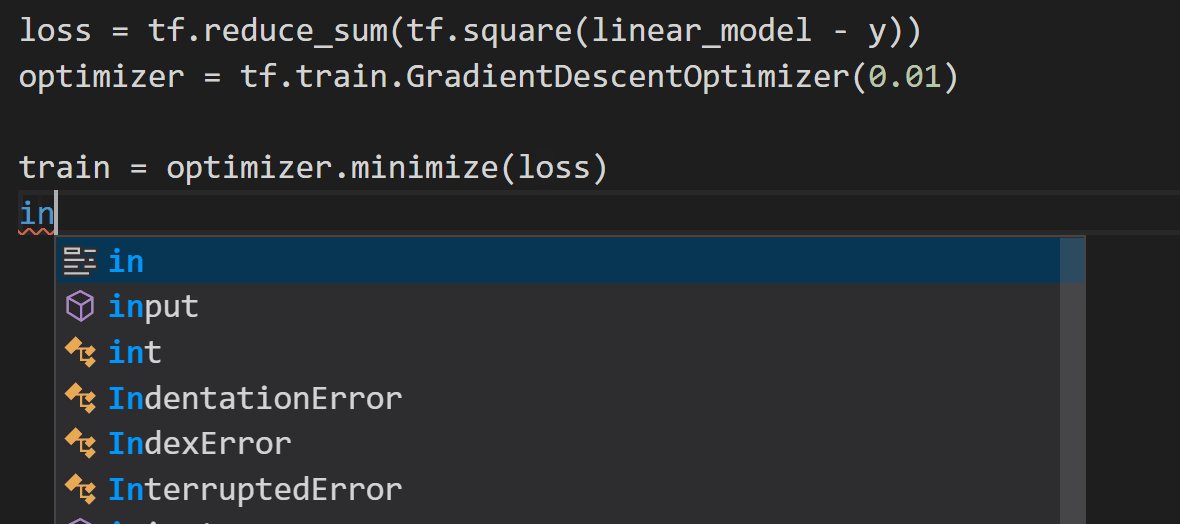
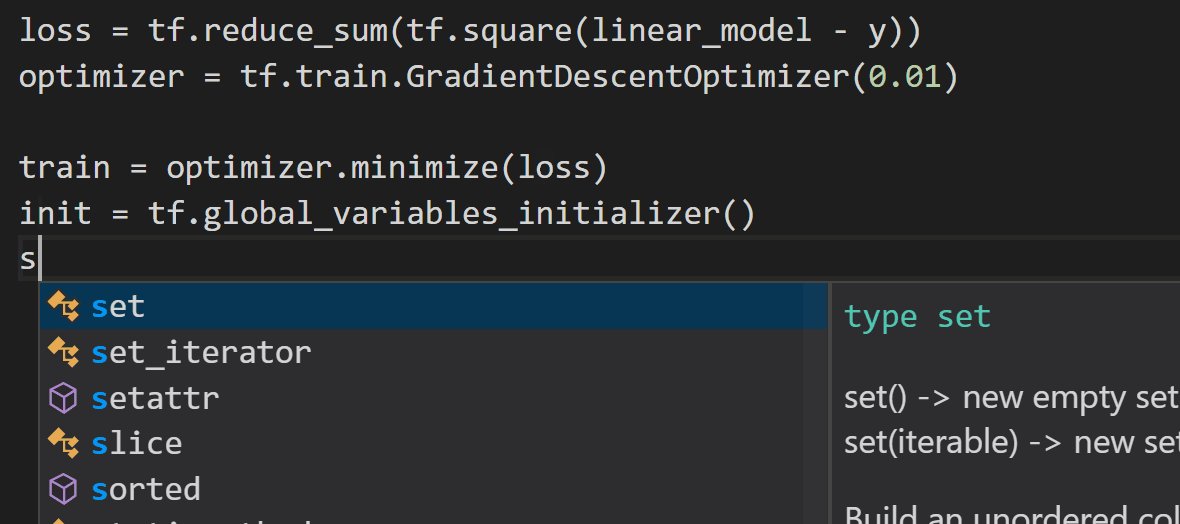
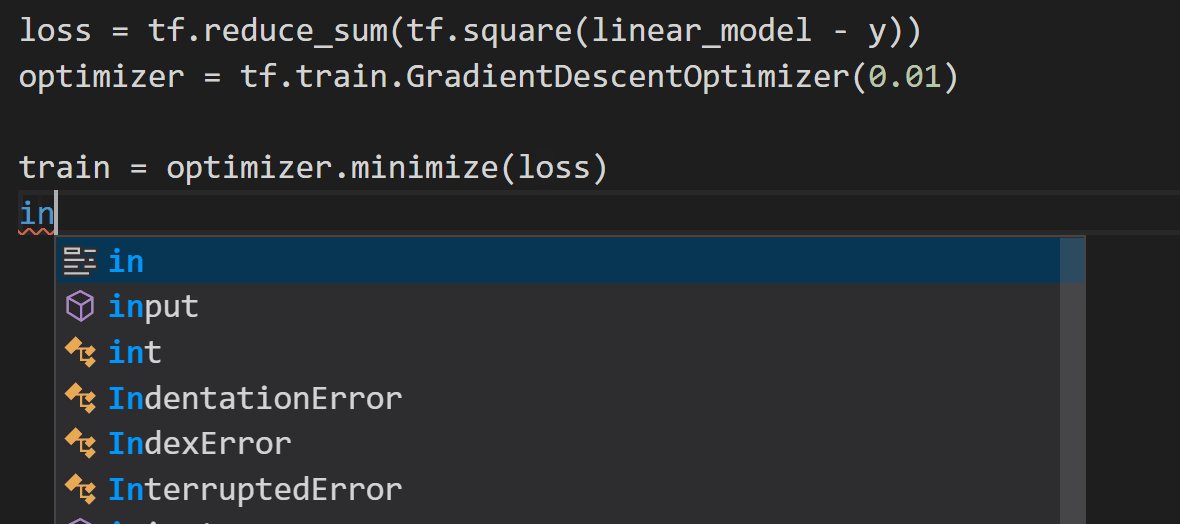
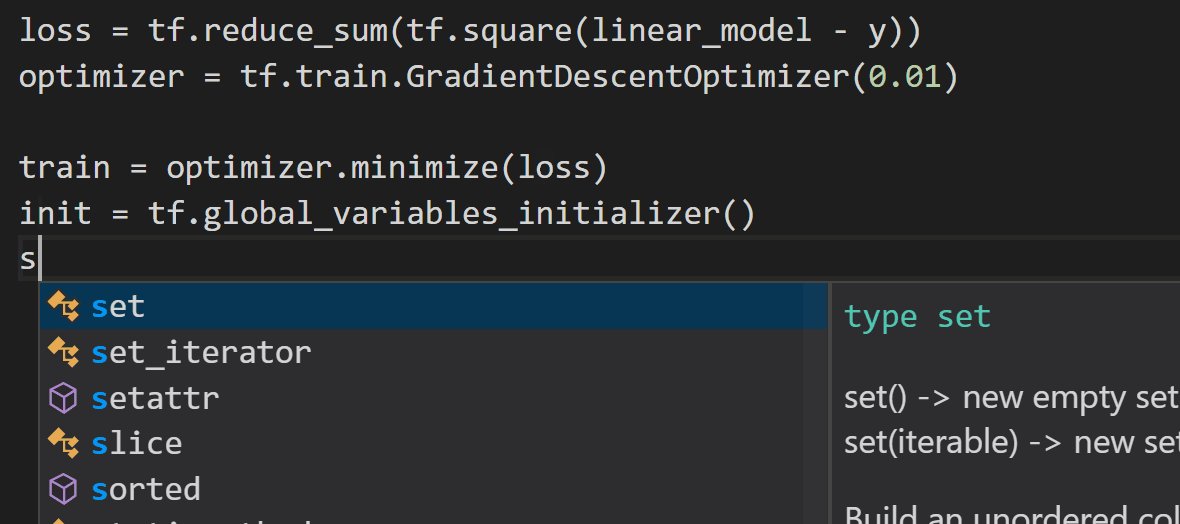
Auto Import

- 외부 함수, 또는 외부 컴포넌트 모듈을 사용하고자 모듈 이름을 작성하고 있으면 추천 목록을 불러와서 자동으로 Import 할 것이냐 여부를 묻는 기능을 제공한다.
Code Spell Checker

- 오타가 있는 변수 명이나 함수 명을 파란색 밑줄로 지적해주어 제대로 작성할 수 있게끔 해준다.
- 변수 네이밍 방식에 함축어가 포함되어 있는 경우(temp = tmp, return = rtn) 오타로 인지하고 파란색으로 밑줄이 자주 뜨기 때문에 이 확장을 사용하기 이전에 네이밍 방식을 정해야 하는 번거로운 부분도 있다.
- 그 파란 밑줄이 거슬린다고 사용하지 않다가 오타를 범하는 일이 잦다.
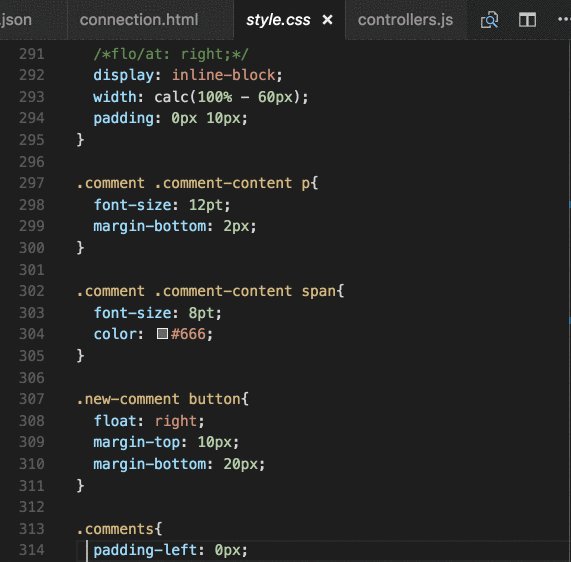
Color Highlight

- CSS에 색상을 삽입할 때 어떤 색상을 사용하고 있는지 시각적으로 보여준다.
- 가끔 HEX 값만 보고서는 색상 유추가 안될 때가 있는데 너무 편리하다.
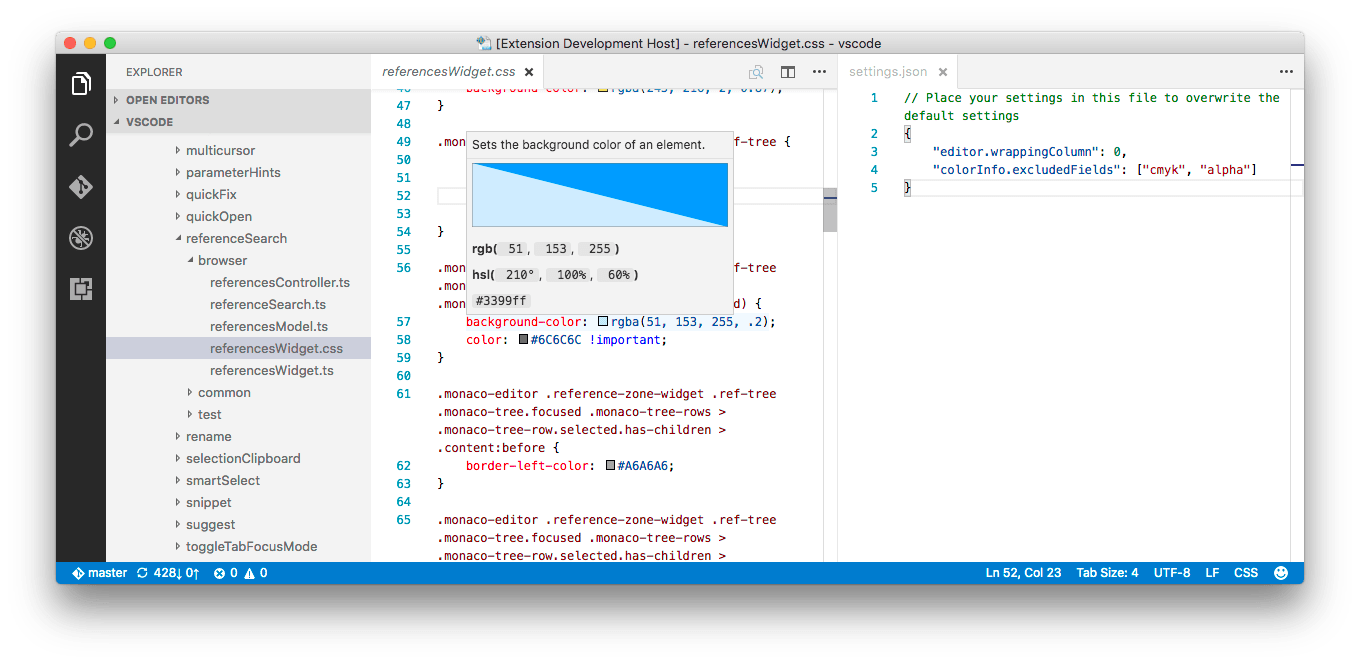
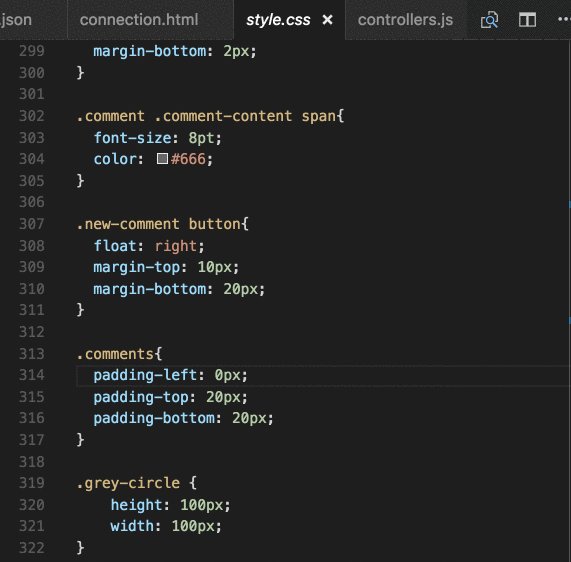
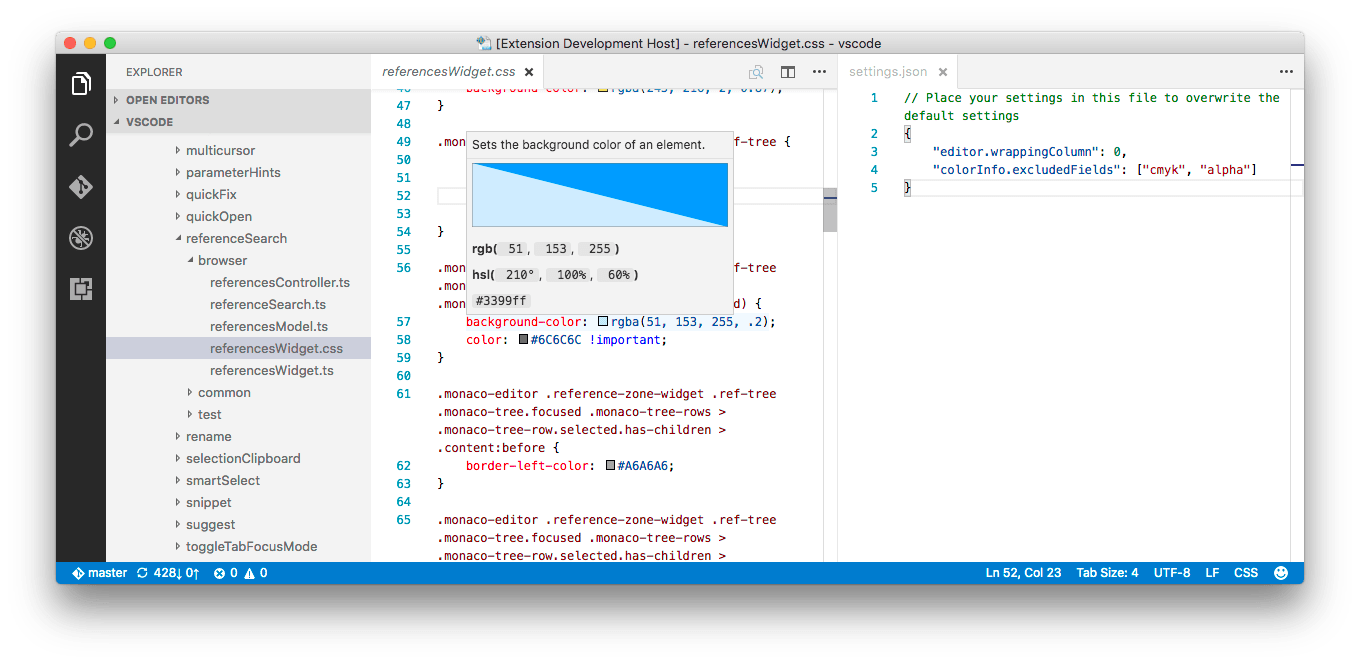
Color Info

- CSS의 색상을 유추하여 앞면에 표기할 뿐만 아니라 마우스를 갖다대면 RGB, HEX, EMYK등 다양한 포맷 형식으로 색상의 정보를 출력해준다.
- 또한 색상 팔레트가 표시되어 임의의 색상으로 즉각 변경하여 확인해볼 수 있다.

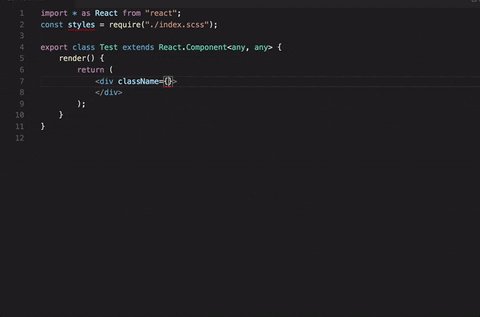
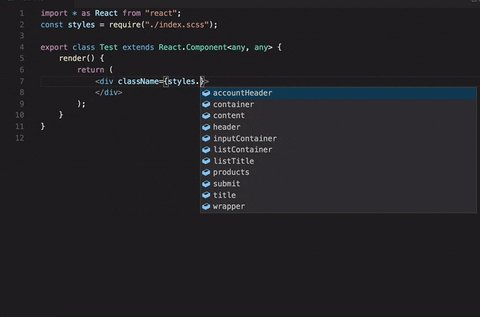
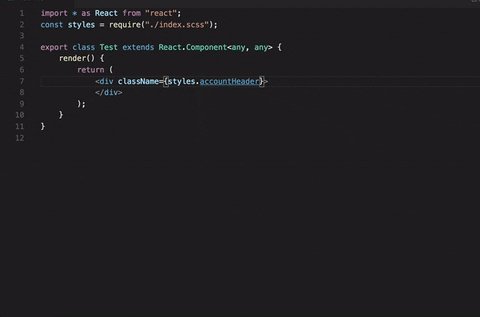
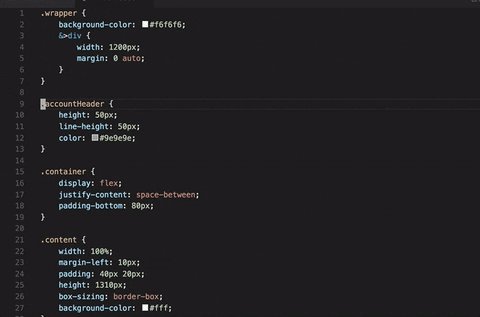
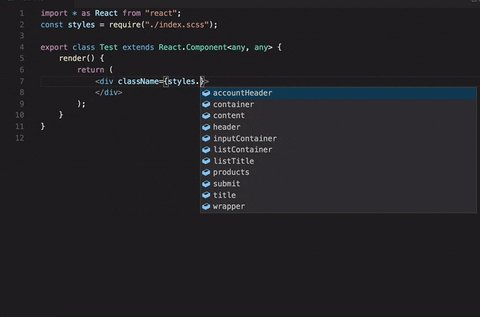
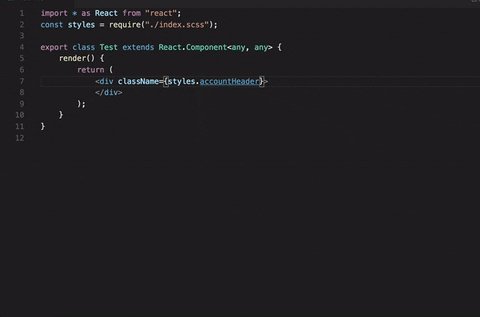
CSS Modules

- CSS Module 형식으로 작동하는 스타일에서 자동으로 className을 유추하여 표시해준다.

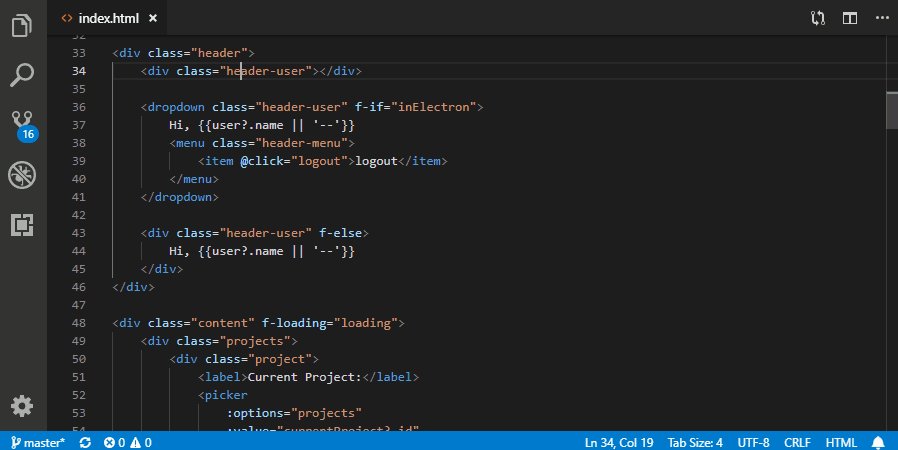
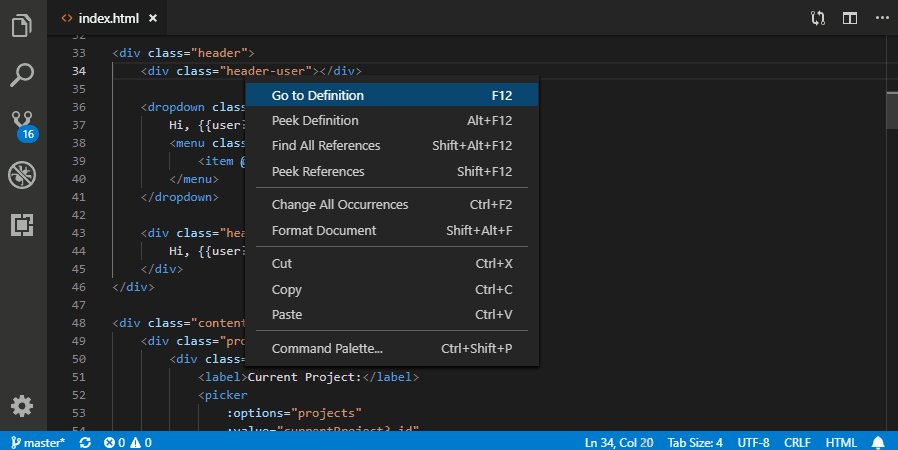
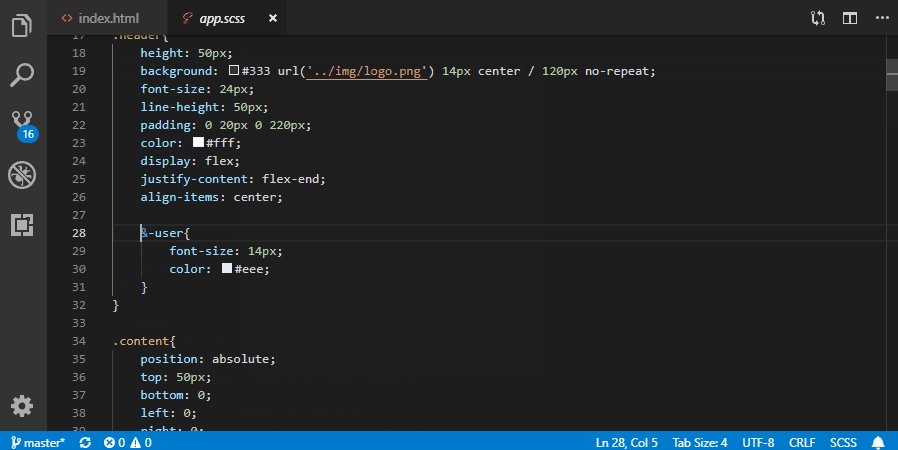
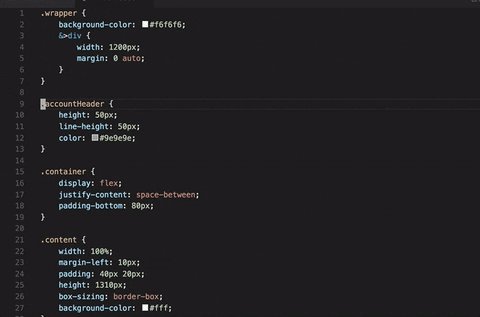
CSS Navigation

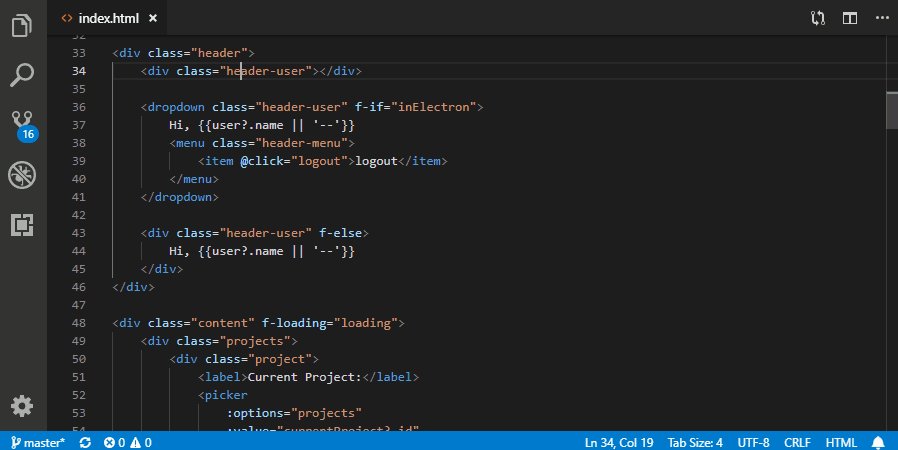
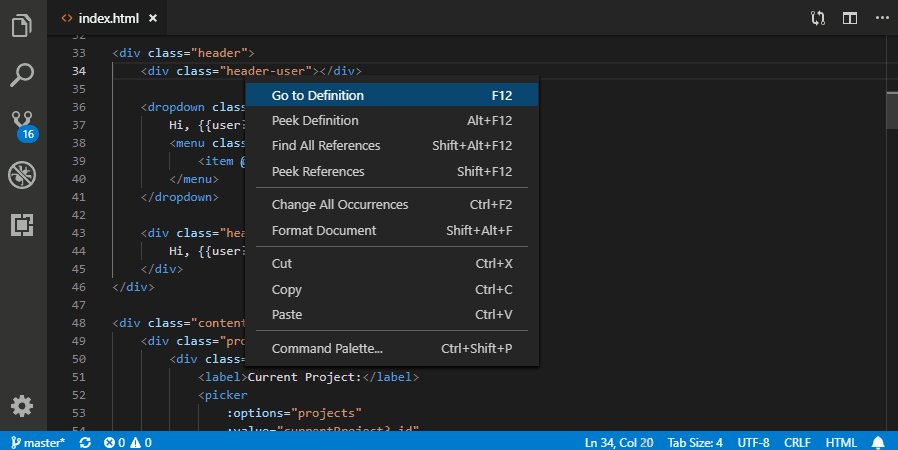
- 스타일이 정의되어 있는 파일로 바로 이동할 수 있게 한다.
- 단, 현재는 업데이트가 종료되어 아래 CSS Peek을 사용하는 걸 추천한다.

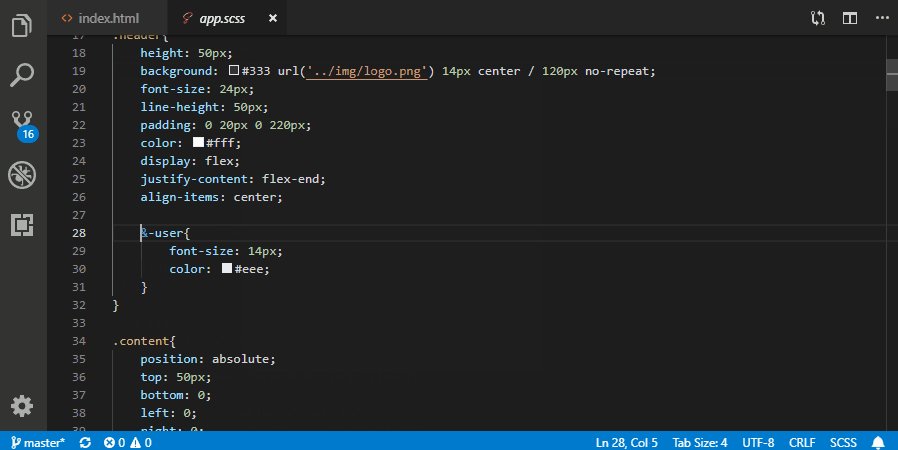
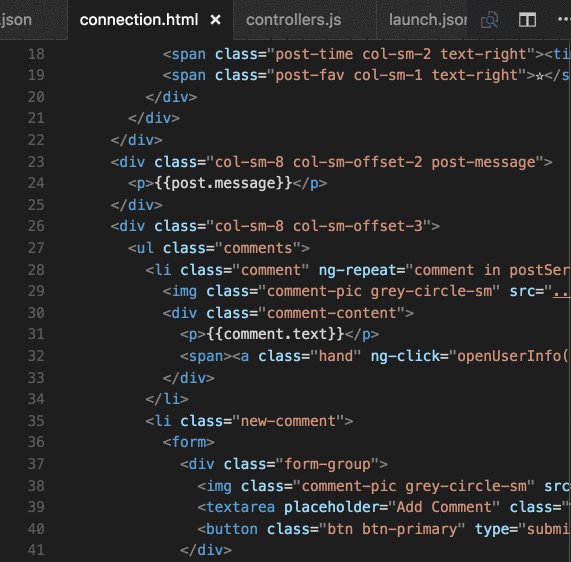
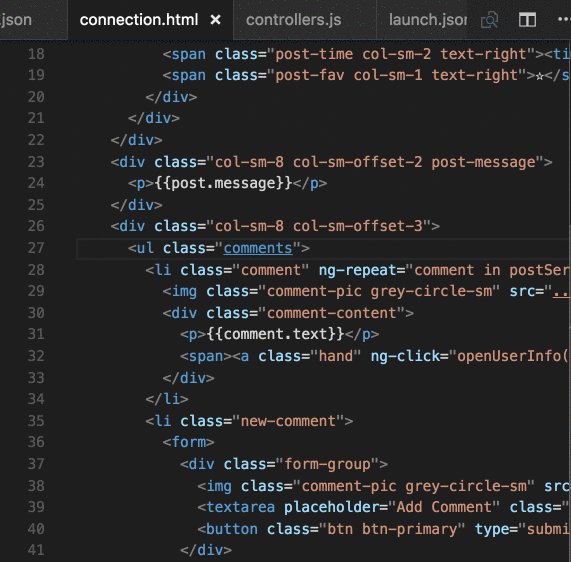
CSS Peek

- CSS Navigation보다 좀 더 많은 기능을 지원한다.
- 단점은 기능이 무거운지 가끔 작동이 중지되었다며 크래시가 나는 경우가 있다.
- 그래도 없으면 불편하다.

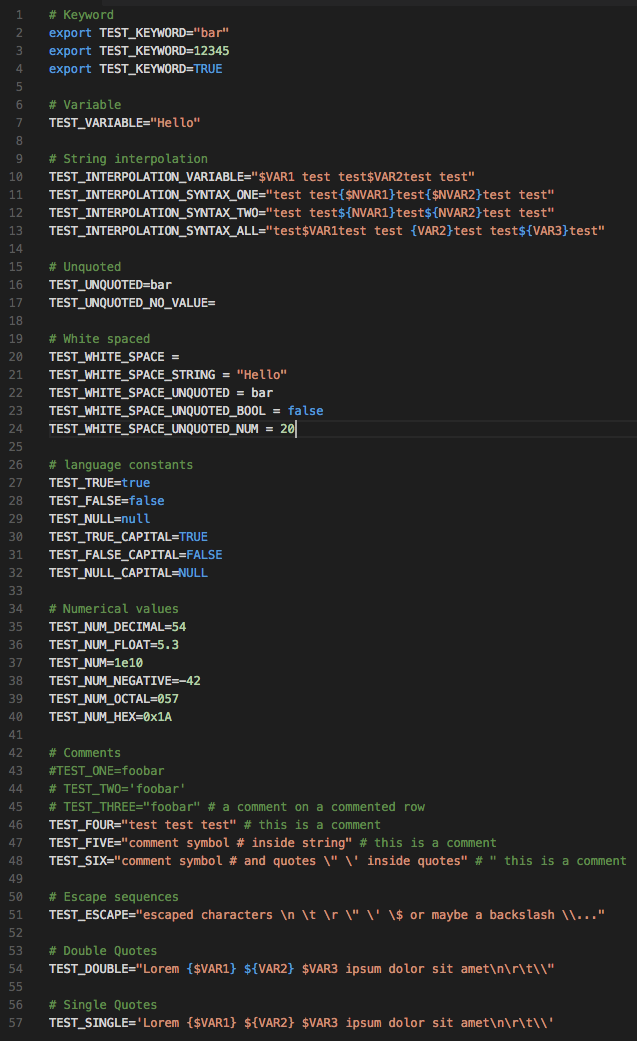
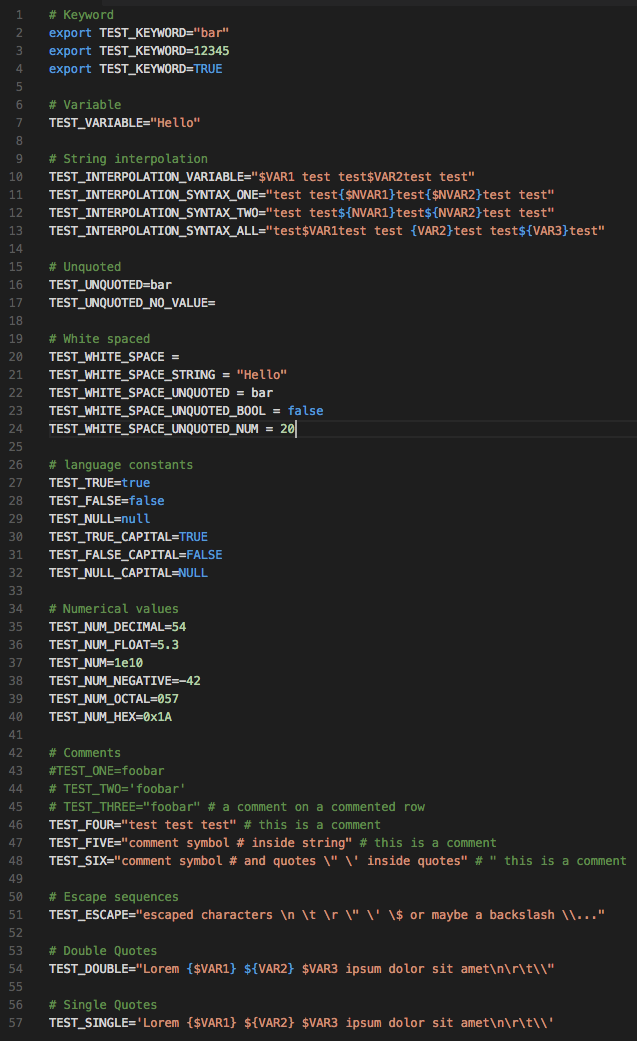
DotENV

- DotENV 라이브러리의 문법을 검증하는 확장 프로그램이다.
- 잘못 정의하지 않았는지 env 파일의 문법 검사를 해주기 때문에 쓸만하다.

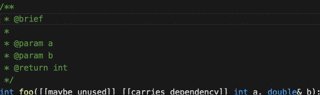
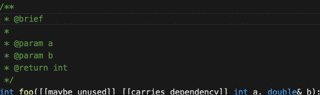
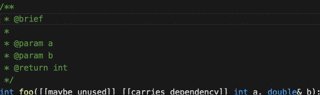
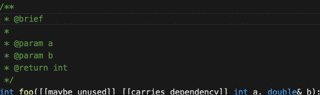
Doxygen Documentation Generator

- 코드 설명문을 자동으로 생성해주는 고마운 확장 프로그램이다.
- 귀찮은 코드 설명문 작성을 자동으로 만들어주기에 정말 유용하다.

ESLint

- ESLint를 VS Code상에서 적용해주는 고마운 확장 프로그램이다.
- 프로젝트에서 ESLint를 사용한다면 무조건 설치해야 한다.
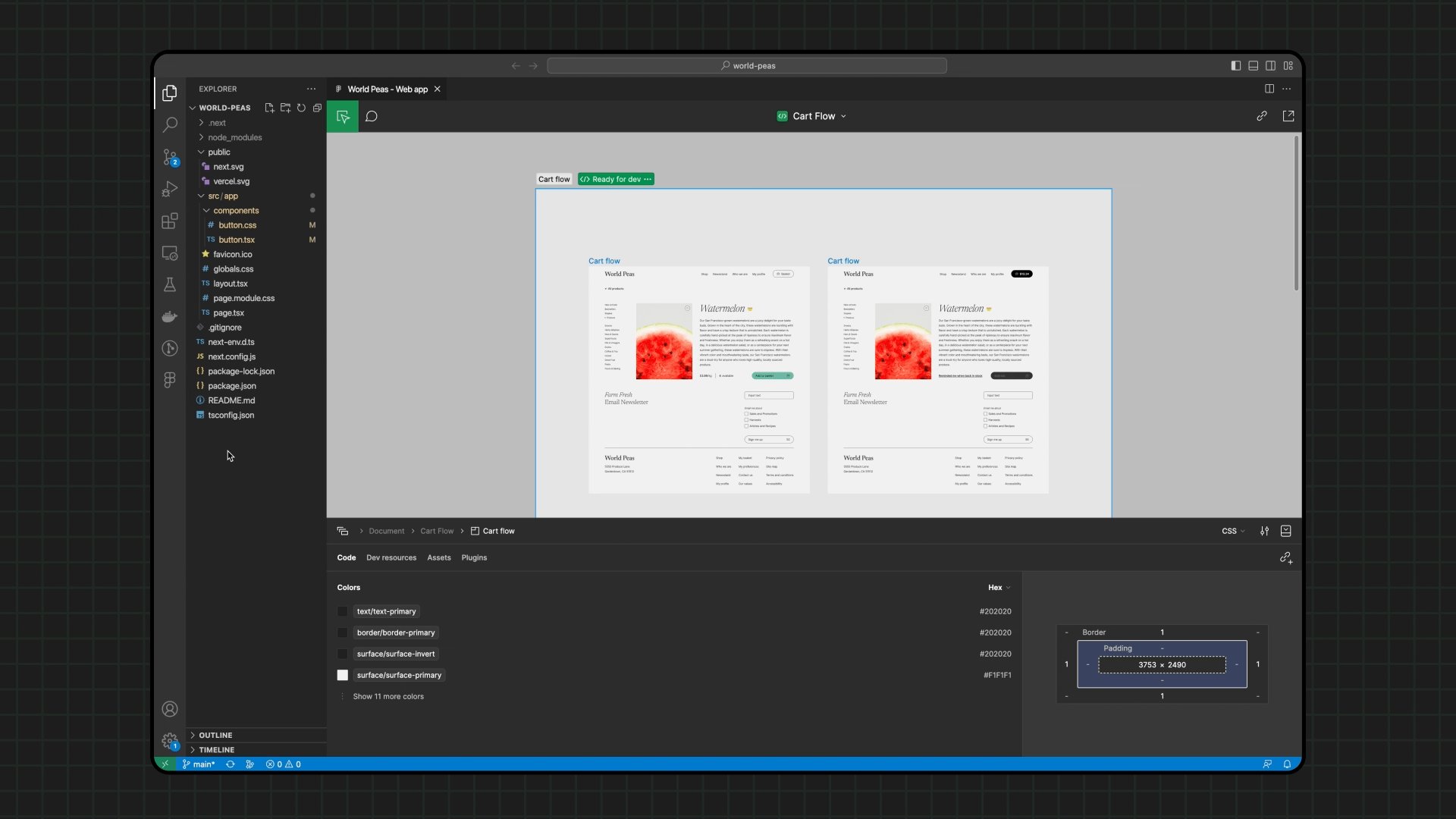
Figma for VS Code

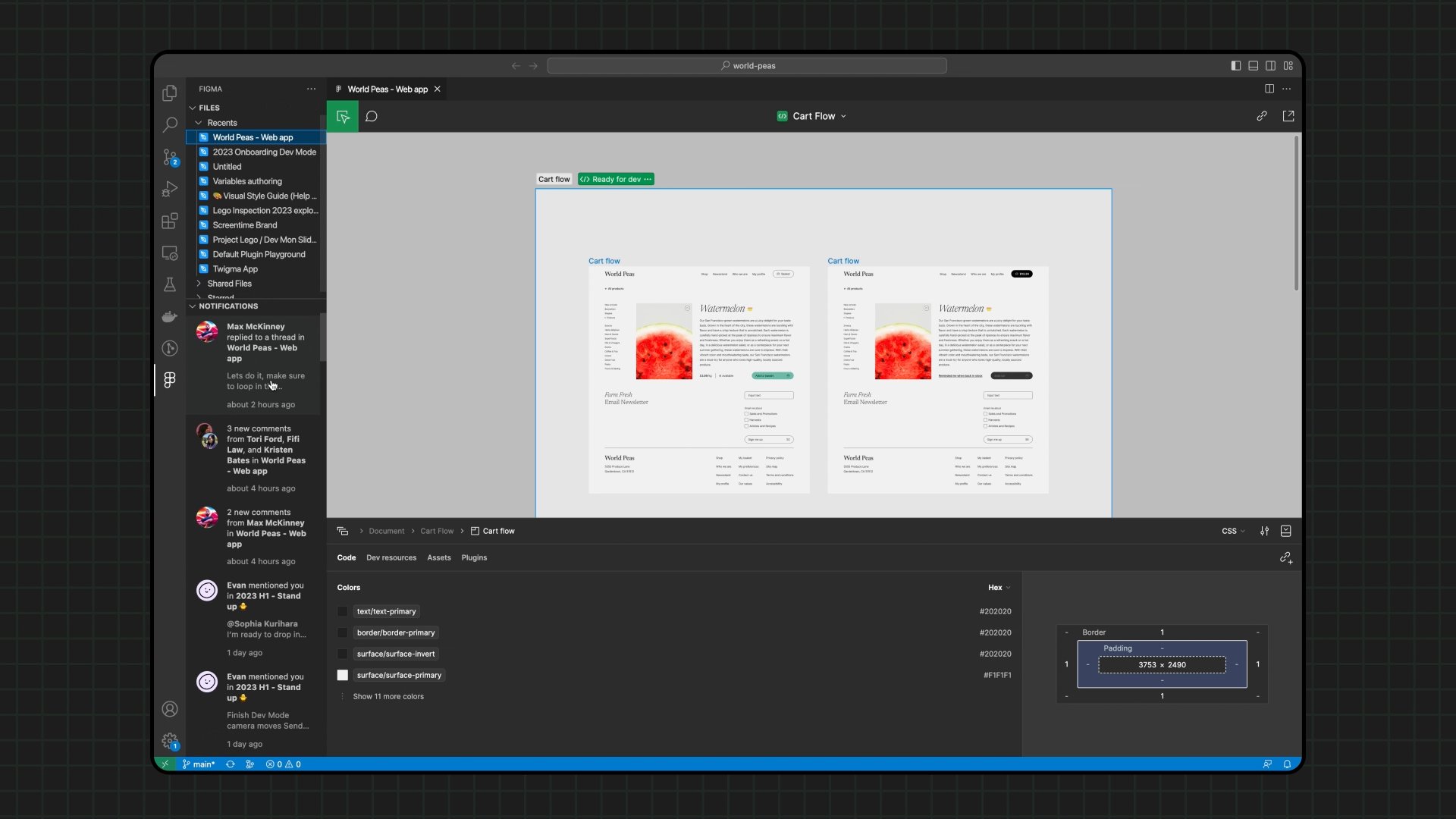
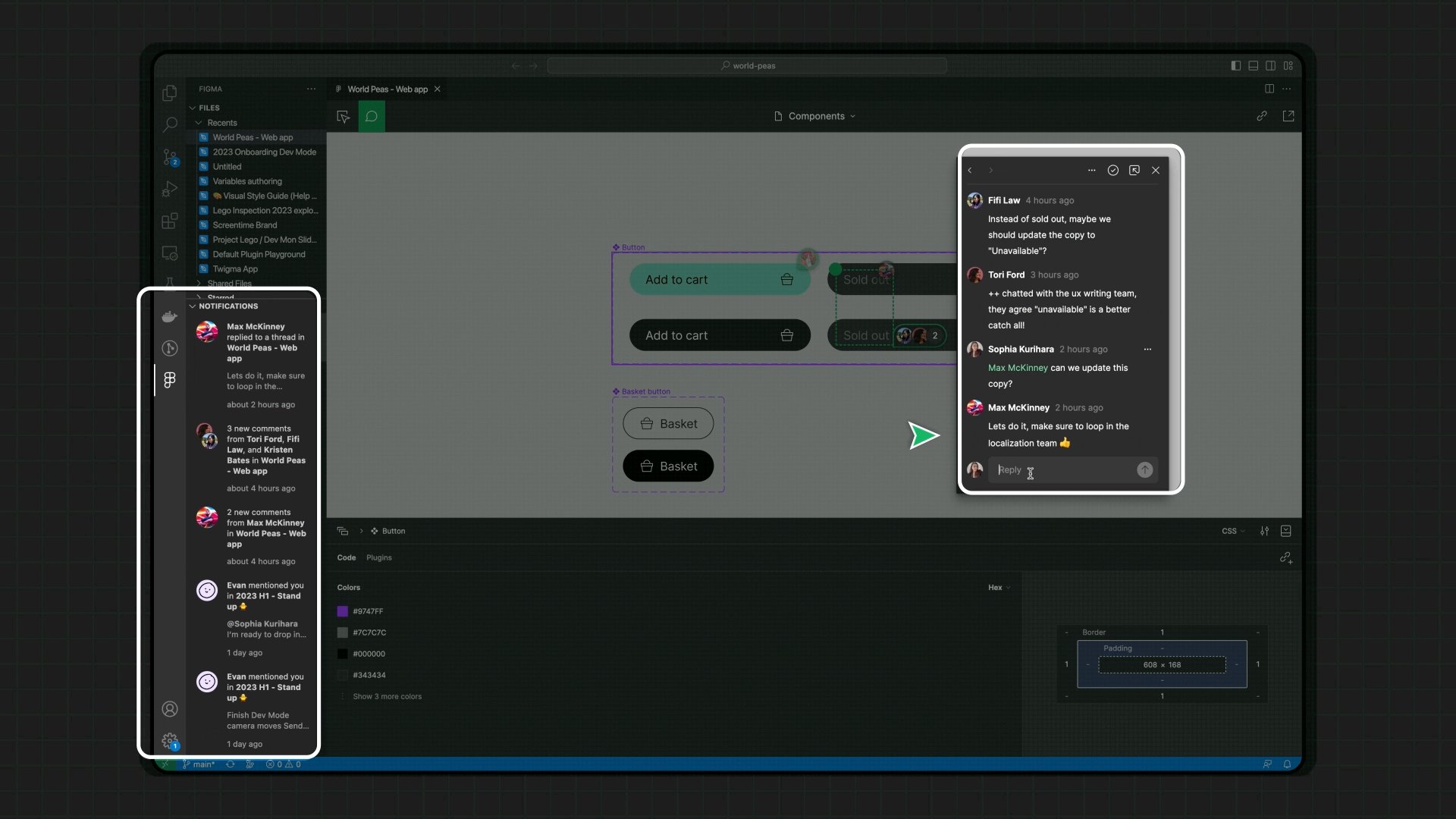
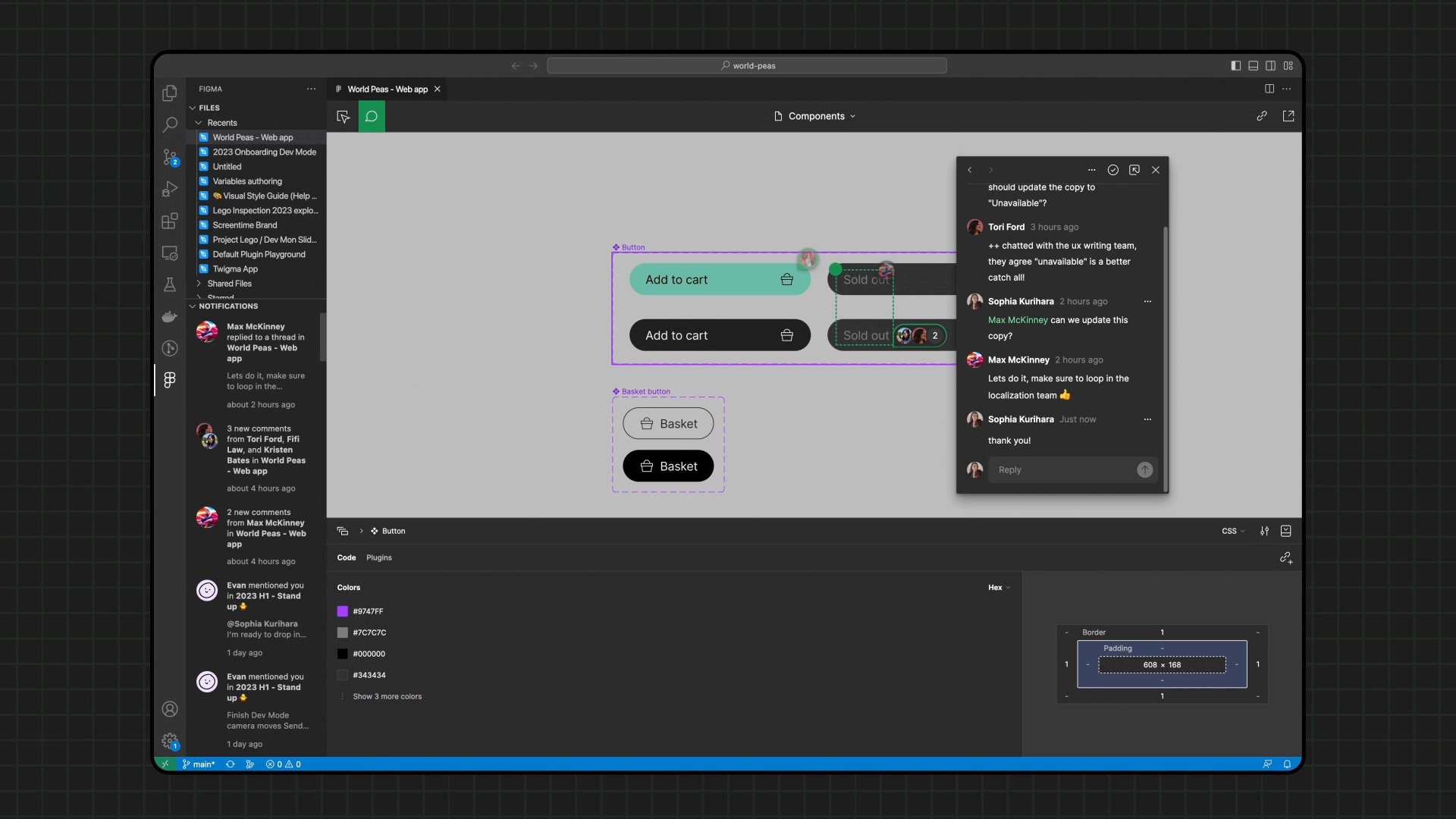
- VS Code에서 Figma를 열람할 수 있는 확장 프로그램인데 화면이 작아져 불편한 감도 있지만 스타일을 그대로 붙여넣는 기능이 있어서 자주 애용하고 있다.

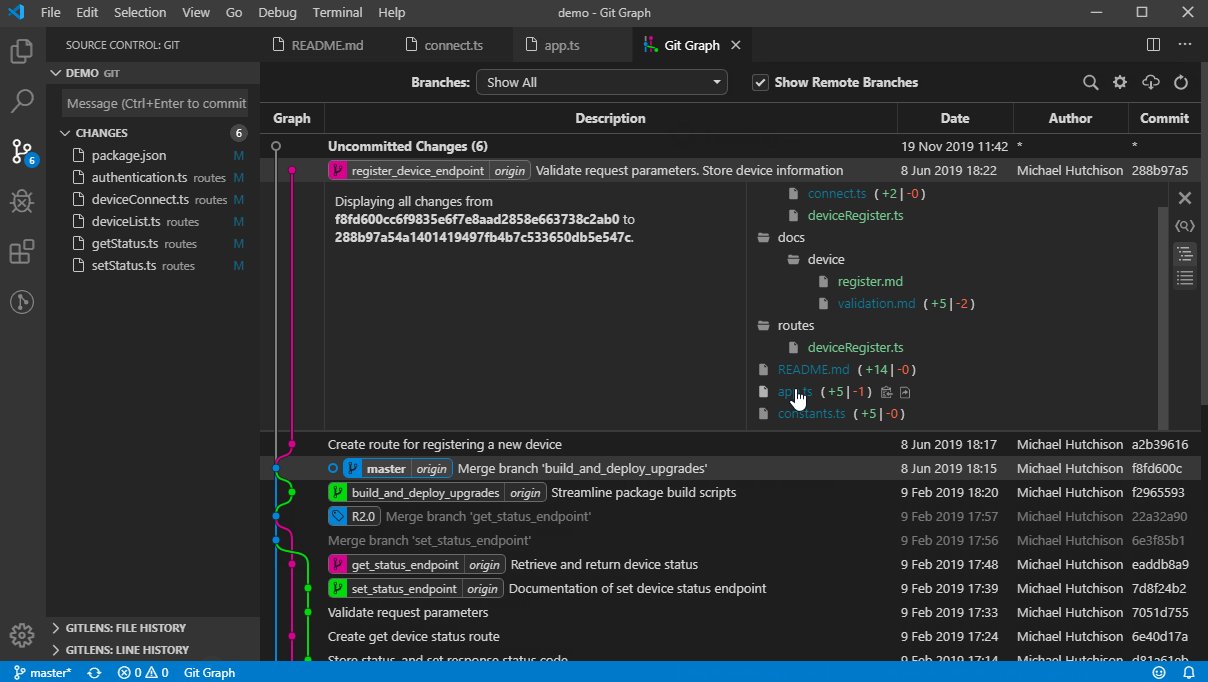
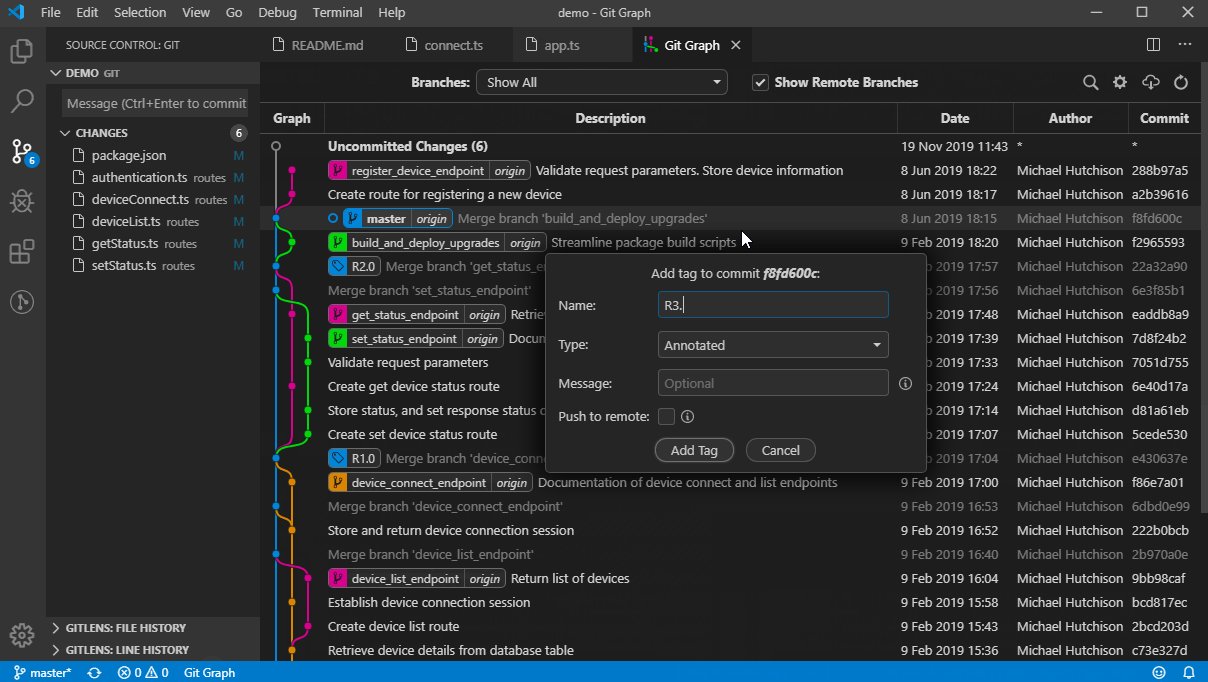
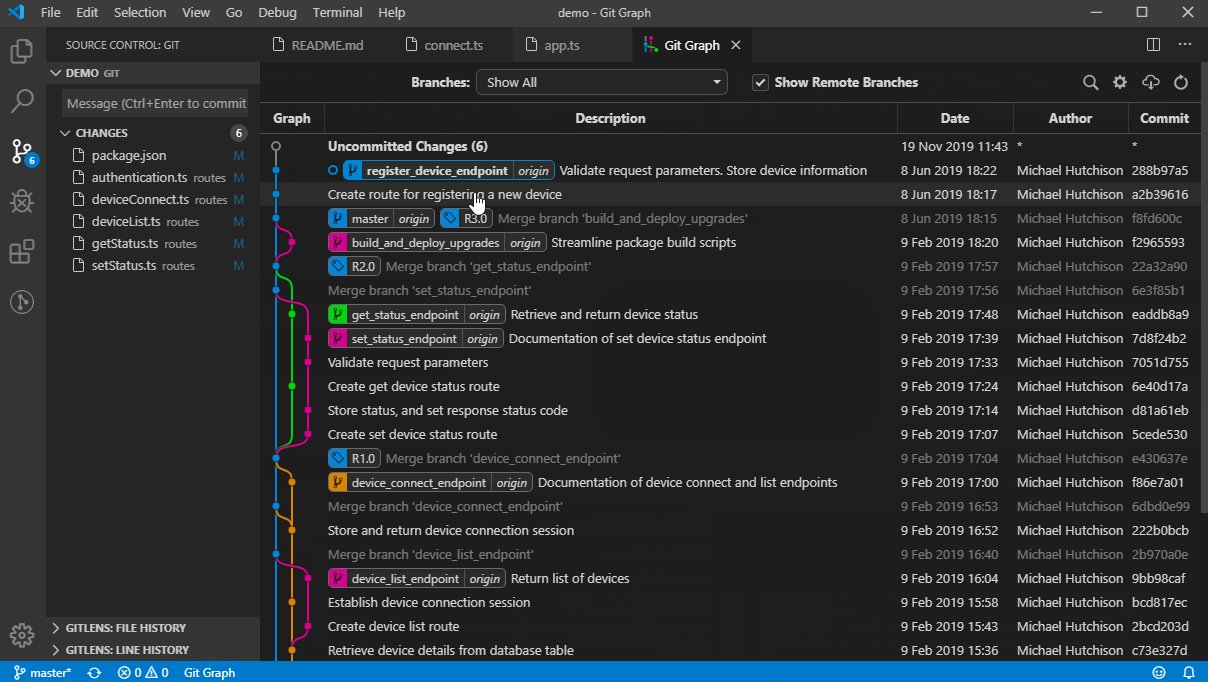
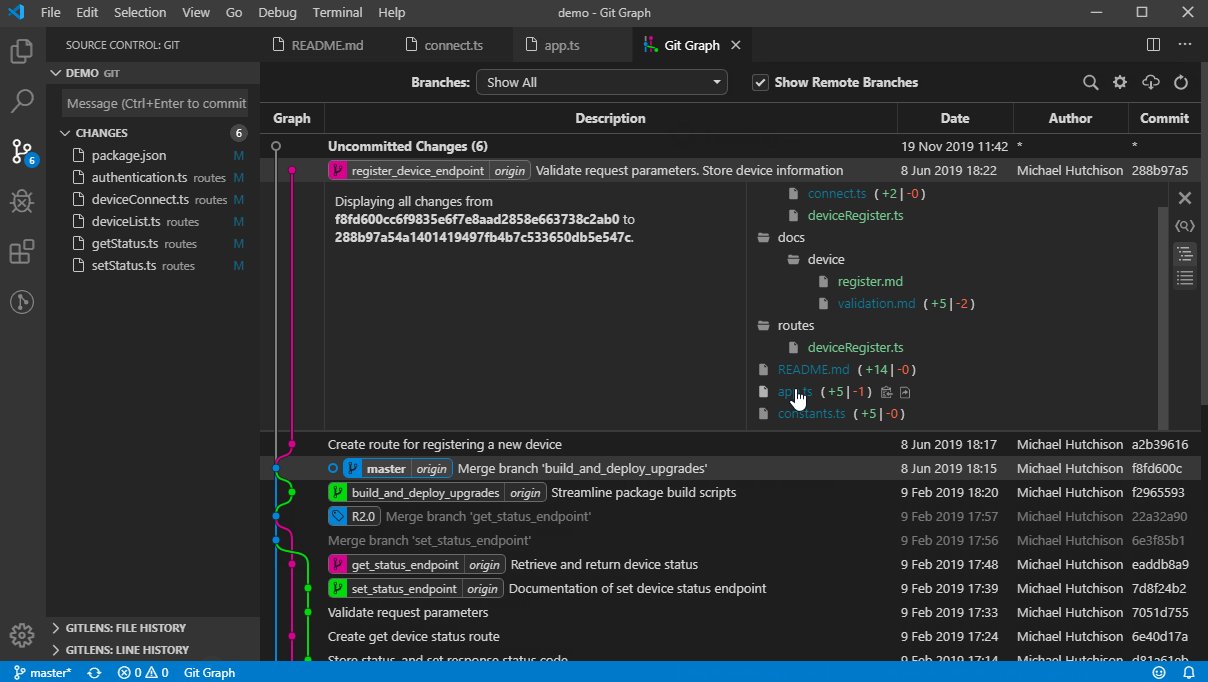
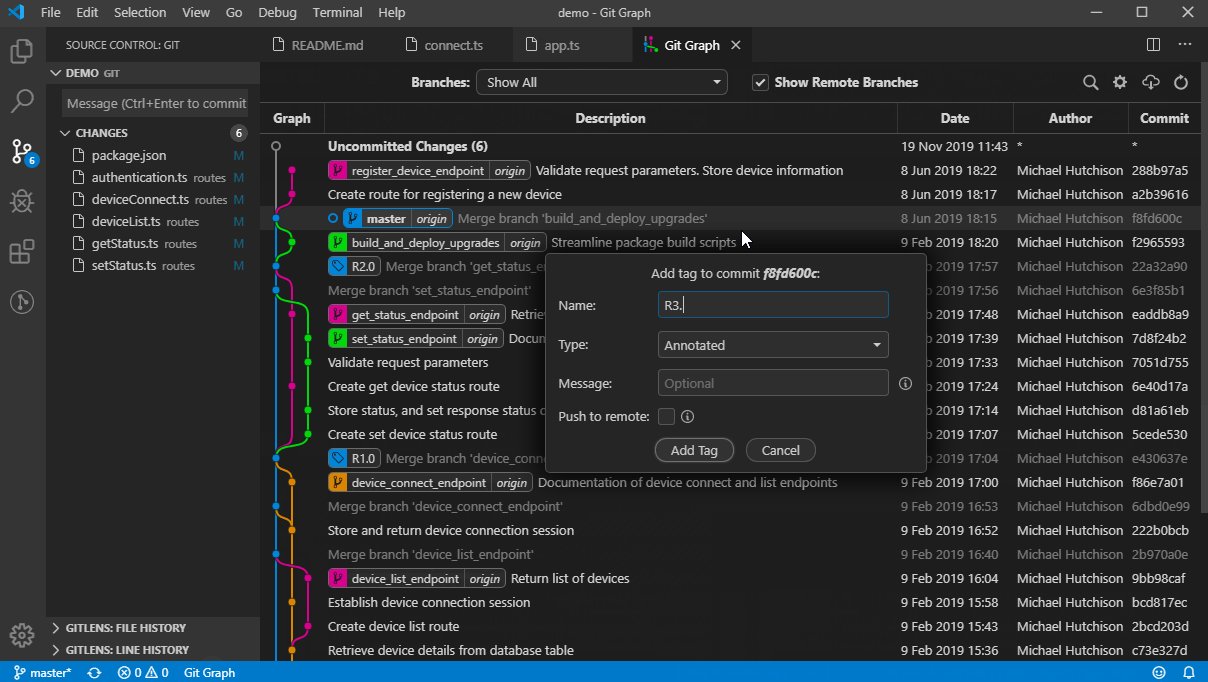
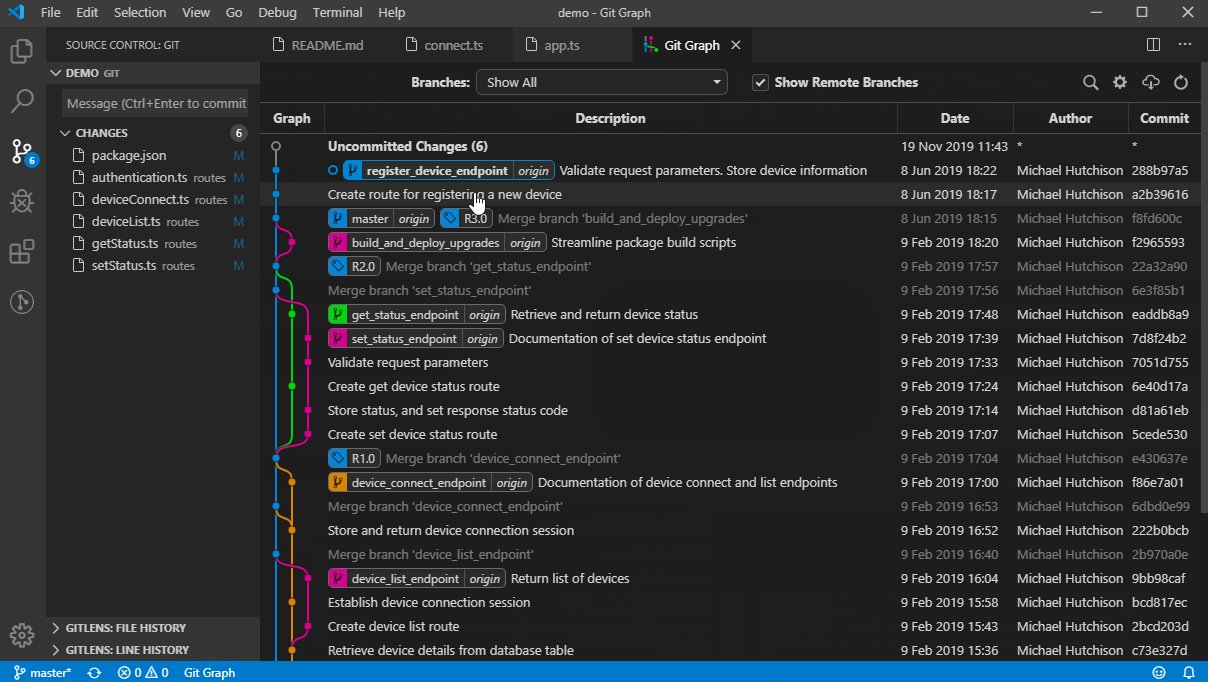
Git Graph

- 깃 원격, 로컬 브랜치, 커밋 내역을 시각적으로 보여주는 고마운 무료 확장 프로그램이다.
- GitLens라는 확장 프로그램이 좀 더 보기 좋고 유명하지만 유료라서 부담되는 사람들은 사용하기 좋다.

Git History

- 파일 변경 기록을 조금 더 자세히 시각적으로 보여준다.
- VS Code에서 변경 기록 타임라인을 지원하기는 하는데 조금 더 자세히 보고 싶으면 설치하자.

GitHub Actions

- 다른 거 다 필요없고 .yml 구문(Syntax) 검사 때문에 사용한다.
- Git workflow를 건드릴 일이 있다면 일단 설치하고 보는 게 정신 건강에 좋다.
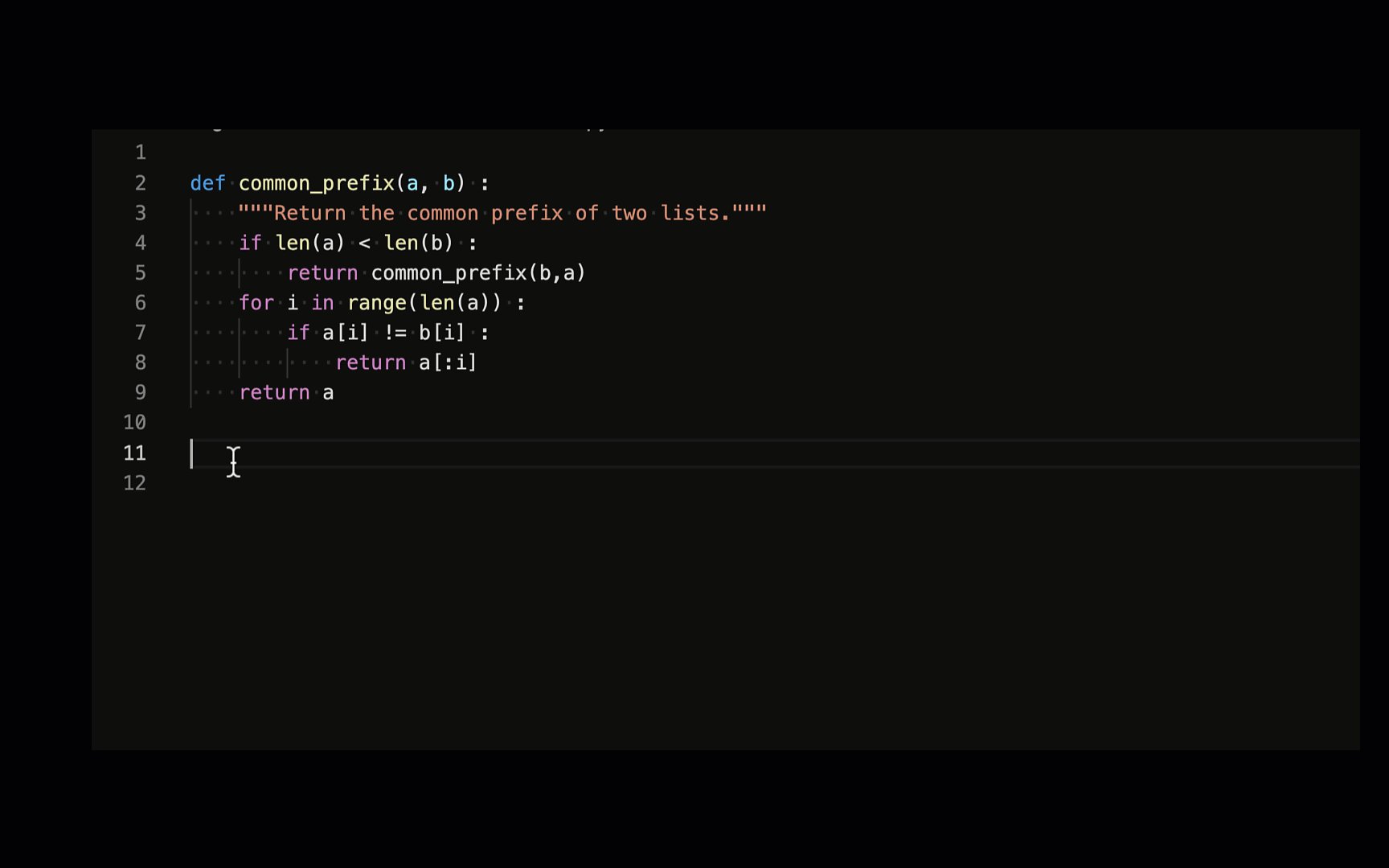
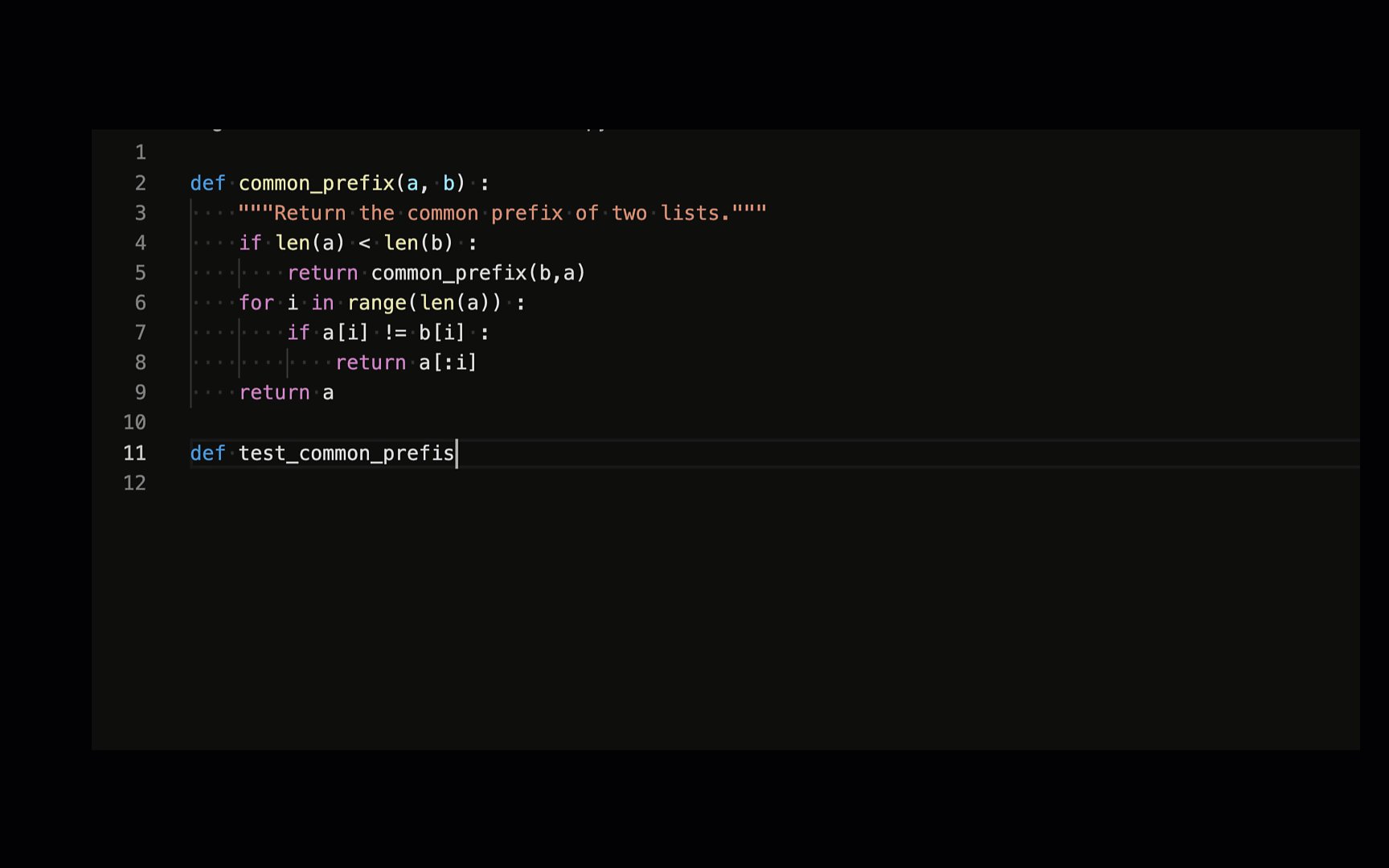
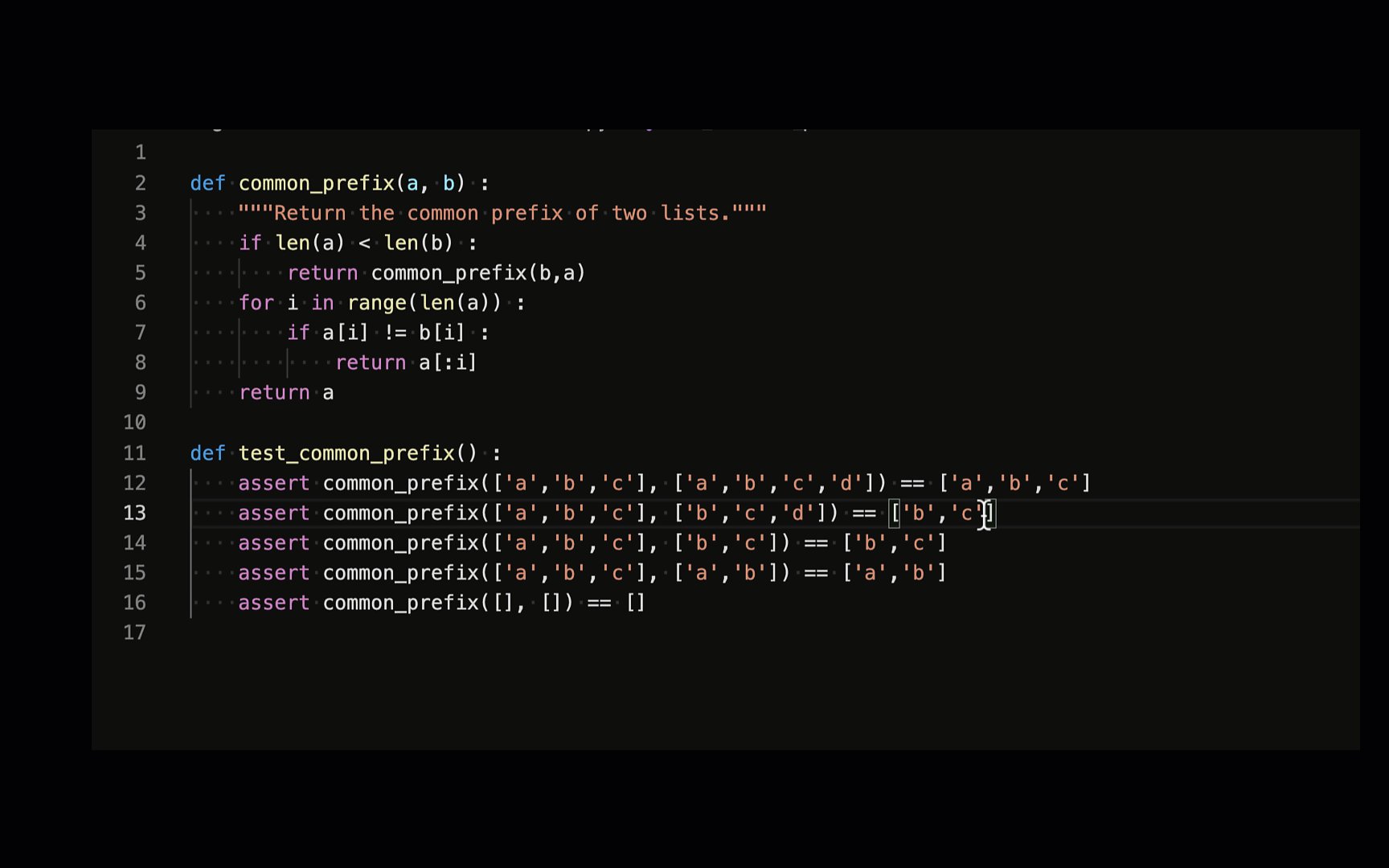
Github Copilot

- AI가 코드 작성을 도와주는 정말 유명했던 확장 프로그램인데 아시다시피 유료이고 이제는 다른 대체제들이 많이 나왔기에 막 추천을 하지는 않는다.
- 하지만 일단 이게 있으면 단순 반복 코딩도 자동으로 구문을 찾아주며 시간을 잡아먹는 로직이나 수학적으로 어려운 문제를 풀 때도 크게 도와준다.
- 근데 너무 AI를 맹신하지는 말아야 하고 현재 기준으로도 작성된 코드들이 조금 불안정한 경우가 있다.
- 옆에 달라붙어 도와주는 비서를 고용한다고 생각하면 그렇게 비싸지는 않고... 시험판으로 한달 정도 사용해보길 권장한다.

Github Pull request and Issues

- VS Code에서 PR을 생성하고 수정할 수 있는 확장 프로그램인데 가끔 잔오류가 있다.
- 개인적으로는 추천한다, 정말 귀찮음을 싫어하기에 사이트 들어가서 PR 누르고... 하기에는 너무 귀찮다.
Github Theme

- VS Code를 많이 사용하다보니 슬슬 익숙함보다는 질림이 더 크게 작용해서... 개인적으로는 사용하고 있는데 나쁘지 않다.

GitLens

- Git 관련해서는 정말 다양하고 좋은 기능들을 제공하고 있기는 한데... 핵심 플랜들이 유료다.
- 핵심 플랜 외에도 무료 기능들도 꽤 쓸만하다! 이 코드를 누가 언제 커밋했는지 시각적으로 보여주기도 하고 상당히 추천한다.
- Github Copilot과 마찬가지로 대체제가 있기 때문에 과금이 부담되지 않는다면 사용하는 것을 추천하고 제공하는 기능들은 여기에서 확인하길 바란다.
GraphQL: Syntax Highlighting
GraphQL: Language Feature Support

- GraphQL을 사용한다면 필수 확장 프로그램, GraphQL 기능과 구문들을 분석해주고 알려준다.
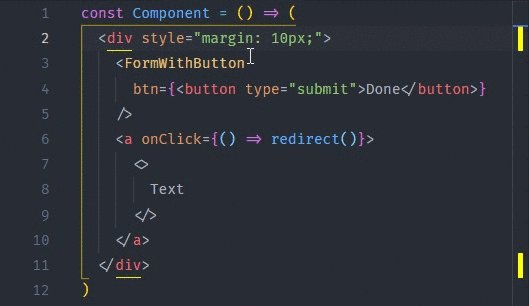
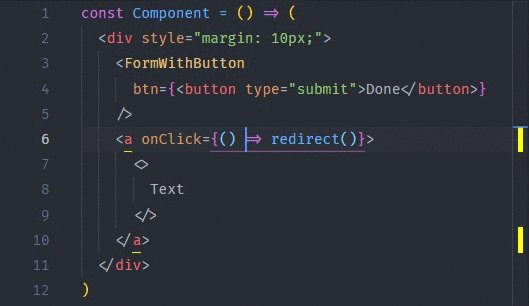
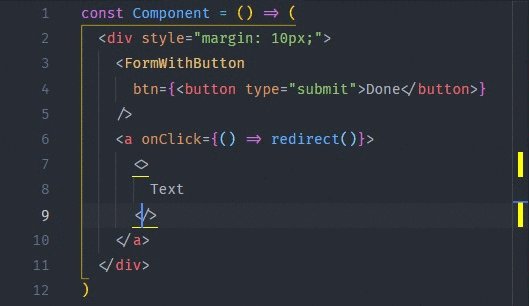
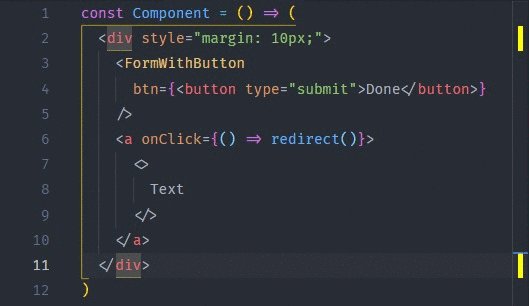
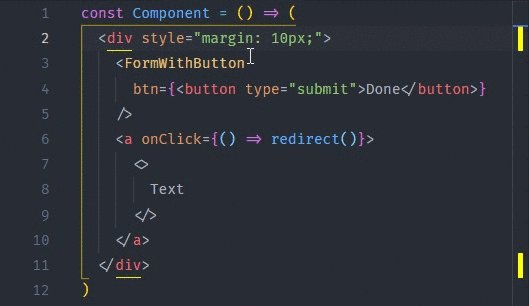
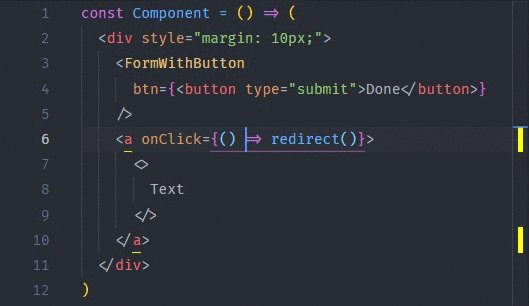
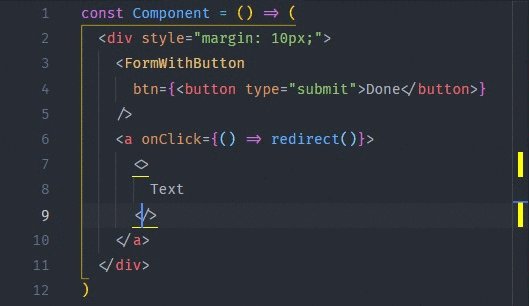
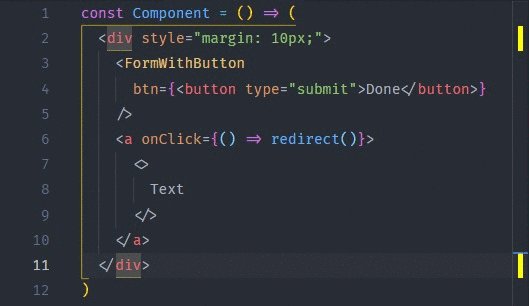
Highlight Matching Tag

- 열린 태그와 닫힌 태그를 하이라이트로 보여주어 태그가 어디에 있는지 확인할 수 있는 확장 프로그램이다.
- 태그들이 많이 뭉치고, 또 깊이가 깊어질수록 들여쓰인 공백을 봐야하는 불편함이 있는데 이걸 사용하면 한눈에 확인할 수 있다.

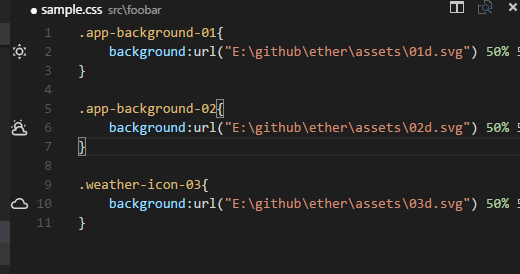
Image preview

- 이미지 파일 주소를 자동으로 가지고 와서 어떤 이미지인지 미리 볼 수 있다.
- SVG를 지원한다.

indent-rainbow

- 들여쓰기를 색별로 구분해주어 가시성을 향상시킨다.
- VS Code도 들여쓰기 구분 기능을 지원하고 있지만 확장 프로그램의 기능이 더 괜찮아서 사용을 추천하고 싶다.

IntelliCode
IntelliCode API Usage Examples

- 자주 사용되는 함수 추천과 그 함수의 예시를 상세하게 표시해주는 확장 프로그램이다.

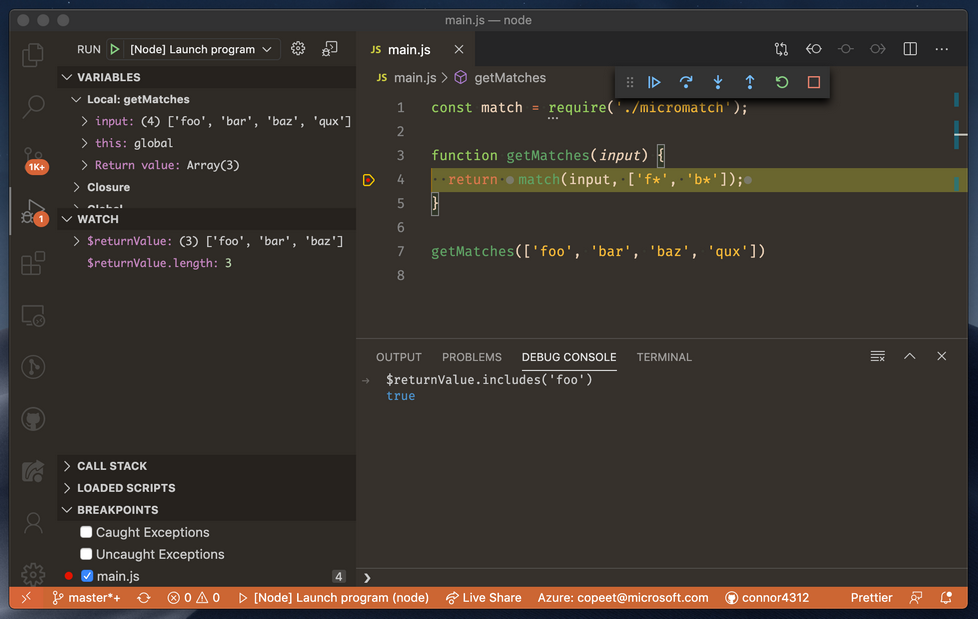
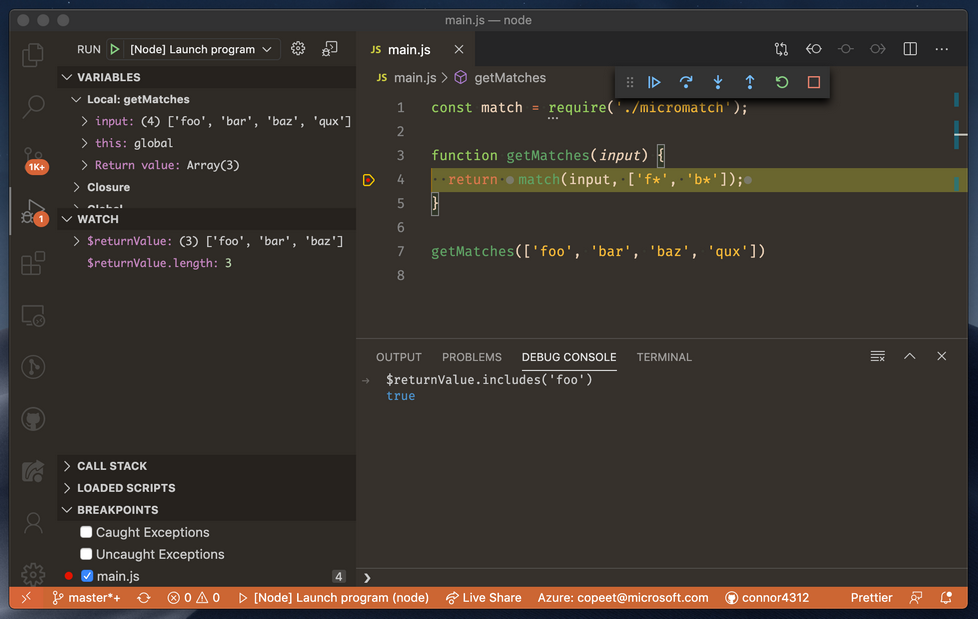
JavaScript Debugger (Nightly)

- 크롬으로 Node.js 디버깅을 가능하게 해주는 확장프로그램이다.
- HMR 환경의 React에서도 잘 작동한다.
- 복잡한 로직을 구현할 때 console.log로 동작을 확인하기 보다는 디버깅이 훨씬 이점이 많다, 꼭 사용하도록 하자.

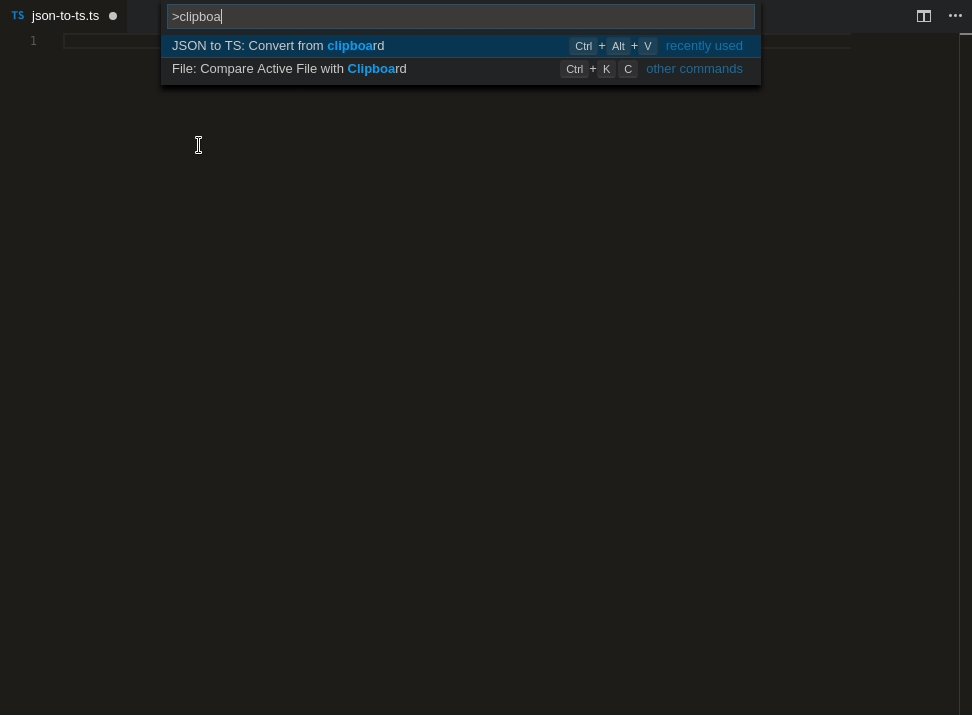
JSON to TS

- JSON 포맷 형식을 TS로 변환해주는 고마운 프로그램, 개인적으로 자주 애용하고 있다.
- CTRL + SHIFT + ALT를 누른 상태에서 C(복사), V(붙여넣기)로 사용한다.
- 당연하게도 대체제는 많다, 단지 각자 포맷 형식이 다름으로 다 사용해보고 원하는 프로그램을 사용하시는 걸 추천한다.

markdownlint

표준 마크업 언어를 작성할 수 있도록 구문 분석을 해주고 잘못된 표준이면 경고로 알려주는 프로그램이다.
Material Icon Theme

- 폴더를 각 형식마다 구분하여 폴더 아이콘을 변경해주는데 익숙해지면 아이콘만 보고 어떤 폴더인지 구분할 정도로 정말 좋다.
- 폴더 테마는 꼭 이 프로그램만이 아니더라도 무조건 설치하기를 추천한다.
- 다운로드 수가 증명하고 있다...
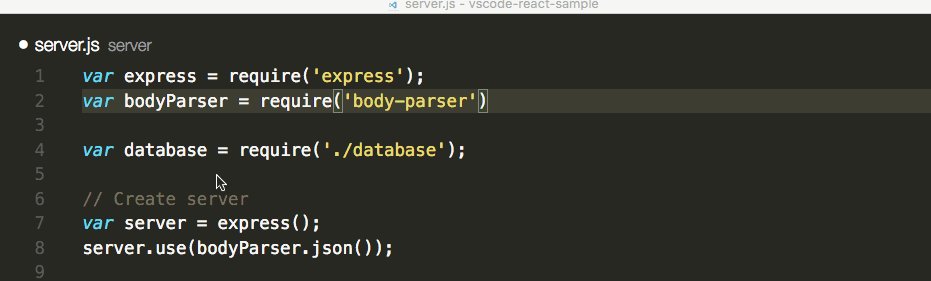
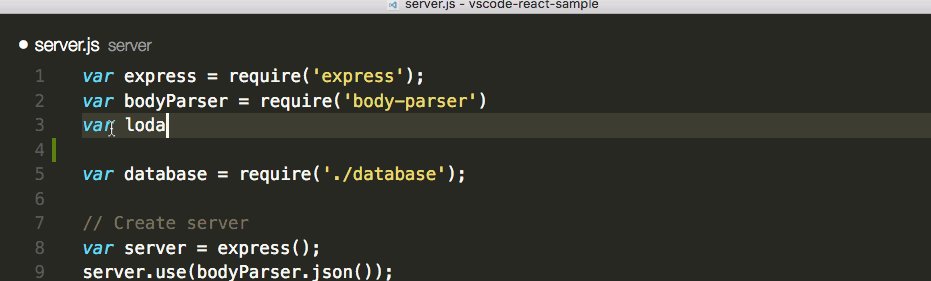
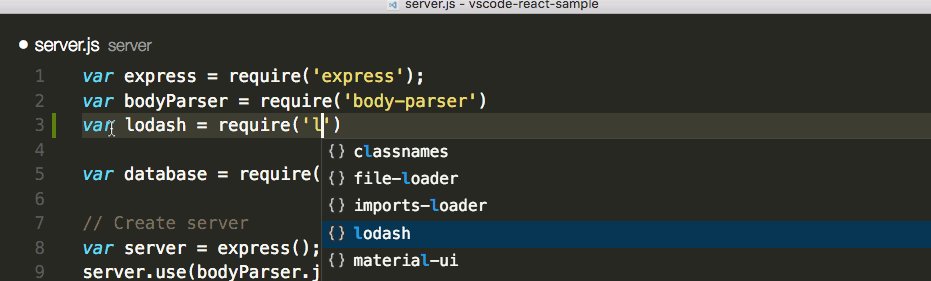
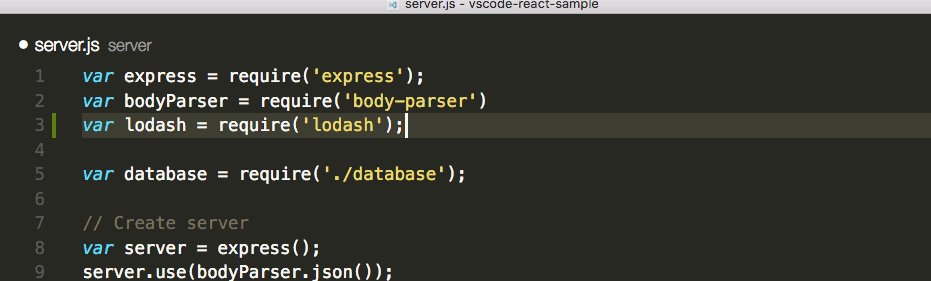
npm Intellisense

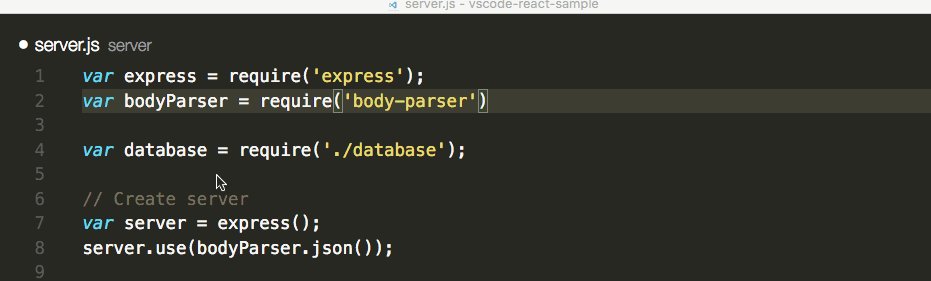
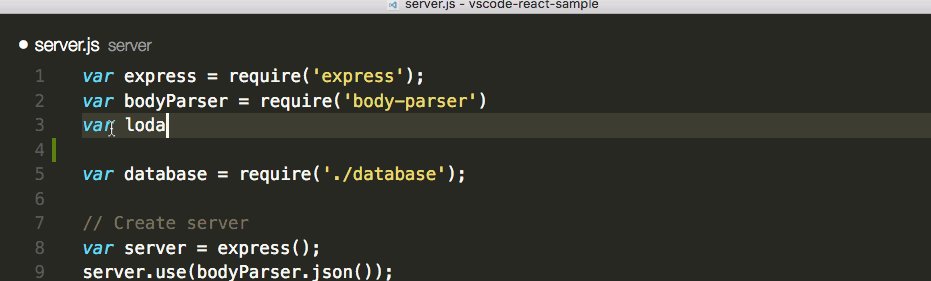
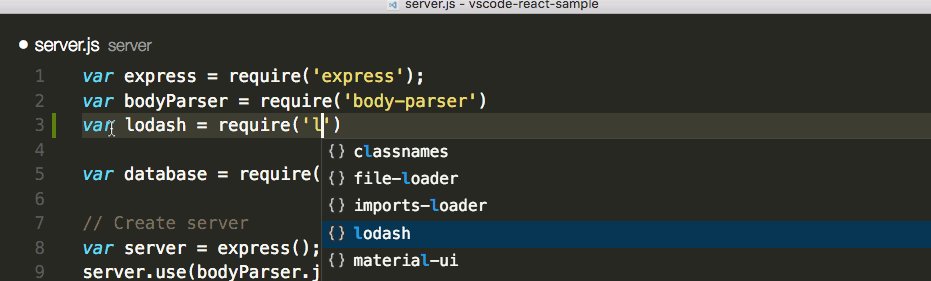
- import문이나 require문을 작성할 때 자동으로 모듈을 찾아 완성시켜준다.

Path Intellisense

- 파일 경로를 자동으로 찾아준다.
- tsconfig.json과 호환된다.
Prettier - Code formatter

- 코드를 자동으로 정리하고 깔끔하게 해주는 정말 최고의 프로그램이다.
- 필수, 필수... 이거 설치 안하면 그 사람과 같이 일하기 싫다.
- 다운로드 수가 증명하고 있다.
Pretty TypeScript Errors

- 타입스크립트 구문 에러를 보면 복잡한 로직에서는 도대체 어디 타입이 잘못됐는지 파악하기가 힘든데 이 프로그램을 설치하고 나면 어디서 문제가 발생했는지 요약해준다.
- 개인적으로 이거 없으면 any를 사용하고 싶은 충동이 일어나니 설치하기를 추천한다.

px to rem

- ALT + Z 단축키로 px 단위를 간단하게 rem 단위로 변경한다.
- 만약 모든 스타일 기준이 px 단위가 아니라 rem 단위일 경우 수동 변환보다는 Stylelint에서 rem으로 변환하는 라이브러리를 사용하는 게 좋다.
Sass

- sass 사용중이면 필수 구문 분석, 자동 완성 기능
- scss는 이미 VS Code에 내장되어 있기 때문에 이 프로그램에서는 지원하지 않는다.
Stylelint

- 스타일 구문을 하나로 통일 시켜주는 정말 좋은 확장 프로그램이다.
- ESLint와 마찬가지로 다양한 룰을 설정할 수 있다, 예를 들면 CSS 순서, rem으로 단위 고정 등등...
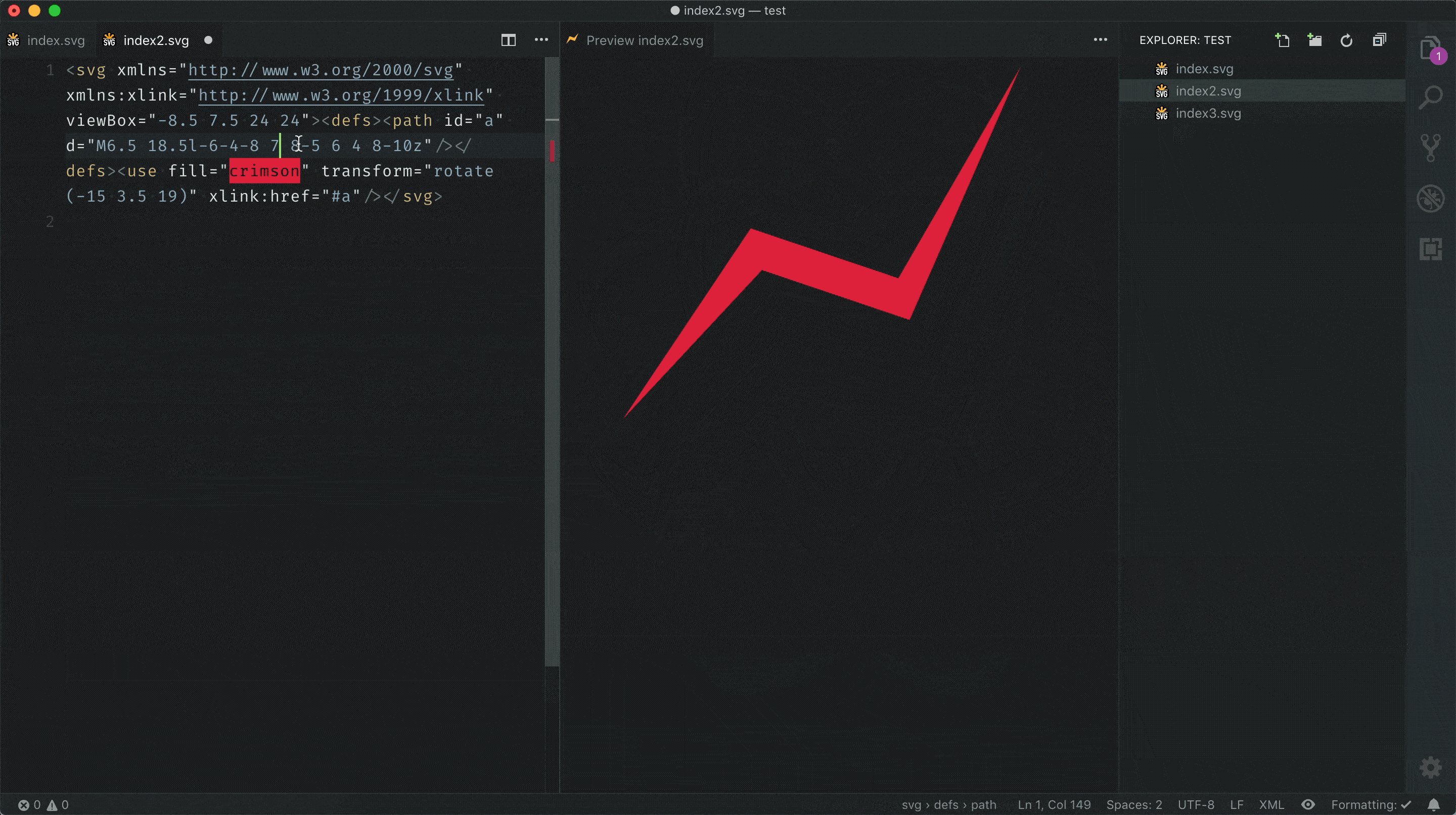
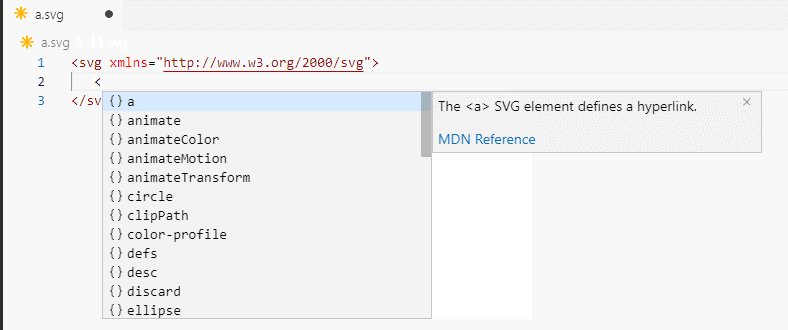
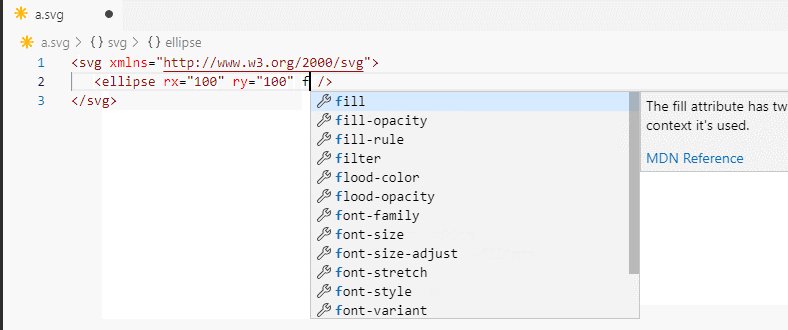
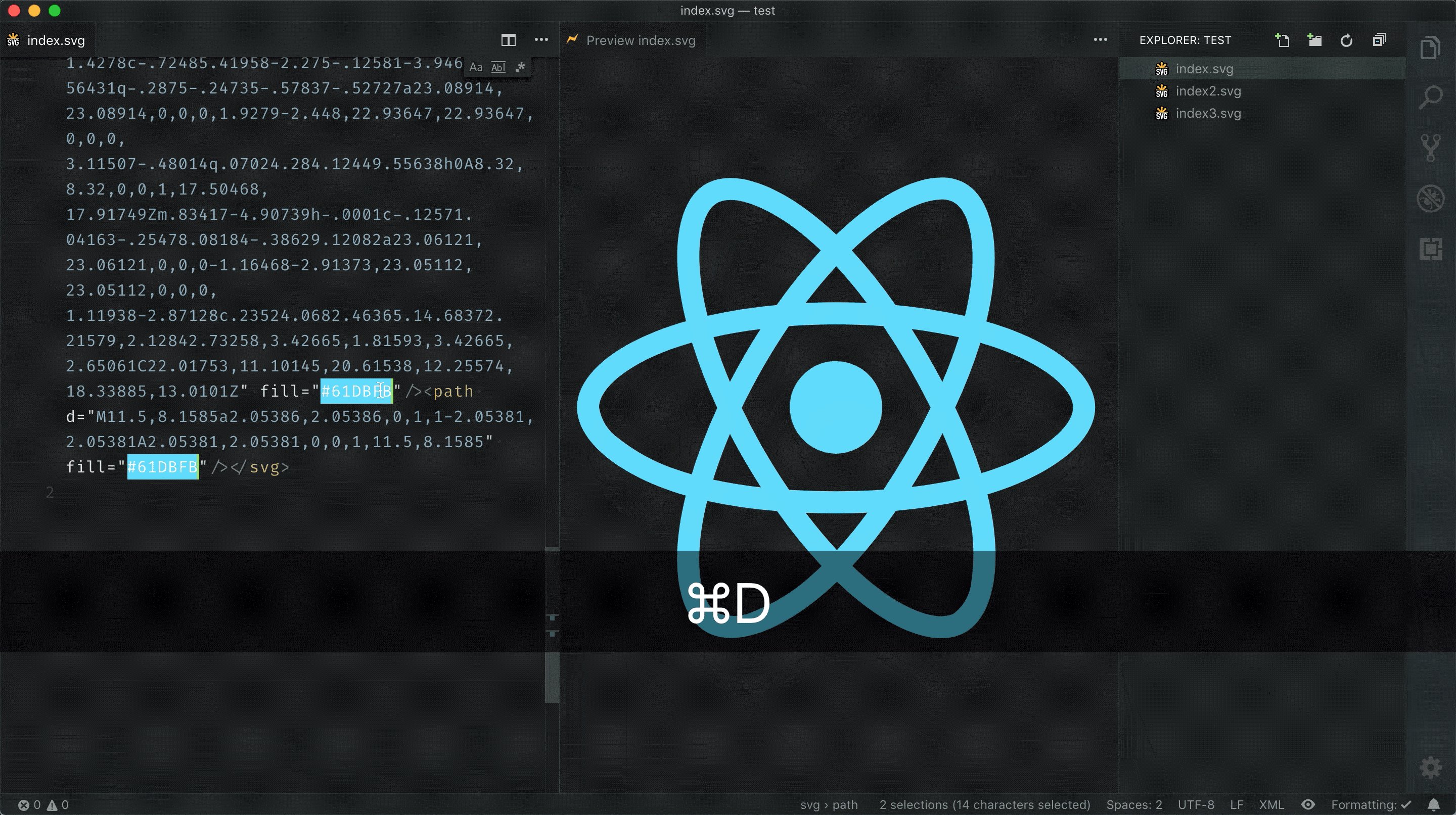
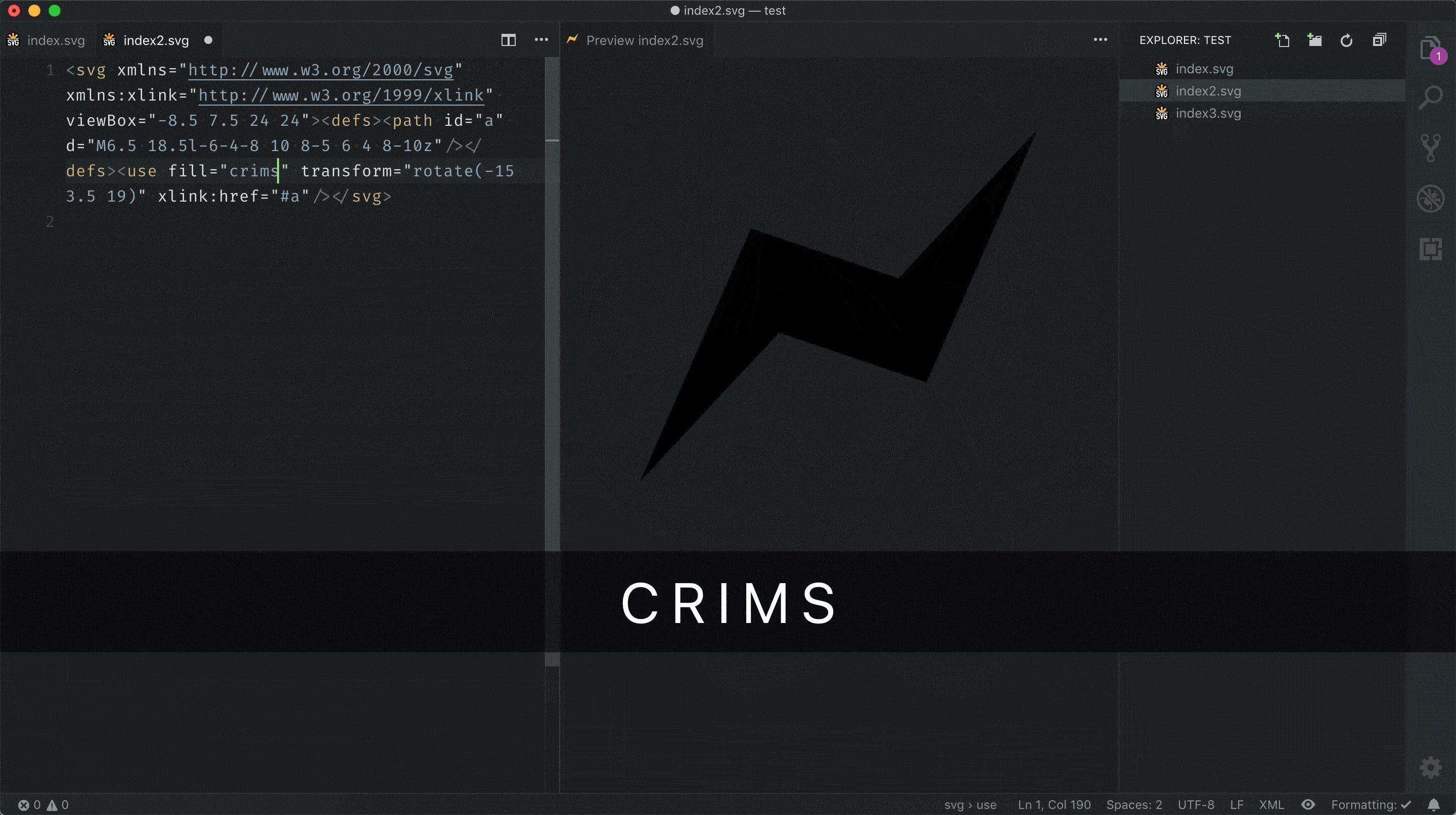
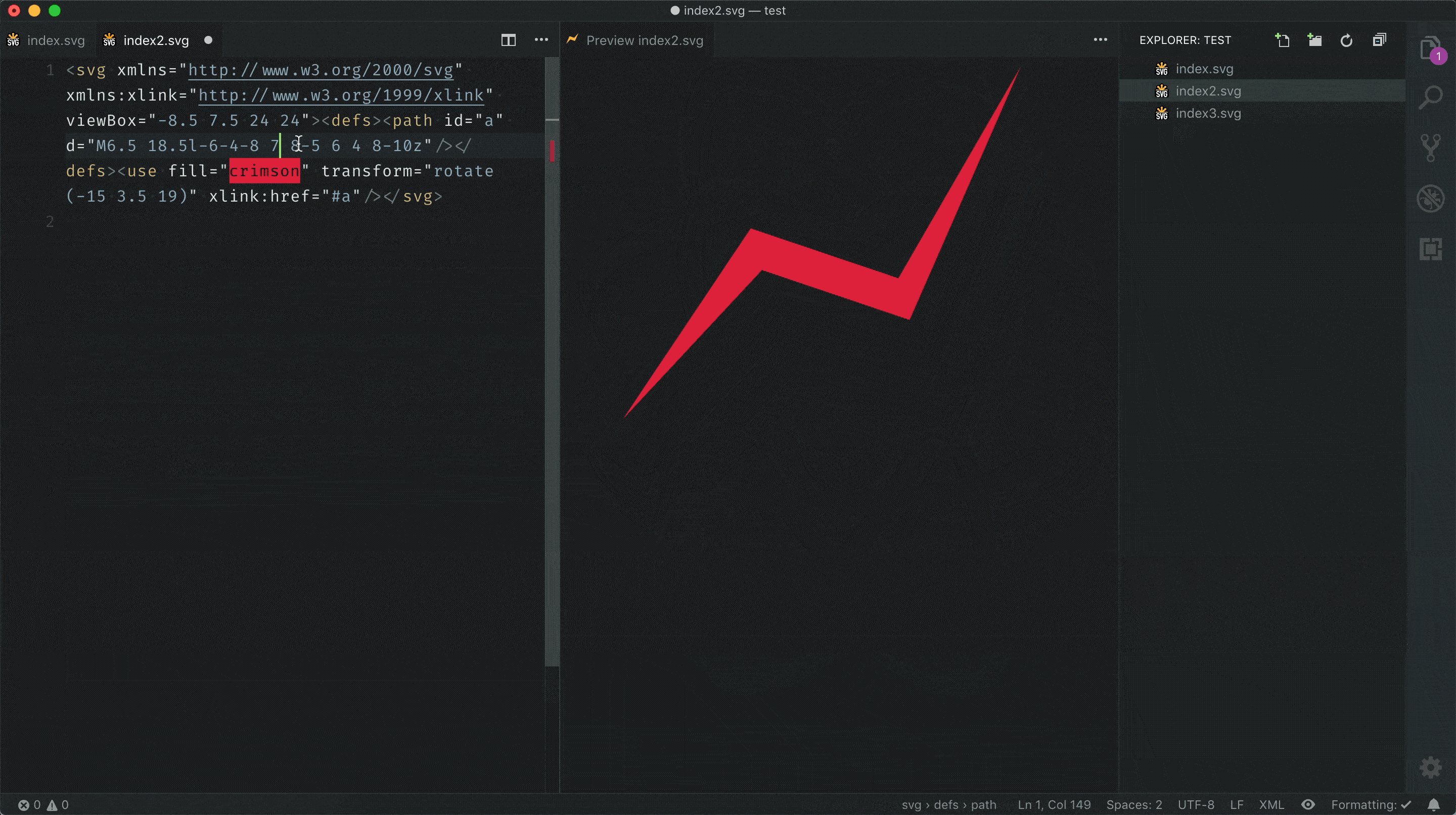
SVG

- SVG 파일을 커스텀할 때 구문 자동 완성, 미리 보기, 색상 변경 등 다양한 기능을 제공한다.

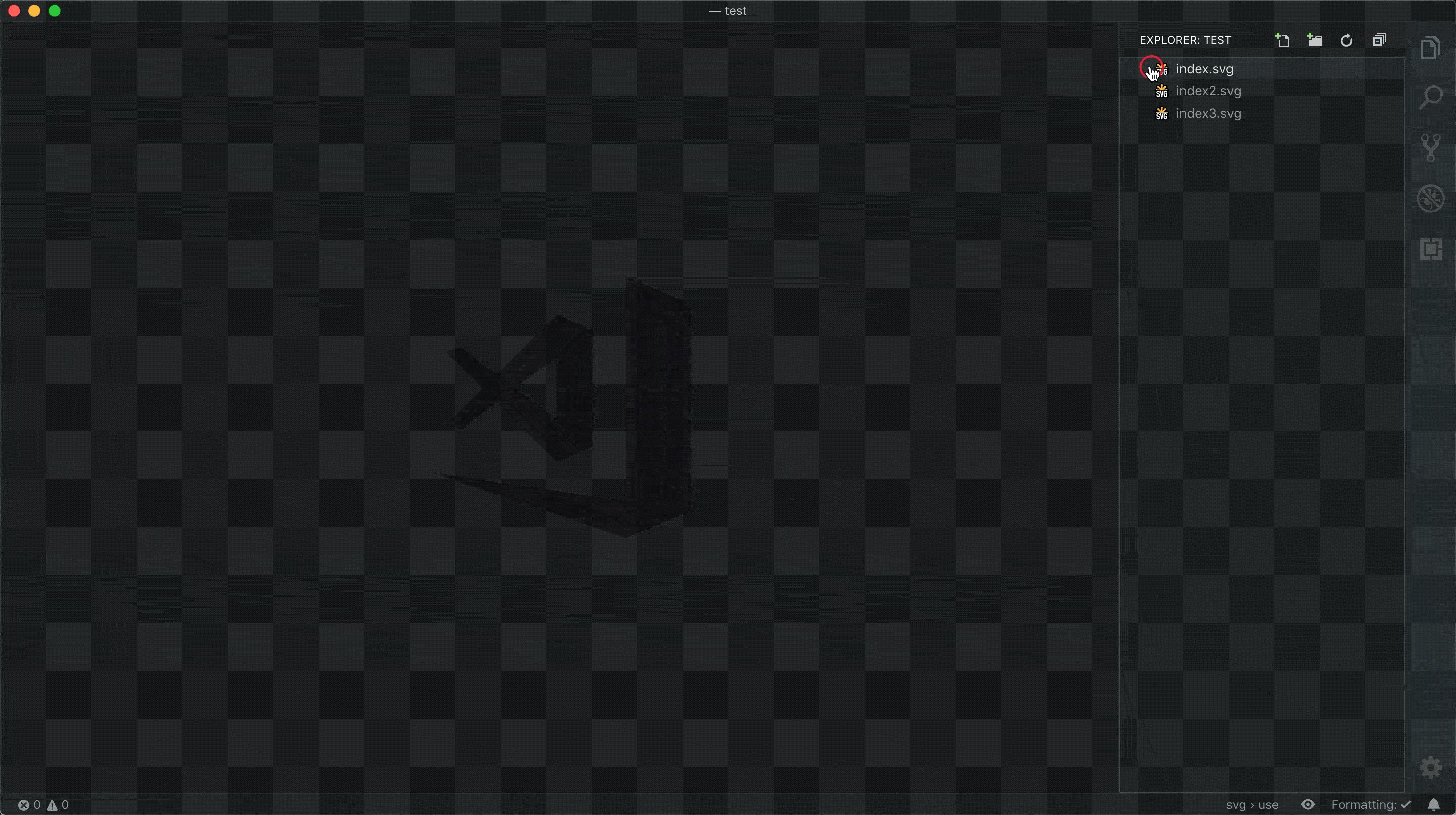
Svg Preview

- SVG 파일을 누르면 자동으로 미리 보기가 출력된다.
- 간편하게 클릭 한번으로 SVG 확인 가능하다.

Thunder Client

- REST API 테스트 도구
- 수시로 런타임 환경에서 데이터를 쏠 필요없이 VS Code 상에서 데이터를 던지고 테스트 할 수 있게 해준다.

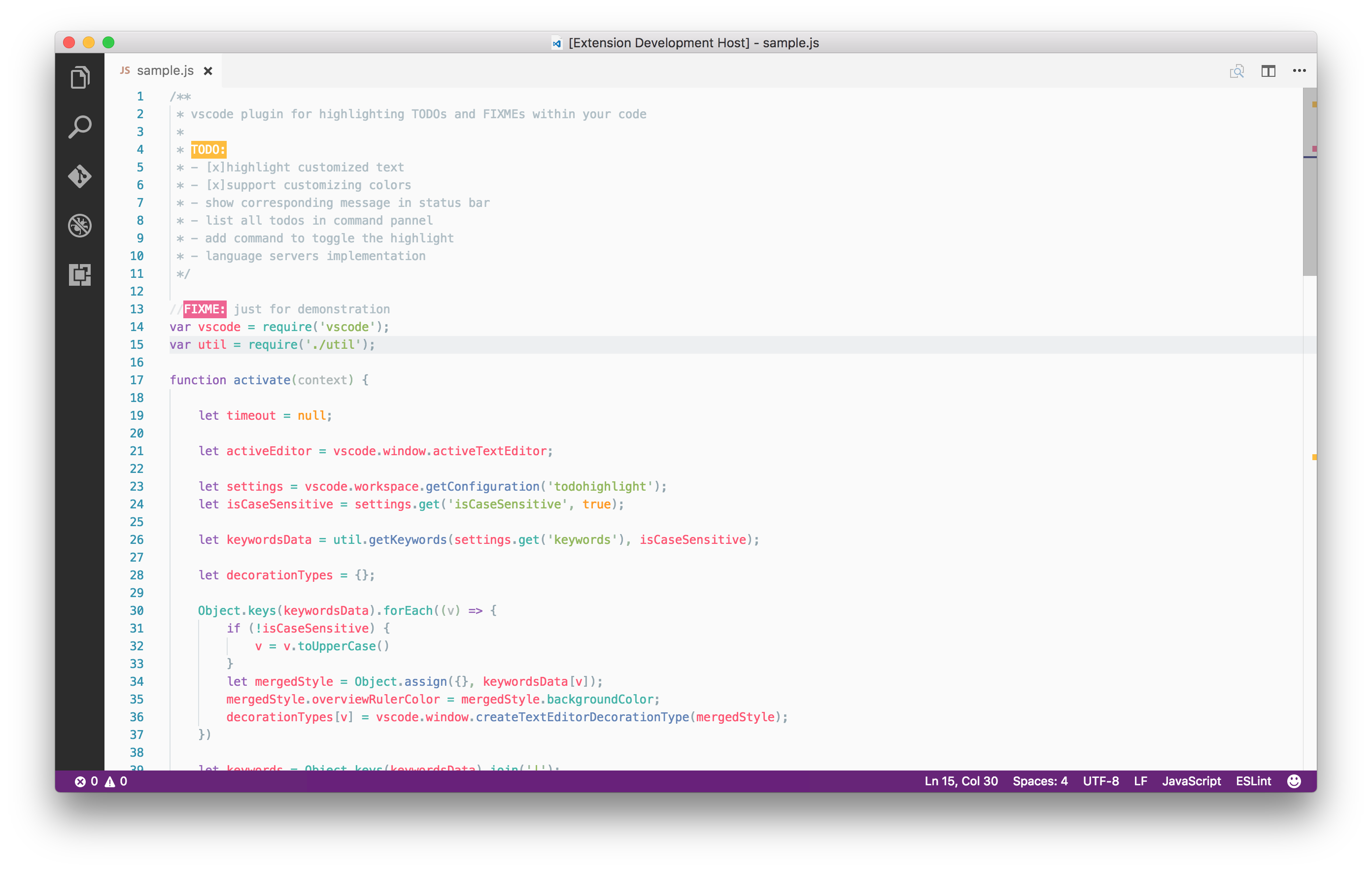
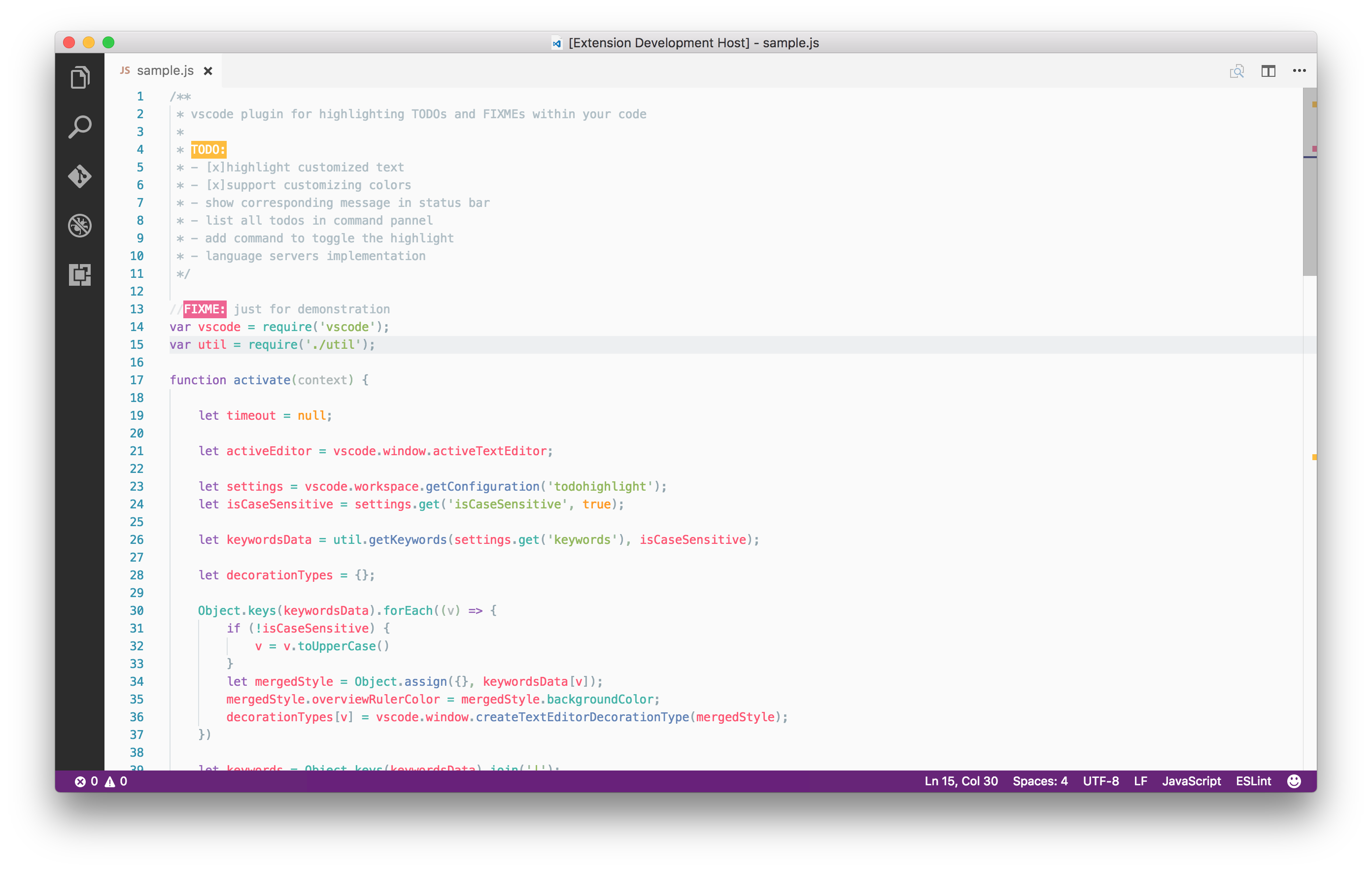
TODO Highlight

- 주석에서 사용되는 키워드들의 색상을 달아주어 주석의 용도 등 전체적인 가시성을 높여준다.

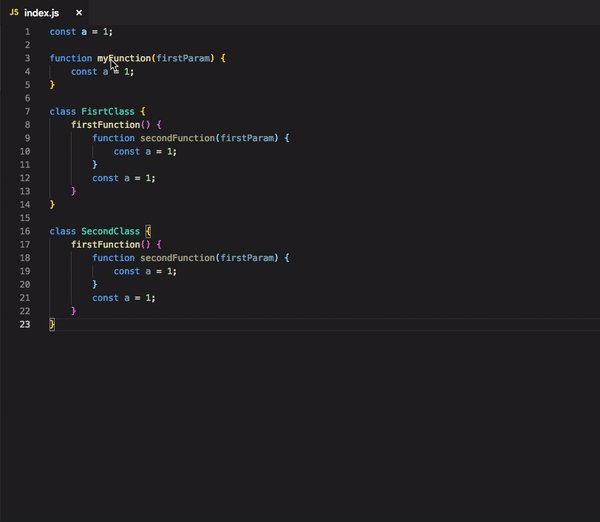
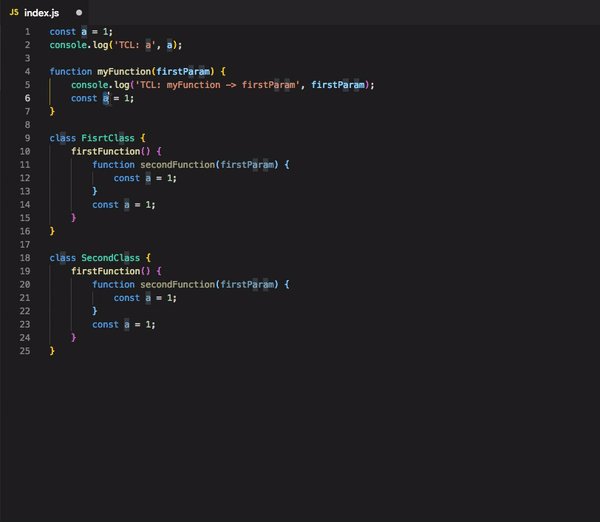
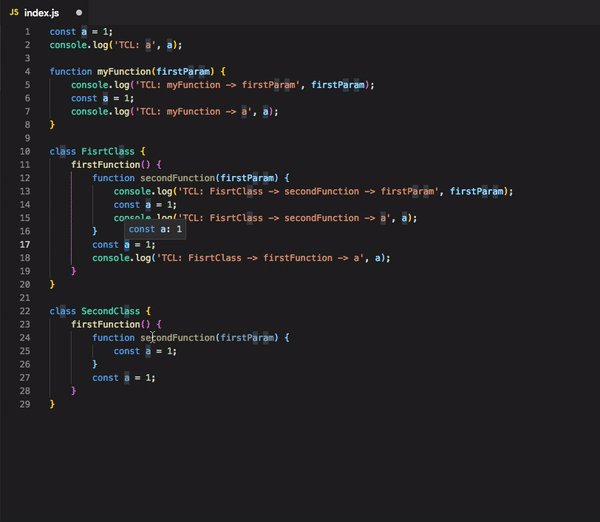
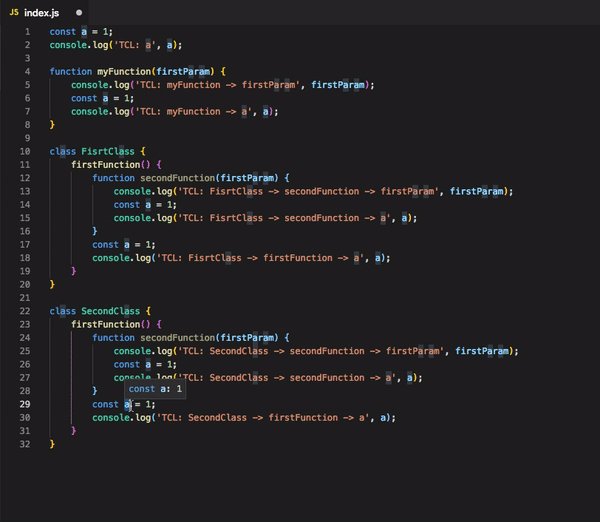
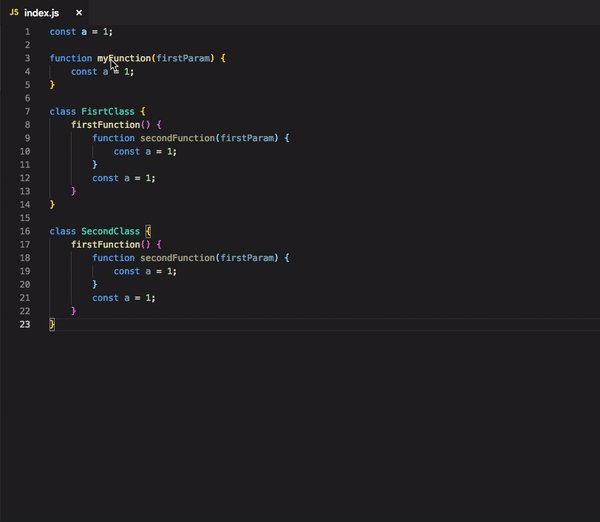
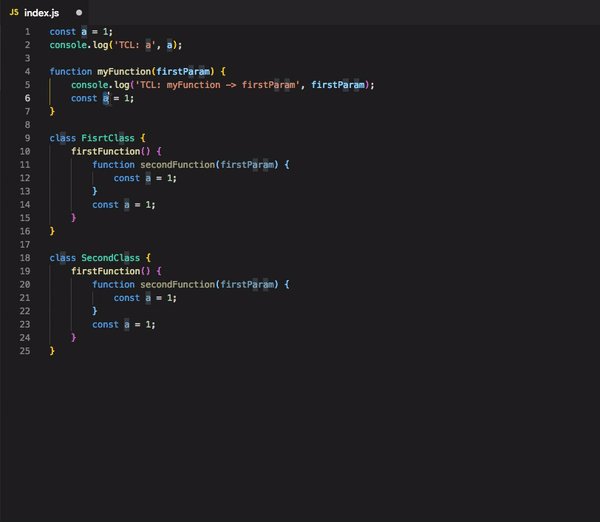
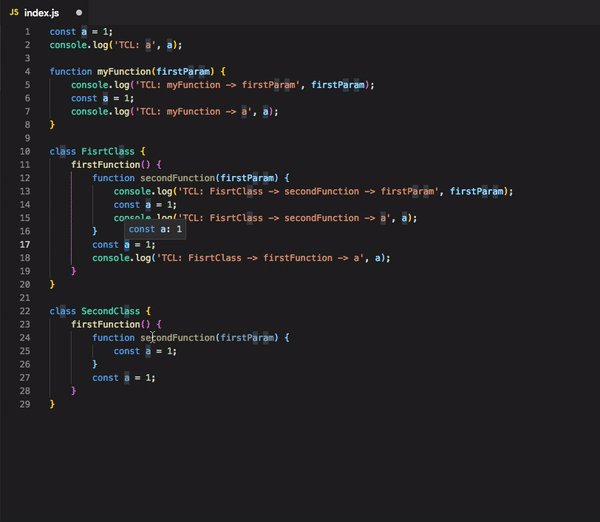
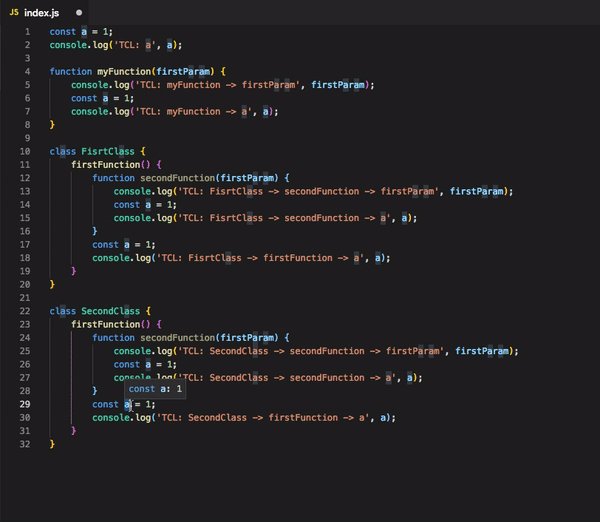
Turbo Console Log

- 간단한 변수 값을 확인하고 싶을 뿐인데 무거운 디버깅을 키고 할 수도 없고 console.log를 수시로 작성하기도 귀찮을 때 CTRL + ALT + L 단축키를 통해 자동으로 console.log를 입력해주는 고마운 프로그램이다.

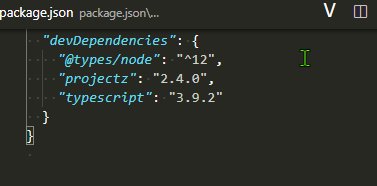
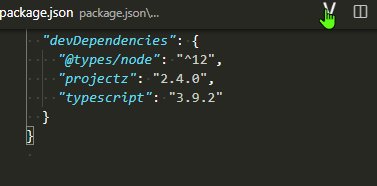
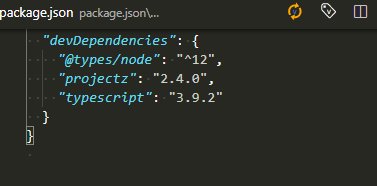
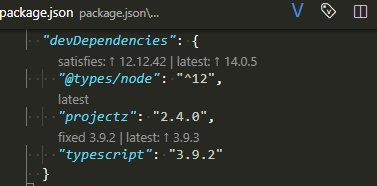
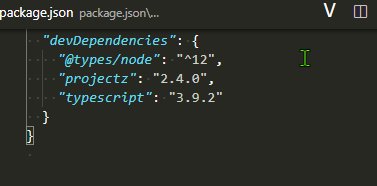
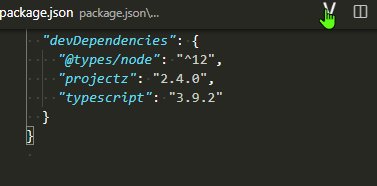
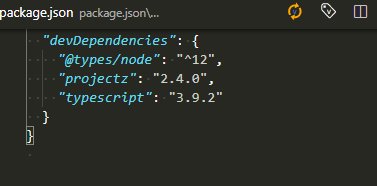
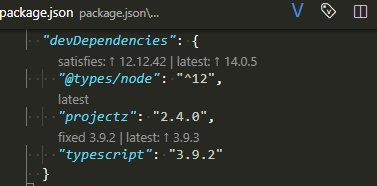
Version Lens

- package.json에 있는 패키지들의 버전을 확인하는 정말 좋은 확장 프로그램이다.

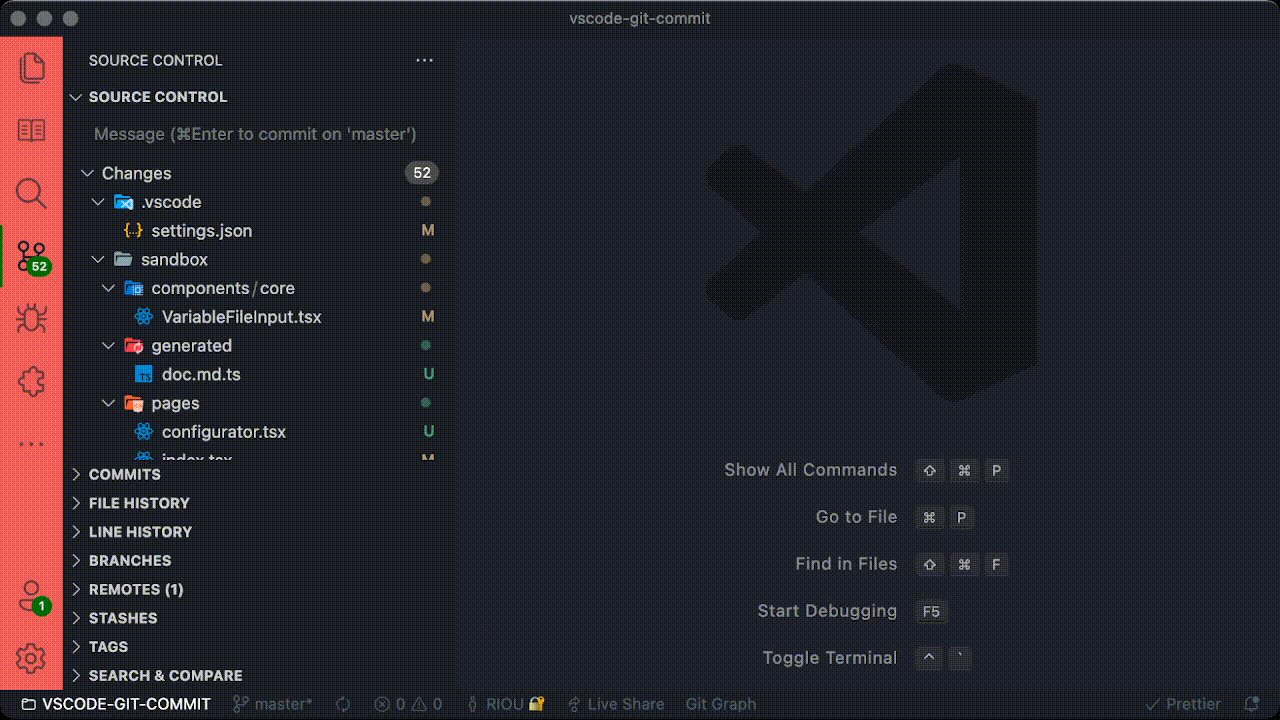
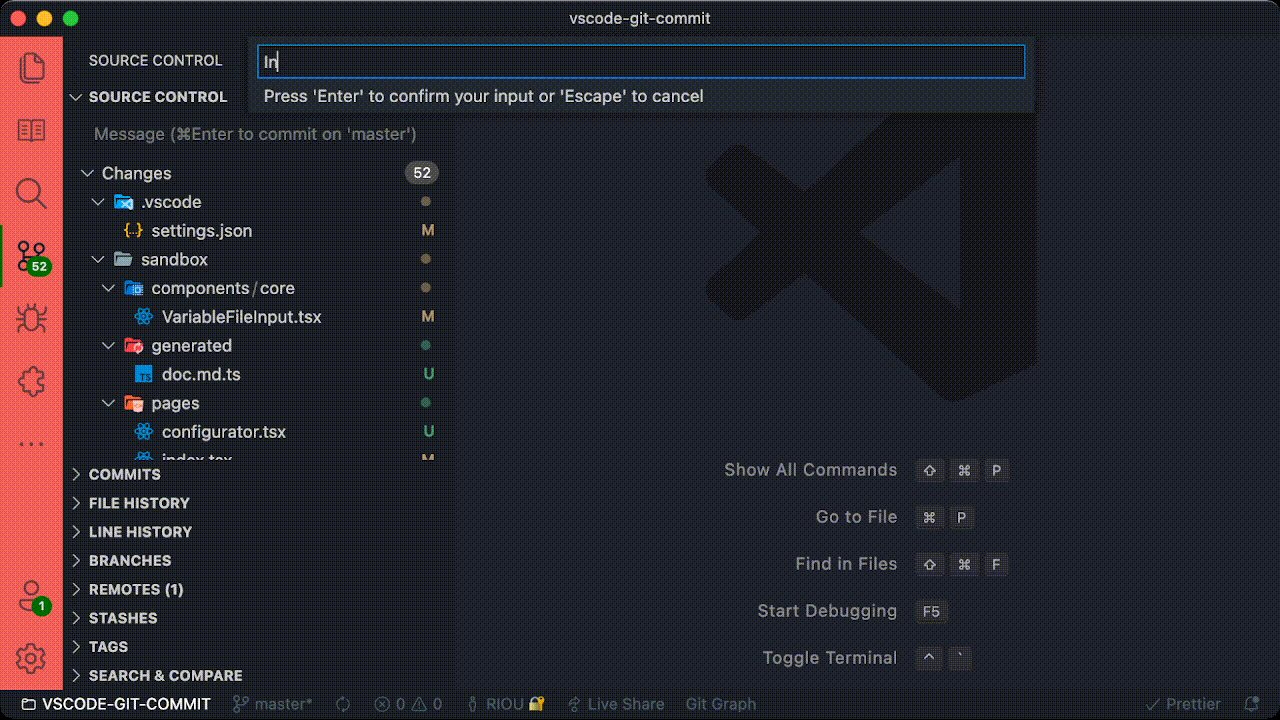
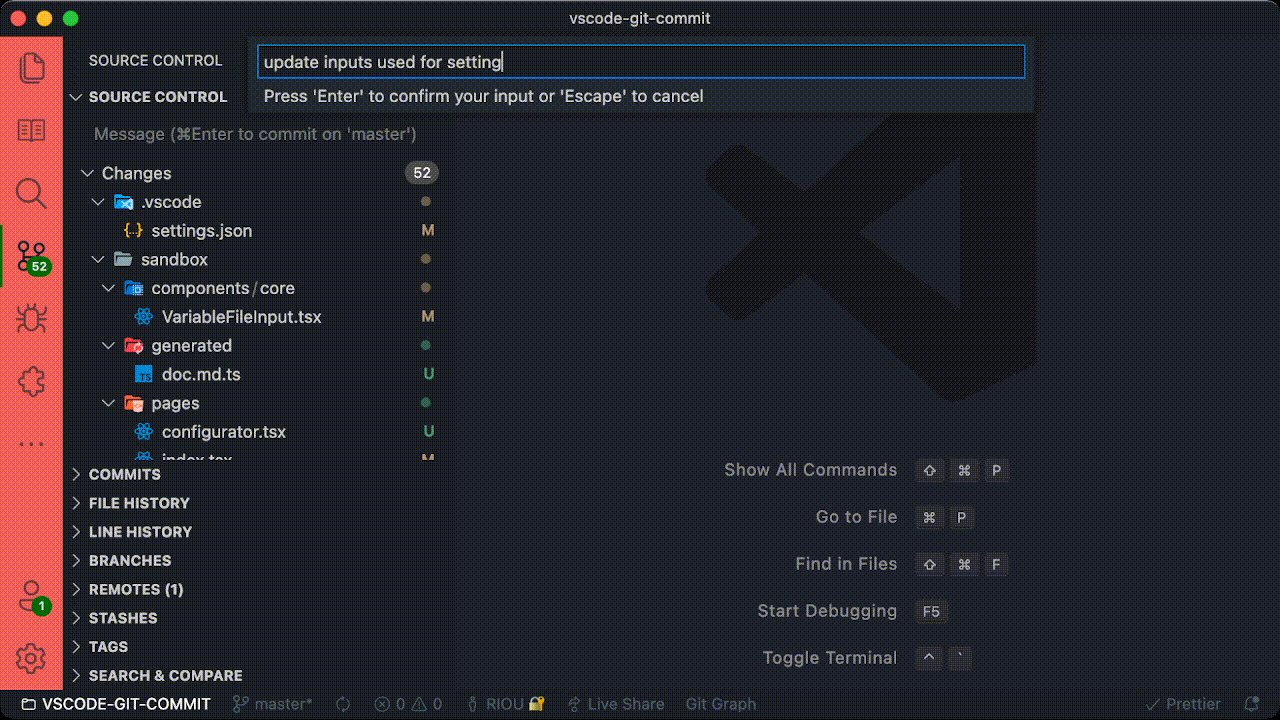
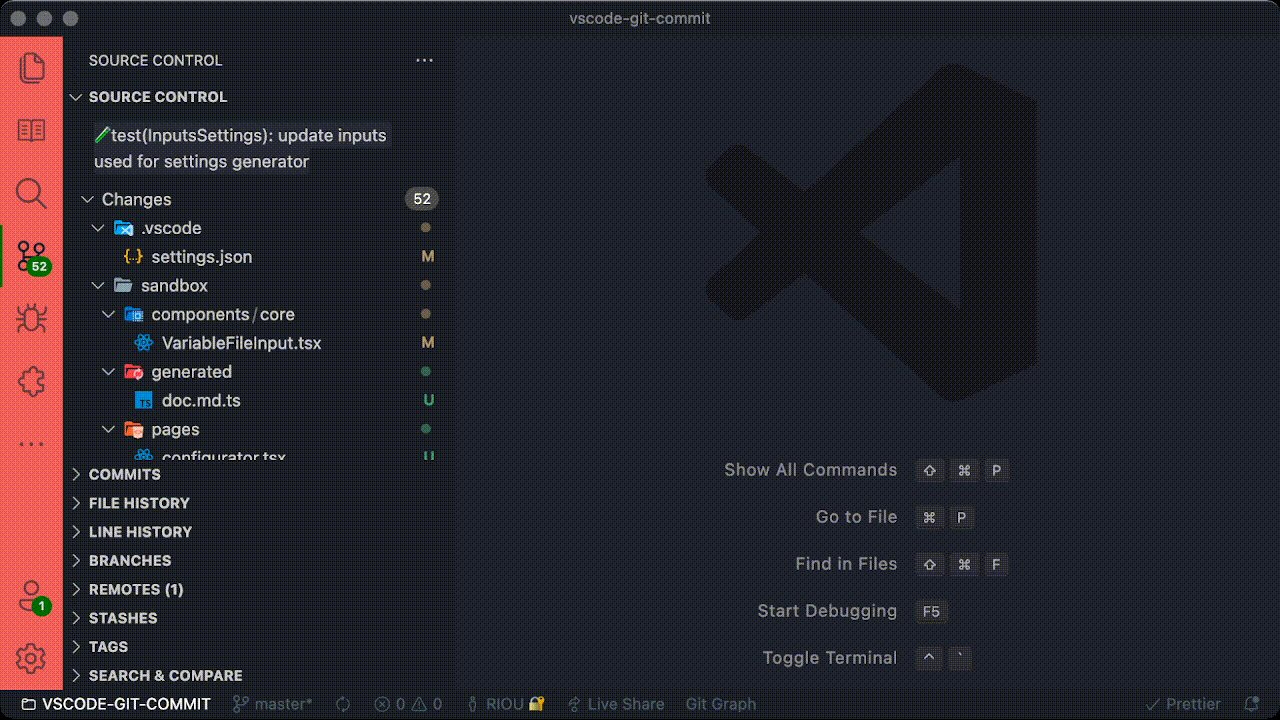
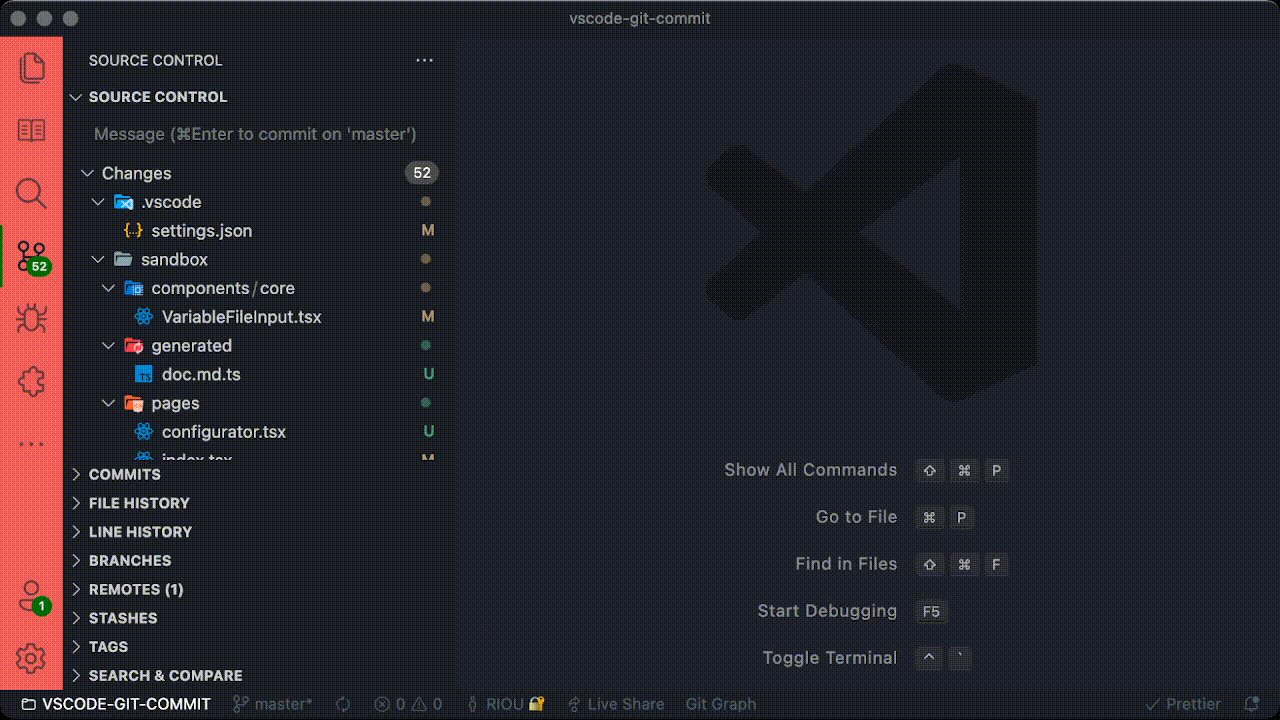
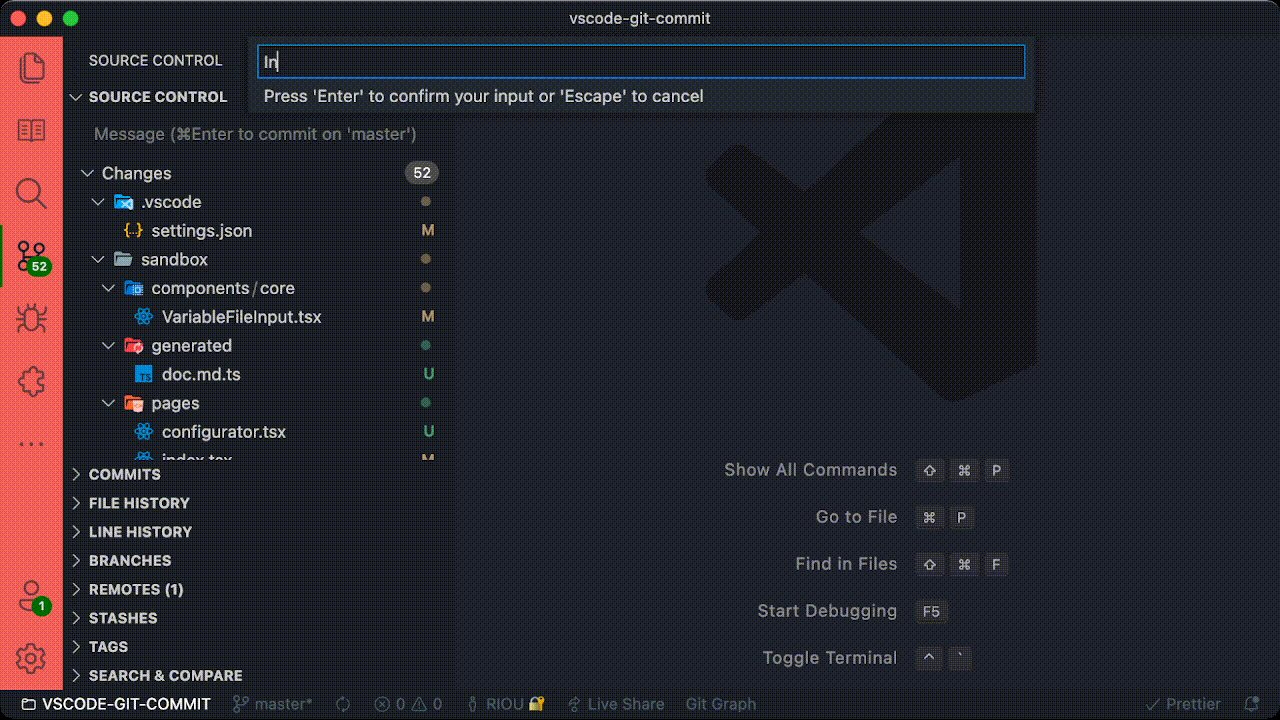
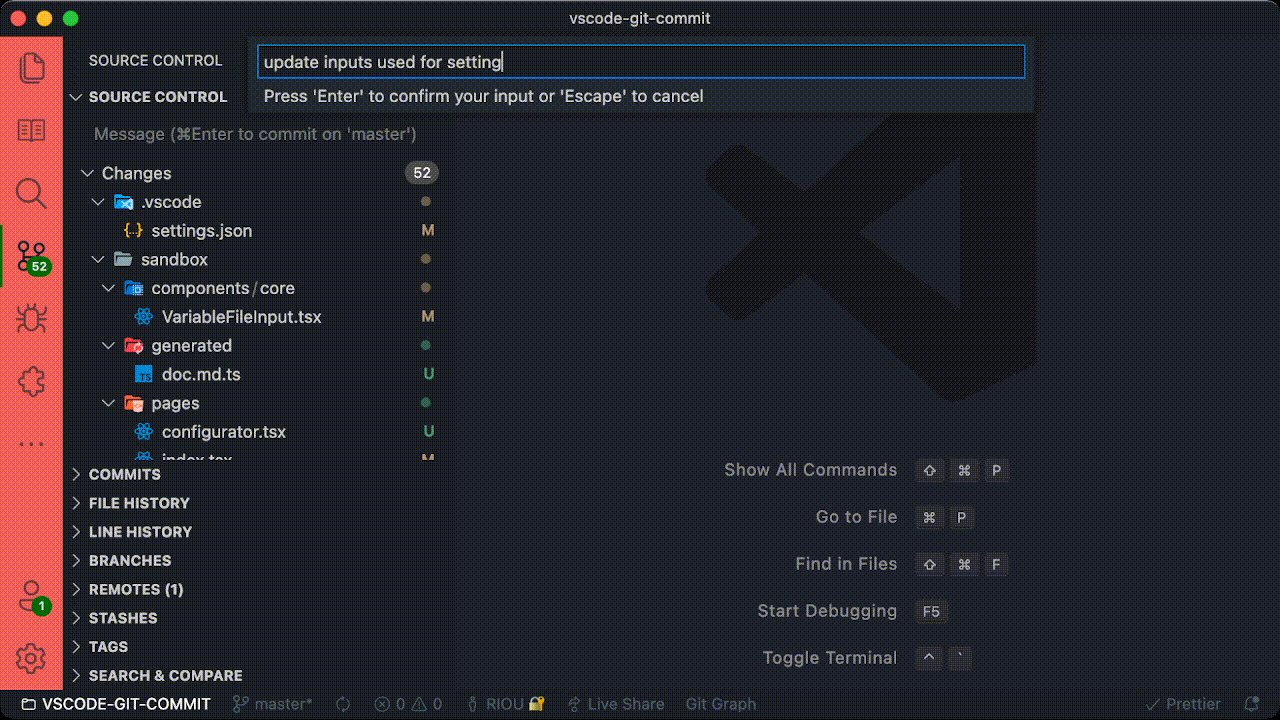
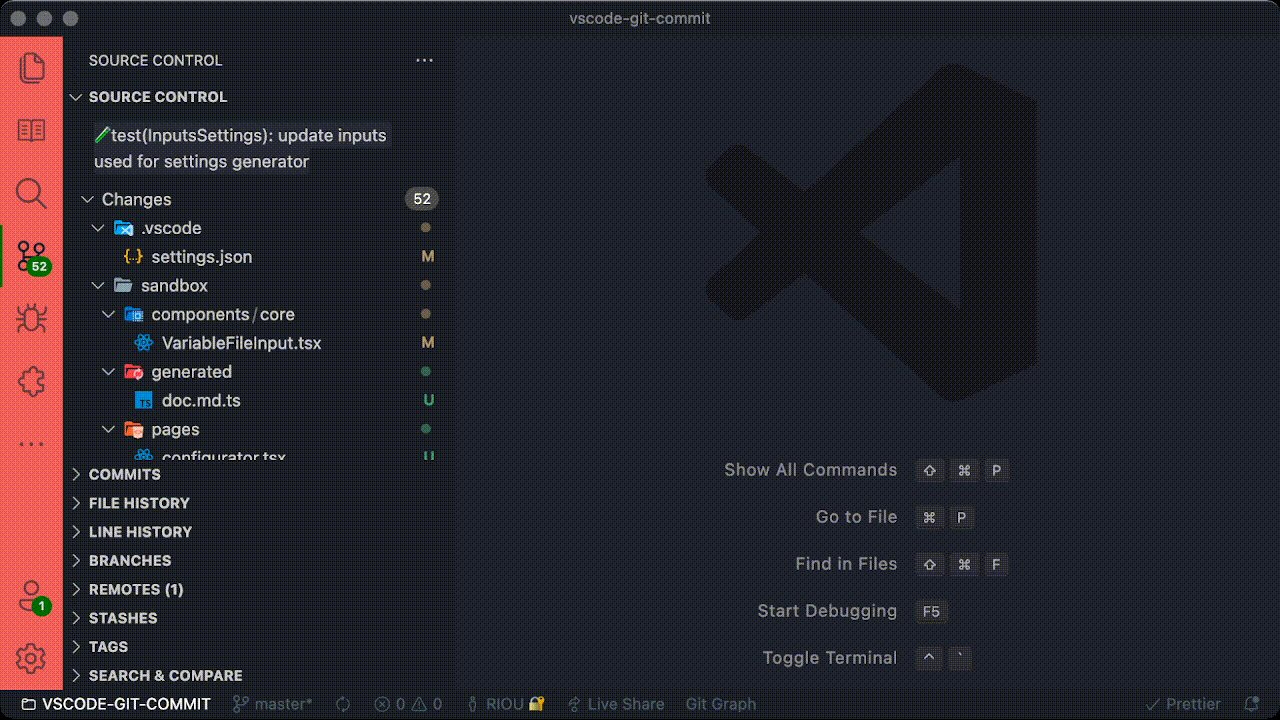
VSCode Git Commit Message

- 가끔 깃 커밋 컨벤션이 기억나지 않을 때... 이걸 사용하면 된다.
- 커밋 이름을 지정할 때 CTRL + ALT + ENTER를 입력하면 사용자가 임의로 설정해둔 컨벤션이 나온다.

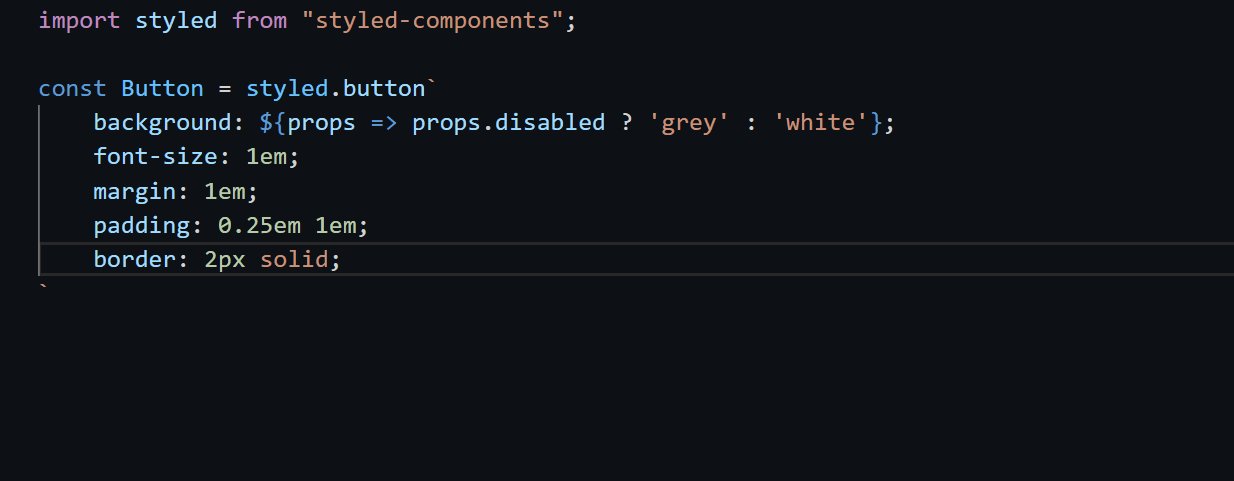
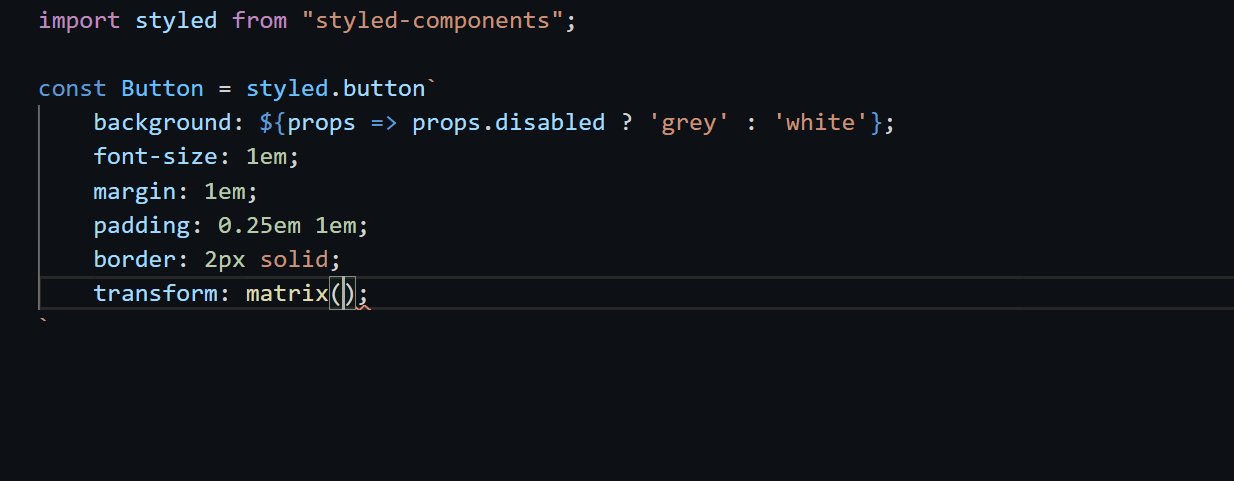
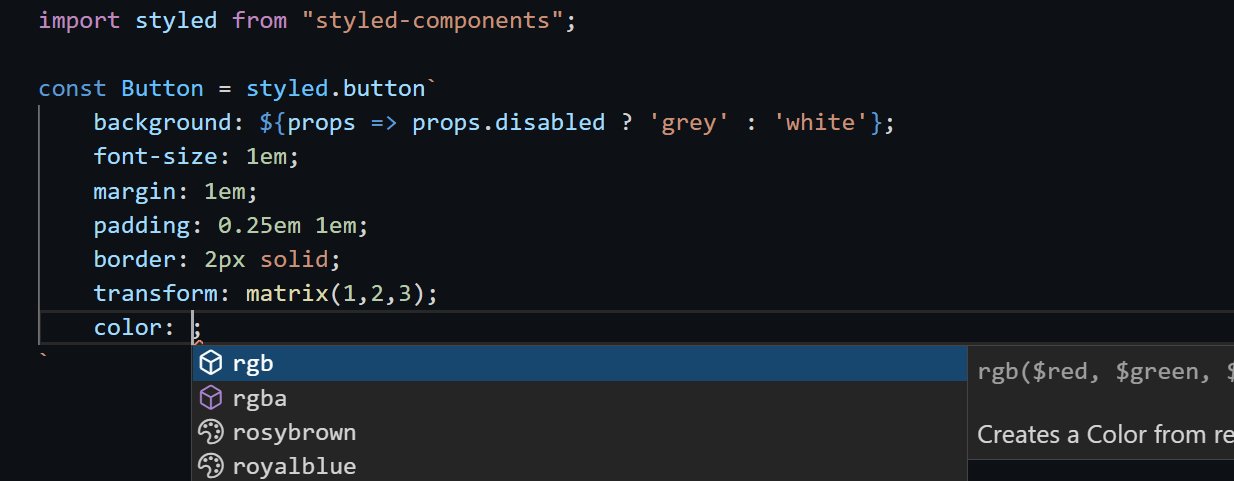
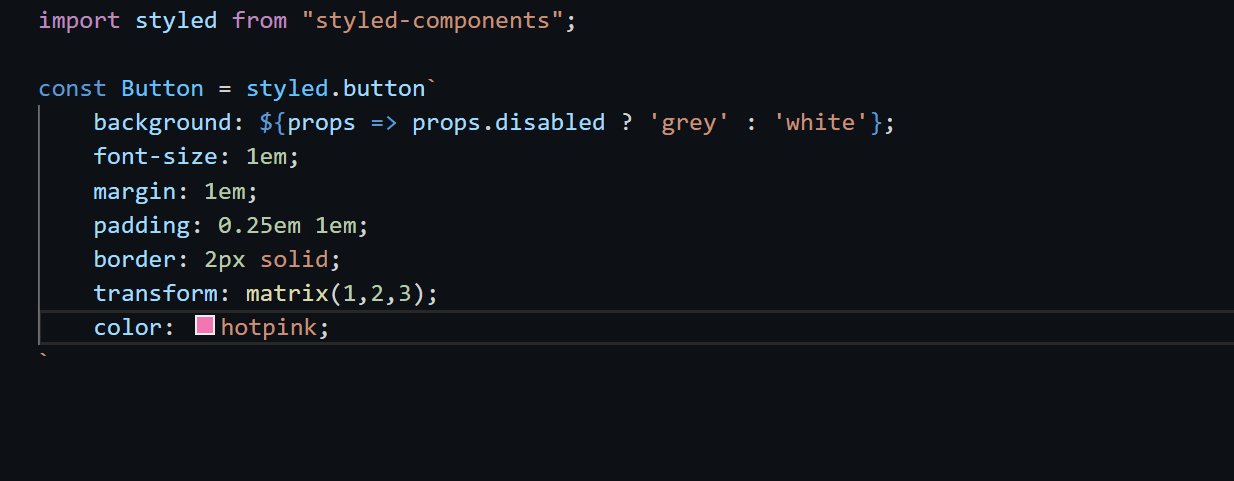
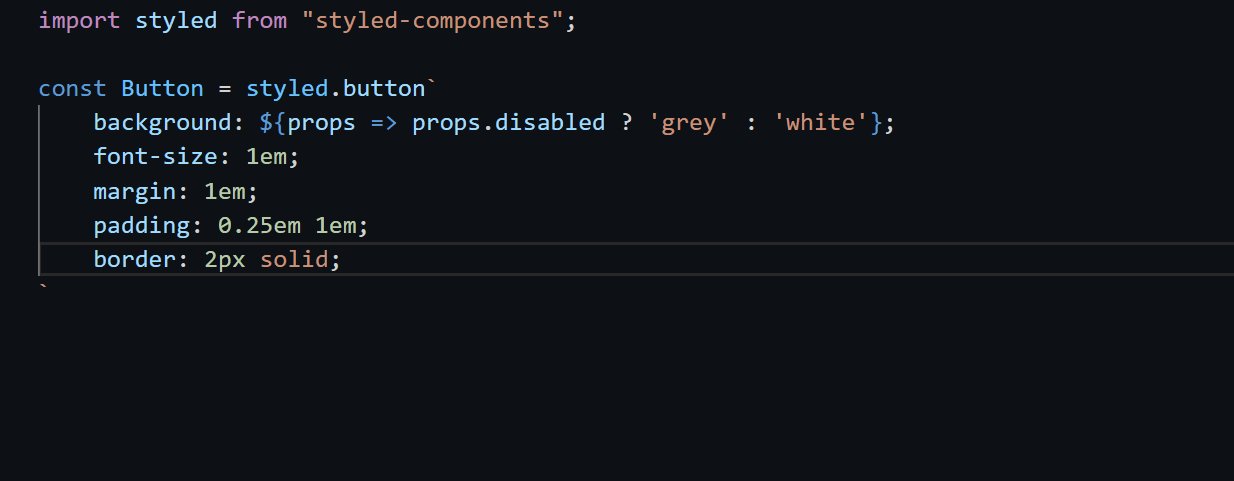
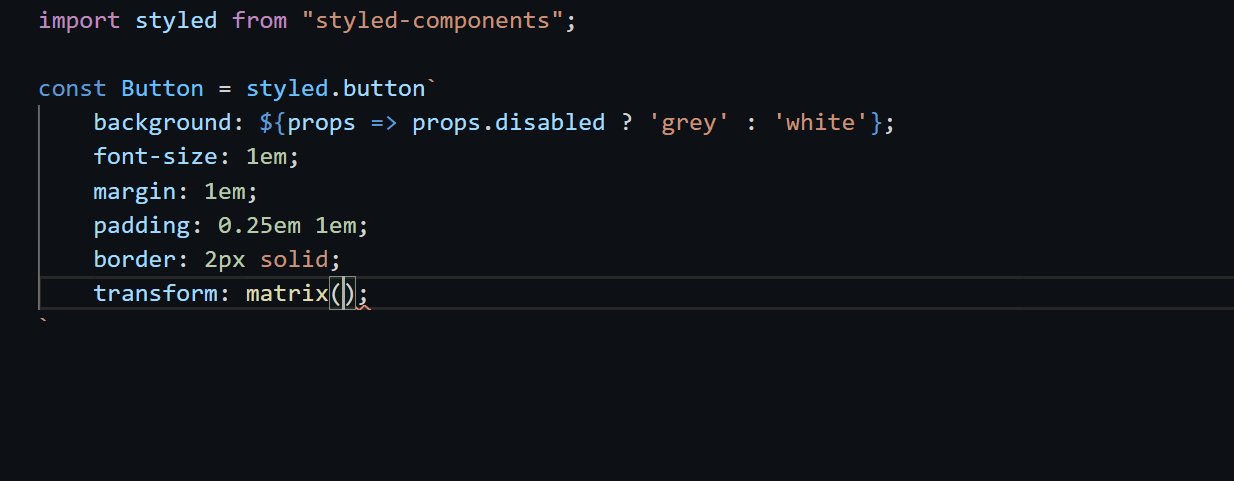
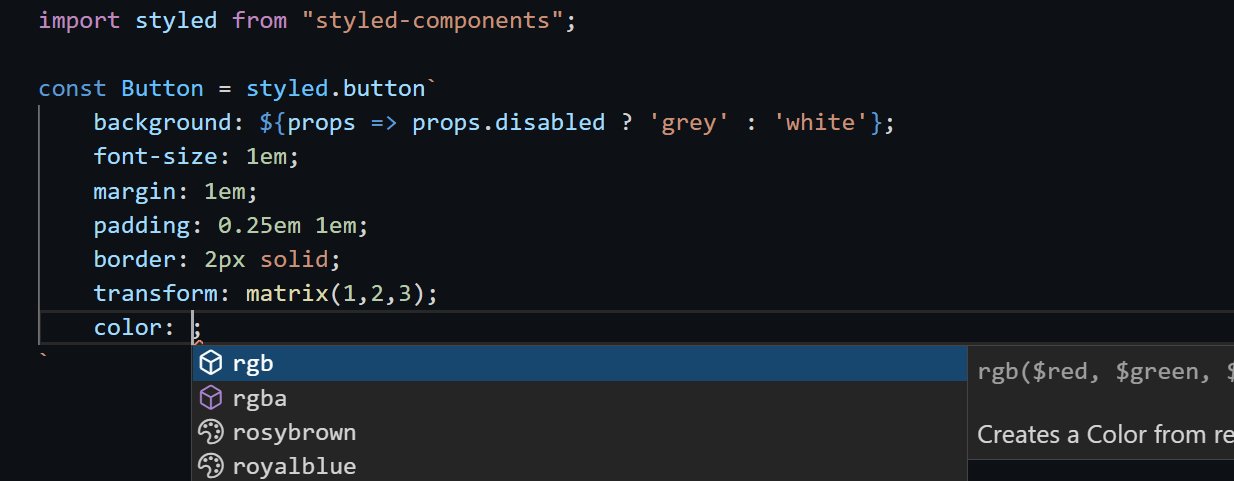
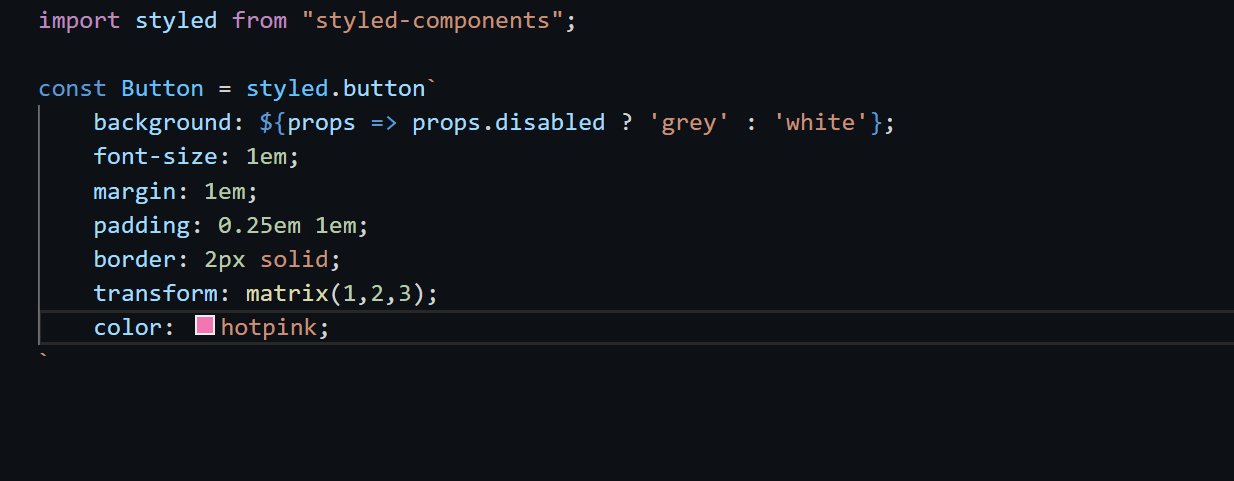
vscode-styled-components

- CSS in JS의 대명사 Emotion과 styled-component의 구문 분석과 자동 완성을 지원한다.
- 백틱이 두번 이상 겹치면 구문 분석이 작동하지 않는데 개인적으로는 이 부분만 수정해줬으면 좋겠다.

WSL

- 윈도우 OS에서 리눅스 환경으로 개발할 수 있게 해주는 확장 프로그램 도구이다.
- WSL 1버전 사용했을 당시에는 수많은 버그들로... 고통 받았지만 지금은 꽤 안정되었고 사용할만하다.
- 맥 환경에서 개발하는 개발자들이 늘어남과 동시에 맥, 윈도우 간에 호환성 문제가 생각보다 있었다. 예를 들면 경로 문제라던가... 마음 편히 리눅스 환경으로 개발하고 싶을 때 사용하면 좋다.
'개발 이야기 > JavaScript' 카테고리의 다른 글
| 자주 사용하는 HTML ARIA 접근성 (accessibility) (0) | 2023.11.20 |
|---|---|
| 협업의 기본, 패키지 관리자는 하나만 사용해주세요. (0) | 2023.07.02 |
| 웹팩(Webpack)과 비트(Vite)의 성능을 실험해보았다. (0) | 2023.06.16 |
MS에서 개발한 VS Code(VisualStudio Code)라는 Text Editor로 게임 개발, 웹 개발, 앱 개발을 시작한지 꽤 오랜 시간이 지났다.
처음에는 확장 프로그램없이 하다가 이제는 확장 프로그램이 없으면 답답할 지경이다.
나름 본인이 그 동안 사용하면서 실제 편리하고 사용하면 괜찮은 확장 프로그램들을 정리하면서 소개하고자 한다.
추천 기능들은 알파벳 순서대로 정리하였다.
Auto Close Tag

- 전면 HTML 태그를 닫을 때 후면의 HTML 태그가 자동으로 생성되는 편리한 기능을 제공한다.
- 단, 타입스크립트에서 제네릭을 선언할 때 태그로 잘못 인지하여 자동으로 후면을 생성하는 단점이 있다.

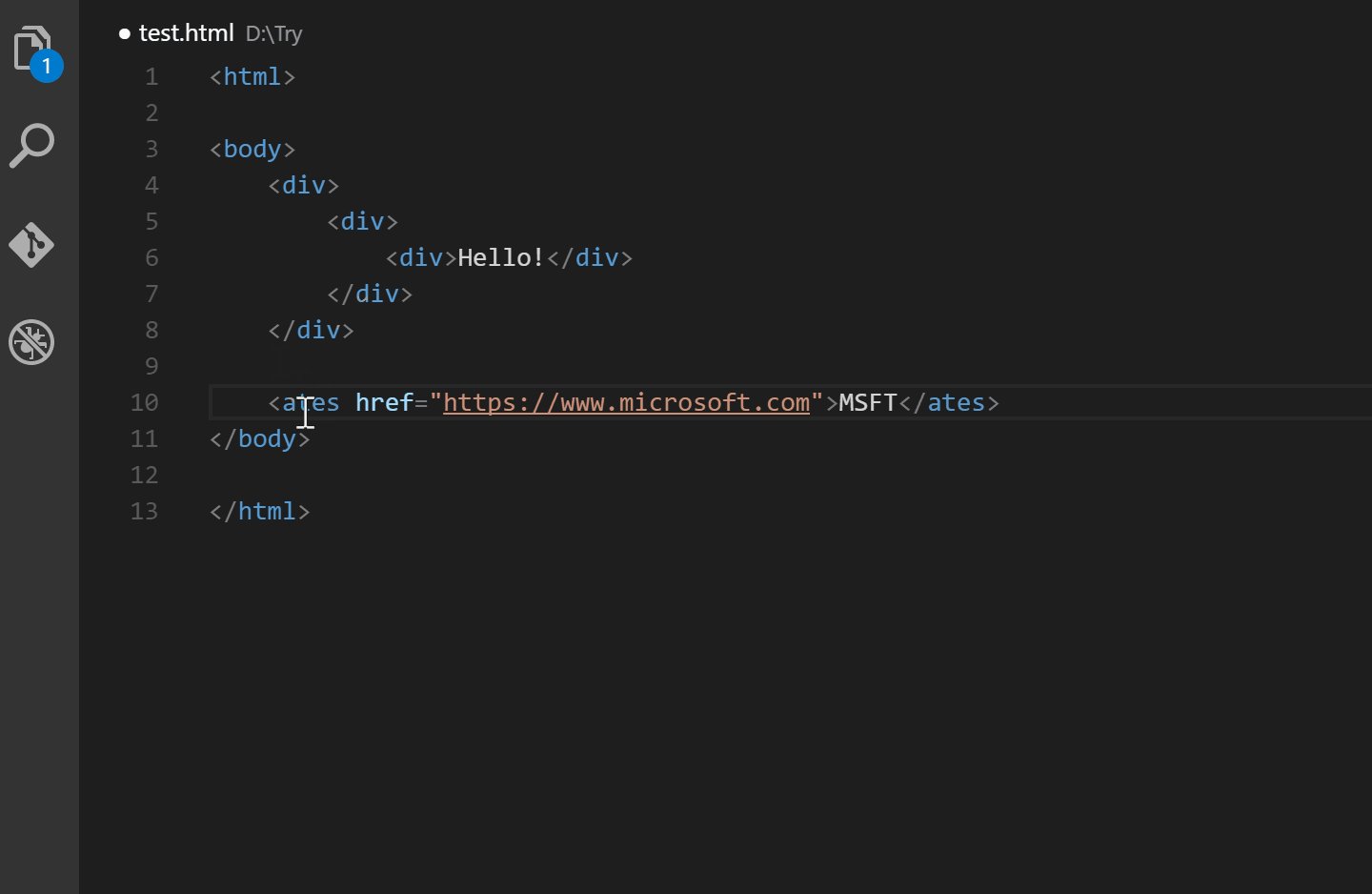
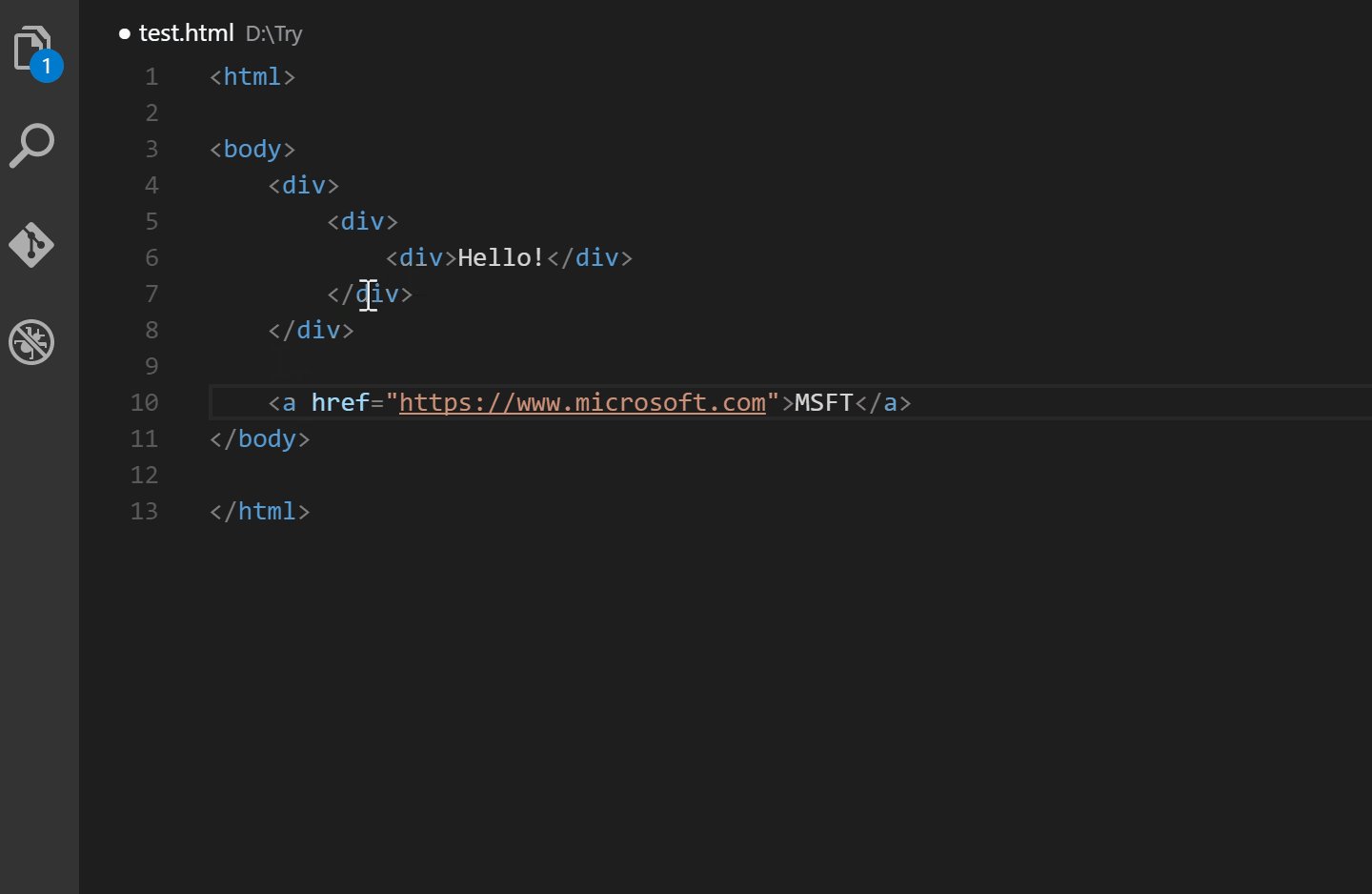
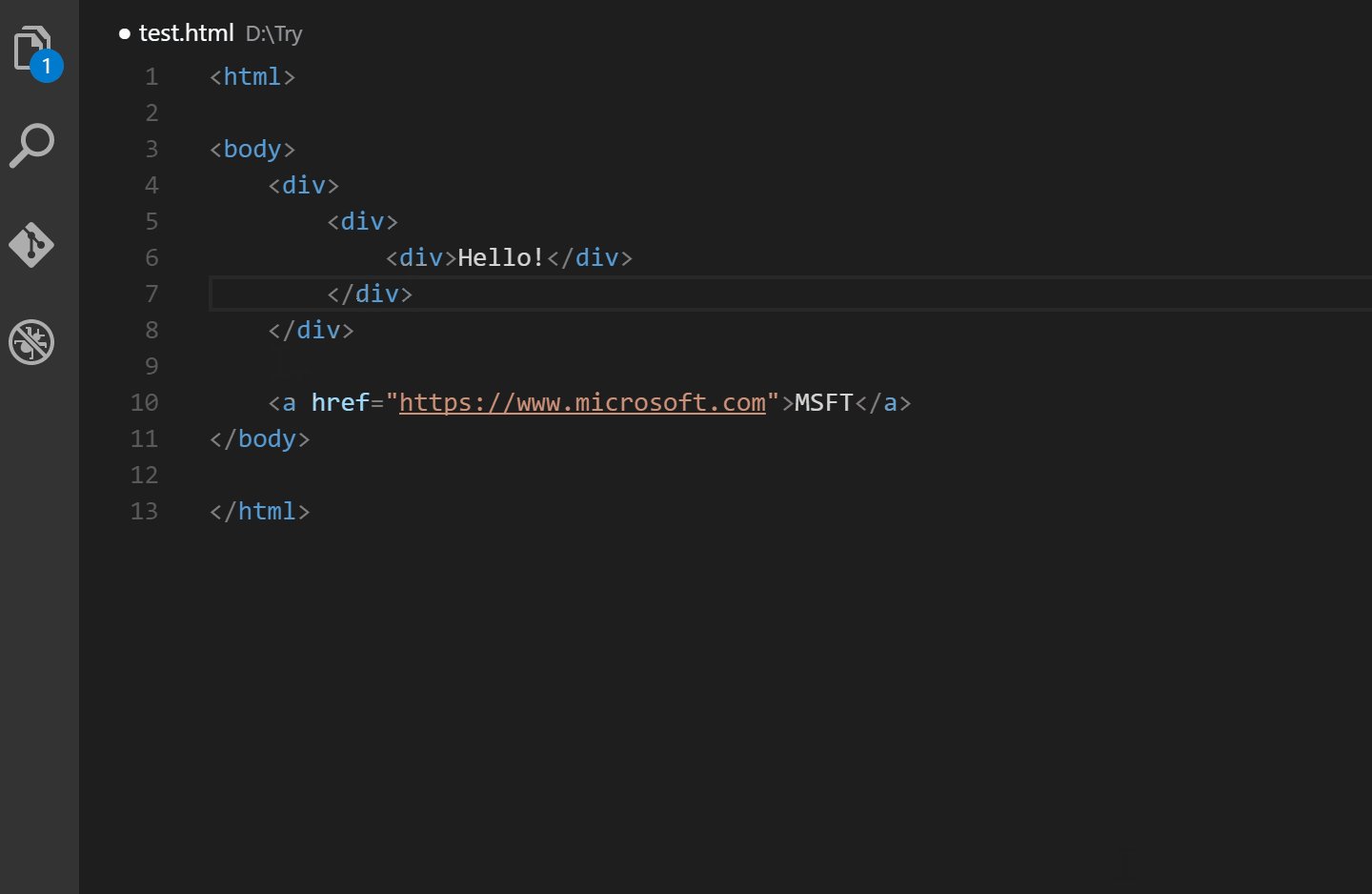
Auto Rename Tag

- HTML 태그는 전면, 후면으로 두 개의 태그가 내용을 감싸고 있는데 전면 태그의 이름을 수정하면 후면 태그도 자동으로 수정되는 기능을 제공한다.
- 단, 가끔마다 VSC의 특유 버그인지 제대로 전면, 후면이 동기화가 안될 때가 있다.

Auto Import

- 외부 함수, 또는 외부 컴포넌트 모듈을 사용하고자 모듈 이름을 작성하고 있으면 추천 목록을 불러와서 자동으로 Import 할 것이냐 여부를 묻는 기능을 제공한다.
Code Spell Checker

- 오타가 있는 변수 명이나 함수 명을 파란색 밑줄로 지적해주어 제대로 작성할 수 있게끔 해준다.
- 변수 네이밍 방식에 함축어가 포함되어 있는 경우(temp = tmp, return = rtn) 오타로 인지하고 파란색으로 밑줄이 자주 뜨기 때문에 이 확장을 사용하기 이전에 네이밍 방식을 정해야 하는 번거로운 부분도 있다.
- 그 파란 밑줄이 거슬린다고 사용하지 않다가 오타를 범하는 일이 잦다.
Color Highlight

- CSS에 색상을 삽입할 때 어떤 색상을 사용하고 있는지 시각적으로 보여준다.
- 가끔 HEX 값만 보고서는 색상 유추가 안될 때가 있는데 너무 편리하다.
Color Info

- CSS의 색상을 유추하여 앞면에 표기할 뿐만 아니라 마우스를 갖다대면 RGB, HEX, EMYK등 다양한 포맷 형식으로 색상의 정보를 출력해준다.
- 또한 색상 팔레트가 표시되어 임의의 색상으로 즉각 변경하여 확인해볼 수 있다.

CSS Modules

- CSS Module 형식으로 작동하는 스타일에서 자동으로 className을 유추하여 표시해준다.

CSS Navigation

- 스타일이 정의되어 있는 파일로 바로 이동할 수 있게 한다.
- 단, 현재는 업데이트가 종료되어 아래 CSS Peek을 사용하는 걸 추천한다.

CSS Peek

- CSS Navigation보다 좀 더 많은 기능을 지원한다.
- 단점은 기능이 무거운지 가끔 작동이 중지되었다며 크래시가 나는 경우가 있다.
- 그래도 없으면 불편하다.

DotENV

- DotENV 라이브러리의 문법을 검증하는 확장 프로그램이다.
- 잘못 정의하지 않았는지 env 파일의 문법 검사를 해주기 때문에 쓸만하다.

Doxygen Documentation Generator

- 코드 설명문을 자동으로 생성해주는 고마운 확장 프로그램이다.
- 귀찮은 코드 설명문 작성을 자동으로 만들어주기에 정말 유용하다.

ESLint

- ESLint를 VS Code상에서 적용해주는 고마운 확장 프로그램이다.
- 프로젝트에서 ESLint를 사용한다면 무조건 설치해야 한다.
Figma for VS Code

- VS Code에서 Figma를 열람할 수 있는 확장 프로그램인데 화면이 작아져 불편한 감도 있지만 스타일을 그대로 붙여넣는 기능이 있어서 자주 애용하고 있다.

Git Graph

- 깃 원격, 로컬 브랜치, 커밋 내역을 시각적으로 보여주는 고마운 무료 확장 프로그램이다.
- GitLens라는 확장 프로그램이 좀 더 보기 좋고 유명하지만 유료라서 부담되는 사람들은 사용하기 좋다.

Git History

- 파일 변경 기록을 조금 더 자세히 시각적으로 보여준다.
- VS Code에서 변경 기록 타임라인을 지원하기는 하는데 조금 더 자세히 보고 싶으면 설치하자.

GitHub Actions

- 다른 거 다 필요없고 .yml 구문(Syntax) 검사 때문에 사용한다.
- Git workflow를 건드릴 일이 있다면 일단 설치하고 보는 게 정신 건강에 좋다.
Github Copilot

- AI가 코드 작성을 도와주는 정말 유명했던 확장 프로그램인데 아시다시피 유료이고 이제는 다른 대체제들이 많이 나왔기에 막 추천을 하지는 않는다.
- 하지만 일단 이게 있으면 단순 반복 코딩도 자동으로 구문을 찾아주며 시간을 잡아먹는 로직이나 수학적으로 어려운 문제를 풀 때도 크게 도와준다.
- 근데 너무 AI를 맹신하지는 말아야 하고 현재 기준으로도 작성된 코드들이 조금 불안정한 경우가 있다.
- 옆에 달라붙어 도와주는 비서를 고용한다고 생각하면 그렇게 비싸지는 않고... 시험판으로 한달 정도 사용해보길 권장한다.

Github Pull request and Issues

- VS Code에서 PR을 생성하고 수정할 수 있는 확장 프로그램인데 가끔 잔오류가 있다.
- 개인적으로는 추천한다, 정말 귀찮음을 싫어하기에 사이트 들어가서 PR 누르고... 하기에는 너무 귀찮다.
Github Theme

- VS Code를 많이 사용하다보니 슬슬 익숙함보다는 질림이 더 크게 작용해서... 개인적으로는 사용하고 있는데 나쁘지 않다.

GitLens

- Git 관련해서는 정말 다양하고 좋은 기능들을 제공하고 있기는 한데... 핵심 플랜들이 유료다.
- 핵심 플랜 외에도 무료 기능들도 꽤 쓸만하다! 이 코드를 누가 언제 커밋했는지 시각적으로 보여주기도 하고 상당히 추천한다.
- Github Copilot과 마찬가지로 대체제가 있기 때문에 과금이 부담되지 않는다면 사용하는 것을 추천하고 제공하는 기능들은 여기에서 확인하길 바란다.
GraphQL: Syntax Highlighting
GraphQL: Language Feature Support

- GraphQL을 사용한다면 필수 확장 프로그램, GraphQL 기능과 구문들을 분석해주고 알려준다.
Highlight Matching Tag

- 열린 태그와 닫힌 태그를 하이라이트로 보여주어 태그가 어디에 있는지 확인할 수 있는 확장 프로그램이다.
- 태그들이 많이 뭉치고, 또 깊이가 깊어질수록 들여쓰인 공백을 봐야하는 불편함이 있는데 이걸 사용하면 한눈에 확인할 수 있다.

Image preview

- 이미지 파일 주소를 자동으로 가지고 와서 어떤 이미지인지 미리 볼 수 있다.
- SVG를 지원한다.

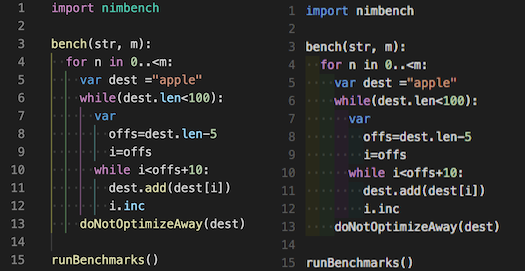
indent-rainbow

- 들여쓰기를 색별로 구분해주어 가시성을 향상시킨다.
- VS Code도 들여쓰기 구분 기능을 지원하고 있지만 확장 프로그램의 기능이 더 괜찮아서 사용을 추천하고 싶다.

IntelliCode
IntelliCode API Usage Examples

- 자주 사용되는 함수 추천과 그 함수의 예시를 상세하게 표시해주는 확장 프로그램이다.

JavaScript Debugger (Nightly)

- 크롬으로 Node.js 디버깅을 가능하게 해주는 확장프로그램이다.
- HMR 환경의 React에서도 잘 작동한다.
- 복잡한 로직을 구현할 때 console.log로 동작을 확인하기 보다는 디버깅이 훨씬 이점이 많다, 꼭 사용하도록 하자.

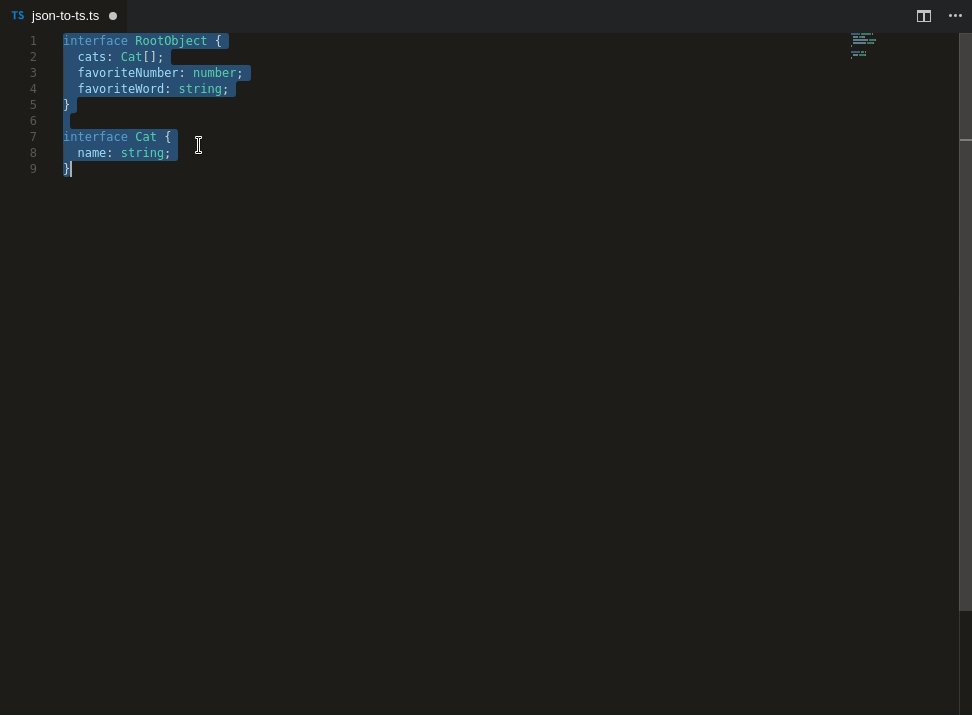
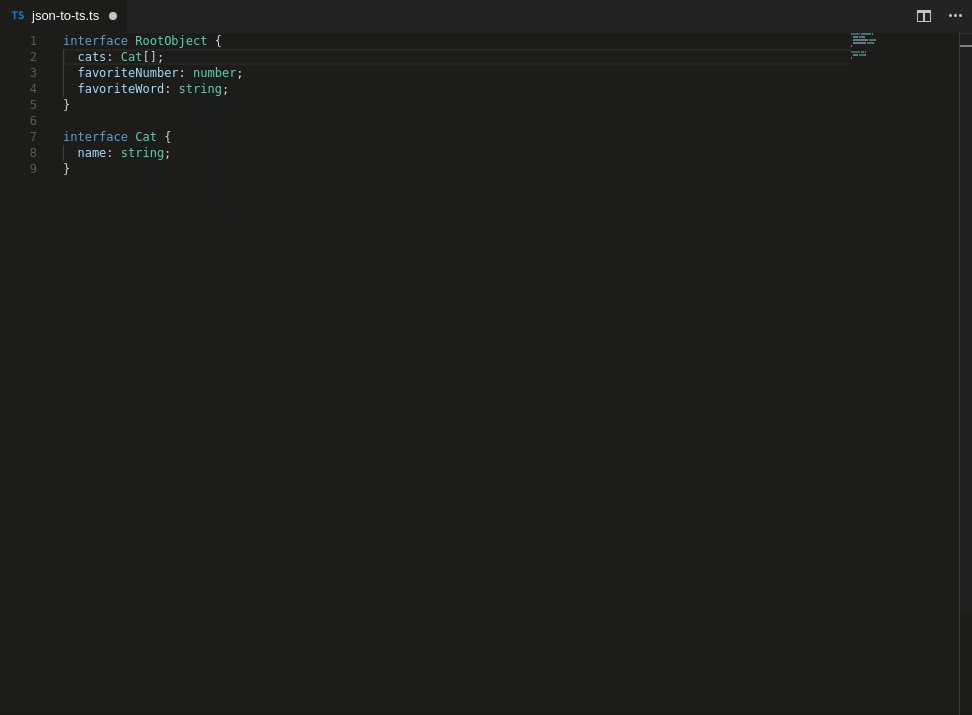
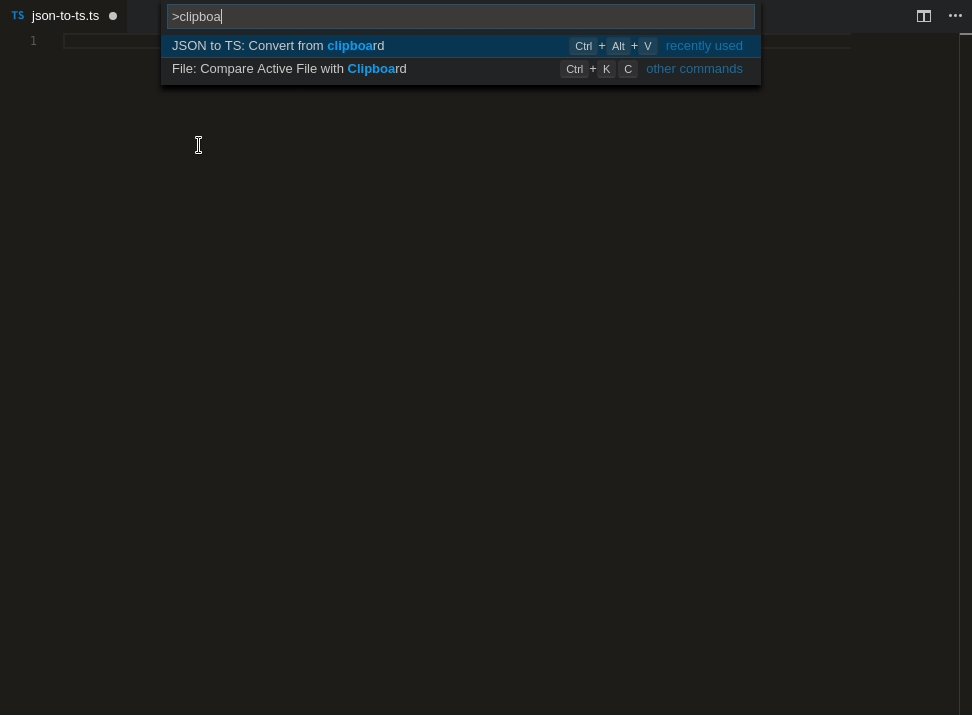
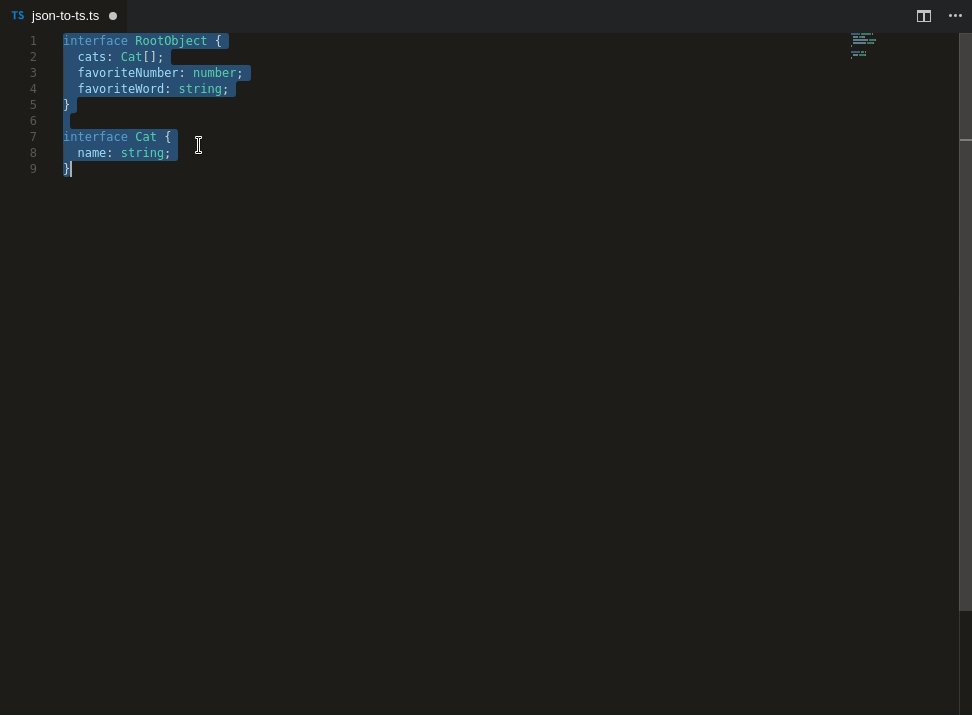
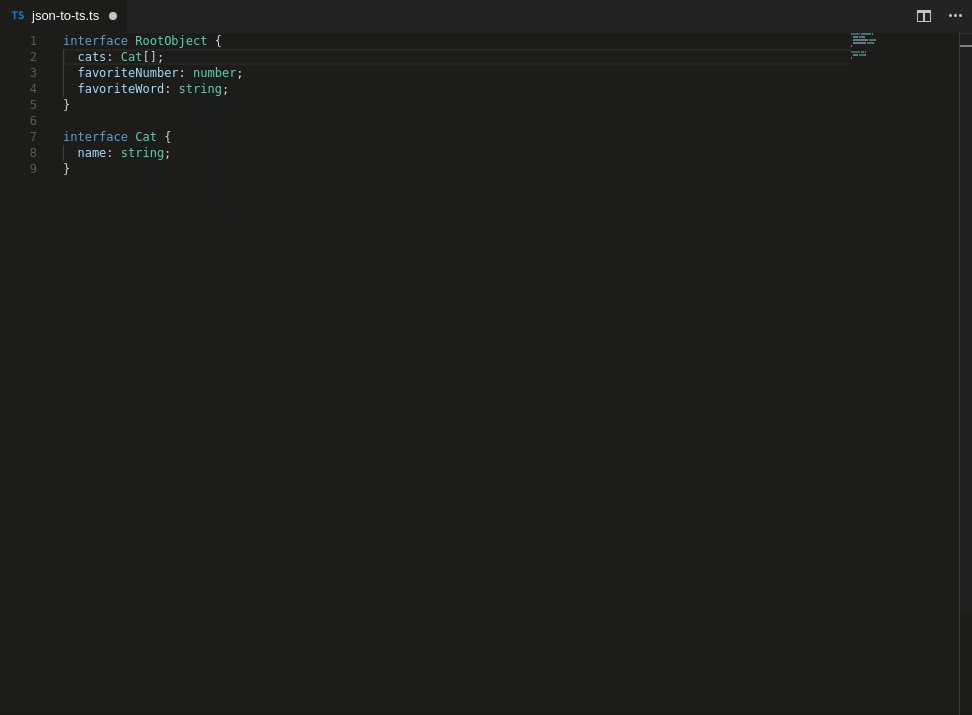
JSON to TS

- JSON 포맷 형식을 TS로 변환해주는 고마운 프로그램, 개인적으로 자주 애용하고 있다.
- CTRL + SHIFT + ALT를 누른 상태에서 C(복사), V(붙여넣기)로 사용한다.
- 당연하게도 대체제는 많다, 단지 각자 포맷 형식이 다름으로 다 사용해보고 원하는 프로그램을 사용하시는 걸 추천한다.

markdownlint

표준 마크업 언어를 작성할 수 있도록 구문 분석을 해주고 잘못된 표준이면 경고로 알려주는 프로그램이다.
Material Icon Theme

- 폴더를 각 형식마다 구분하여 폴더 아이콘을 변경해주는데 익숙해지면 아이콘만 보고 어떤 폴더인지 구분할 정도로 정말 좋다.
- 폴더 테마는 꼭 이 프로그램만이 아니더라도 무조건 설치하기를 추천한다.
- 다운로드 수가 증명하고 있다...
npm Intellisense

- import문이나 require문을 작성할 때 자동으로 모듈을 찾아 완성시켜준다.

Path Intellisense

- 파일 경로를 자동으로 찾아준다.
- tsconfig.json과 호환된다.
Prettier - Code formatter

- 코드를 자동으로 정리하고 깔끔하게 해주는 정말 최고의 프로그램이다.
- 필수, 필수... 이거 설치 안하면 그 사람과 같이 일하기 싫다.
- 다운로드 수가 증명하고 있다.
Pretty TypeScript Errors

- 타입스크립트 구문 에러를 보면 복잡한 로직에서는 도대체 어디 타입이 잘못됐는지 파악하기가 힘든데 이 프로그램을 설치하고 나면 어디서 문제가 발생했는지 요약해준다.
- 개인적으로 이거 없으면 any를 사용하고 싶은 충동이 일어나니 설치하기를 추천한다.

px to rem

- ALT + Z 단축키로 px 단위를 간단하게 rem 단위로 변경한다.
- 만약 모든 스타일 기준이 px 단위가 아니라 rem 단위일 경우 수동 변환보다는 Stylelint에서 rem으로 변환하는 라이브러리를 사용하는 게 좋다.
Sass

- sass 사용중이면 필수 구문 분석, 자동 완성 기능
- scss는 이미 VS Code에 내장되어 있기 때문에 이 프로그램에서는 지원하지 않는다.
Stylelint

- 스타일 구문을 하나로 통일 시켜주는 정말 좋은 확장 프로그램이다.
- ESLint와 마찬가지로 다양한 룰을 설정할 수 있다, 예를 들면 CSS 순서, rem으로 단위 고정 등등...
SVG

- SVG 파일을 커스텀할 때 구문 자동 완성, 미리 보기, 색상 변경 등 다양한 기능을 제공한다.

Svg Preview

- SVG 파일을 누르면 자동으로 미리 보기가 출력된다.
- 간편하게 클릭 한번으로 SVG 확인 가능하다.

Thunder Client

- REST API 테스트 도구
- 수시로 런타임 환경에서 데이터를 쏠 필요없이 VS Code 상에서 데이터를 던지고 테스트 할 수 있게 해준다.

TODO Highlight

- 주석에서 사용되는 키워드들의 색상을 달아주어 주석의 용도 등 전체적인 가시성을 높여준다.

Turbo Console Log

- 간단한 변수 값을 확인하고 싶을 뿐인데 무거운 디버깅을 키고 할 수도 없고 console.log를 수시로 작성하기도 귀찮을 때 CTRL + ALT + L 단축키를 통해 자동으로 console.log를 입력해주는 고마운 프로그램이다.

Version Lens

- package.json에 있는 패키지들의 버전을 확인하는 정말 좋은 확장 프로그램이다.

VSCode Git Commit Message

- 가끔 깃 커밋 컨벤션이 기억나지 않을 때... 이걸 사용하면 된다.
- 커밋 이름을 지정할 때 CTRL + ALT + ENTER를 입력하면 사용자가 임의로 설정해둔 컨벤션이 나온다.

vscode-styled-components

- CSS in JS의 대명사 Emotion과 styled-component의 구문 분석과 자동 완성을 지원한다.
- 백틱이 두번 이상 겹치면 구문 분석이 작동하지 않는데 개인적으로는 이 부분만 수정해줬으면 좋겠다.

WSL

- 윈도우 OS에서 리눅스 환경으로 개발할 수 있게 해주는 확장 프로그램 도구이다.
- WSL 1버전 사용했을 당시에는 수많은 버그들로... 고통 받았지만 지금은 꽤 안정되었고 사용할만하다.
- 맥 환경에서 개발하는 개발자들이 늘어남과 동시에 맥, 윈도우 간에 호환성 문제가 생각보다 있었다. 예를 들면 경로 문제라던가... 마음 편히 리눅스 환경으로 개발하고 싶을 때 사용하면 좋다.
'개발 이야기 > JavaScript' 카테고리의 다른 글
| 자주 사용하는 HTML ARIA 접근성 (accessibility) (0) | 2023.11.20 |
|---|---|
| 협업의 기본, 패키지 관리자는 하나만 사용해주세요. (0) | 2023.07.02 |
| 웹팩(Webpack)과 비트(Vite)의 성능을 실험해보았다. (0) | 2023.06.16 |
